
In diesem Artikel stellen wir Ihnen zwei Methoden zur Lösung des For-Schleifenschließungsproblems in JS vor. Wir hoffen, dass es Ihnen helfen kann.
Ein aktuelles Projekt nutzte ebenfalls die Kartenfunktion. Es war ein internes Projekt des Unternehmens, daher habe ich die API von Baidu Maps studiert. Es scheint, dass es immer noch viele Ähnlichkeiten mit der API von Tiantu gibt. Die grundlegende Verwendung ist ziemlich gleich. Allerdings ist die Reaktion von Baidu Map viel schneller als die von Tian Map. Und jetzt, da ich Baidu Maps verwende, wurden einige der Probleme, die ich in der Vergangenheit bei der Verwendung von Tian Maps hatte, klarer erklärt.
1. Daten vorbereiten. Punktinformationen.
var points = [
{"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
{"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
]
2. Laden Sie die Karte. Der Mittelpunkt und die Anzeigeebene sind standardmäßig auf China eingestellt.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
map.enableScrollWheelZoom();//滚轮放大缩小。
3. Verwenden Sie die Funktion zur sofortigen Ausführung und die Abschlussschleife, um das Klickereignis zu laden und das Informationsfenster anzuzeigen, um weitere Informationen zum Beschriftungspunkt anzuzeigen.
function addMarker(points){ // 创建图标对象
// 创建标注对象并添加到地图
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
var point = new BMap.Point(points[i].lng,points[i].lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
}
4. Klicken Sie auf das Informationsfenster, in dem die Markierungen angezeigt werden.
//显示信息窗口,显示标注点的信息。
function showInfo(thisMaker,point){
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
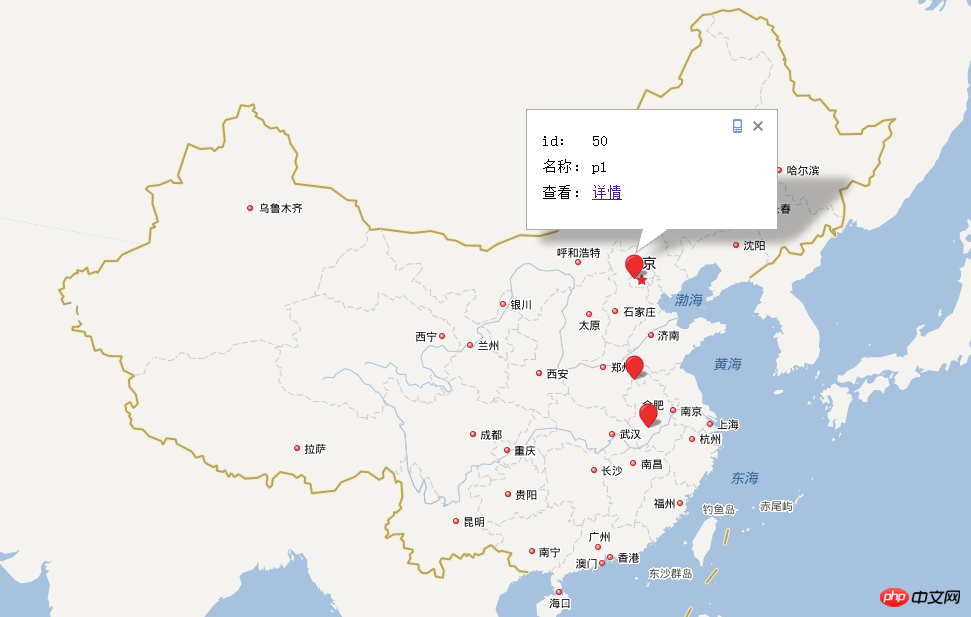
}Rendering:

Hier klicken Sie einfach, um das Informationsfenster anzuzeigen. Bewegen Sie den Mauszeiger über das Anzeigefenster.
Verwandte Empfehlungen:
So lösen Sie das For-Schleifenschließungsproblem in JS
JS-Schleife li fügt Klickereignis hinzu ( geschlossene Anwendung des Pakets)
Das obige ist der detaillierte Inhalt vonVerwenden Sie eine Abschlussschleife, um Klickereignisse zu laden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!