Ich bin Front-End-Entwicklungsingenieur. Ich habe vor etwa einem Jahr mit der Nutzung des Editors Webstorm begonnen. Heute möchte ich Ihnen diese Software vorstellen.
1. Laden Sie das WebStorm-Projekt auf GitHub hoch
Angenommen, der Computer hat Git heruntergeladen und installiert
1. Melden Sie sich bei GitHub an
Datei ->Einstellungen->Versionskontrolle->GitHub, geben Sie Ihr Konto und Passwort ein, um sich anzumelden
Mit Git verbinden
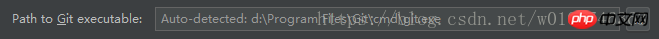
Datei->Einstellungen->Versionskontrolle- >Git, geben Sie im Pfad zum ausführbaren Git-Verzeichnis von git.exe

ein. 3. Holen Sie sich das lokale SSH und kopieren Sie es auf das SSH im Github-Konto. Die Funktion von SSH ermöglicht die Kommunikation des lokalen Repositorys mit dem Remote-Repository. Das heißt, wenn Sie den Code lokal ändern und ihn mit dem Server synchronisieren müssen, benötigen Sie diesen SSH-Schlüssel für die Kommunikation.
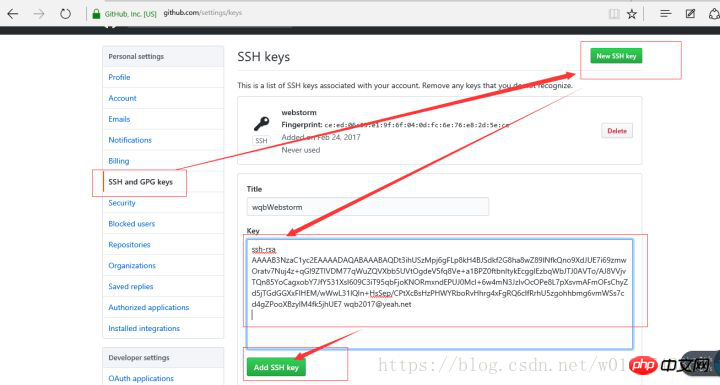
Öffnen Sie git-bash.exe im Git-Installationsverzeichnis, geben Sie ssh-keygen -t rsa -C „Ihre E-Mail“ ein. Nach der Eingabe müssen Sie dreimal die Eingabetaste drücken und c:users (Benutzer werden erscheinen) )xxx (Benutzername) .ssh-Ordner. Suchen Sie den Ordner .ssh, öffnen Sie die Datei id_rsa.pub darin, kopieren Sie den Inhalt von id_rsa.pub, öffnen Sie Ihr Github-Konto, suchen Sie nach Einstellungen -> SSH und GPG-Schlüssel, öffnen Sie ihn und klicken Sie oben rechts auf Neuer SSH-Schlüssel Kopieren Fügen Sie einfach den Inhalt ein. Wie in der Abbildung unten gezeigt:

4. Upload-Code
a Wenn es das erste Mal ist, dass ein neu erstelltes Projekt in WebStorm hochgeladen wird Die Schritte lauten wie folgt: Symbolleiste VCS->In Versionskontrolle importieren->Projekt auf GitHub teilen, klicken Sie im Popup-Fenster auf die Schaltfläche „Teilen“. Wenn keine Probleme auftreten, wird ein Dateiauswahlfeld angezeigt, das hochgeladen werden muss Klicken Sie nach der Auswahl auf OK, um den Upload abzuschließen. Nach dem Hochladen können Sie das hochgeladene Projekt auf Ihrer GitHub-Homepage sehen.
b. Wenn Sie Änderungen hochladen, sind die Schritte wie folgt: Übertragen Sie zuerst den geänderten Code. Dieser Vorgang kann an vielen Stellen ausgeführt werden, z. B. unter VCS, indem Sie mit der rechten Maustaste auf das Projekt Git->Commit klicken Verzeichnis usw. Nach Abschluss des Commits ist Push erforderlich. Der Code muss erfolgreich hochgeladen werden. VCS->Git->Push (zum erfolgreichen Hochladen muss ein Push-Vorgang ausgeführt werden)
2. Projekt klonen
CVS-> Auschecken unter Versionskontrolle->Git, geben Sie die URL des Klonprojekts in das Popup-Fenster ein, z. B.: https://github.com/WangHug/ HelloWorld.git, geben Sie die Adresse ein, unter der das Projekt gespeichert ist, und klicken Sie dann auf Klonen.
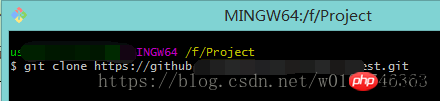
Oder klicken Sie mit der rechten Maustaste auf die Stelle, an der Sie den Code klonen möchten, um das Git-Befehlsfenster zu öffnen, geben Sie die Adresse der Codebibliothek in das Fenster ein und drücken Sie dann die Eingabetaste „Klonen“, wie unten gezeigt:



Verwandte Empfehlungen:
Webstorm fügt weniger Entwicklungs-Plug-in hinzu – Xiao Yueyue 66
Problem mit der Anzeige von PHP-Dateien bei Webstorm
Das obige ist der detaillierte Inhalt vonSo laden Sie Code von WebStorm auf Git hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon