
本篇文章给大家带来的内容是关于CSS中overflow-y: visible;不起作用的解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
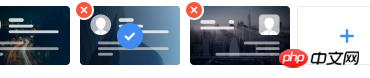
最近要做的一个需求是移动端的h5页面,要求有一排可选择的卡片, 超出容器部分可以左右滑动,同时每张卡片左上角要有一个删除按钮。如下图:

心想:so easy, 在父容器上加一个max-width: 200px; white-space: nowrap; overflow-x: auto;不就搞定了嘛。Demo如下:
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
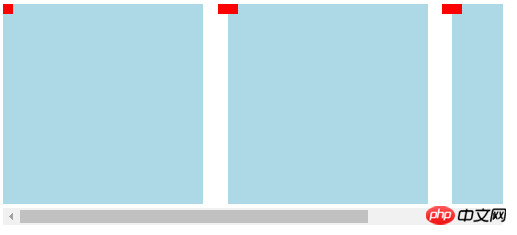
}原本以为一切顺利,结果得到的结果如图:

看第矩形左上角的红色方块,原本为20 * 20的红色方块有一部分被隐藏了。我想应该是overflow影响的,所以想通过overflow-y: visible;来解决,结果是不行的。细心的朋友应该记得overflow的默认值就是visible。那么原因是什么呢?
找了好久,大致了解到是如下原因
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
大致意思是,当overflow-x为scroll或者auto时,overflow-y被设置为auto,反之亦然。这就很尴尬了,那怎么解决这个问题呢。
ps: 上面那段话说是来自于w3c的文档,但是我找了半天没找到原文,麻烦找到了的小伙伴留个链接~ [手动狗头]
终究还是想让左上角的红色方块显示完整的,那么解决方案呢,我这里采用的是在container上添加以下样式
padding-top: 20px; margin-top: -20px;
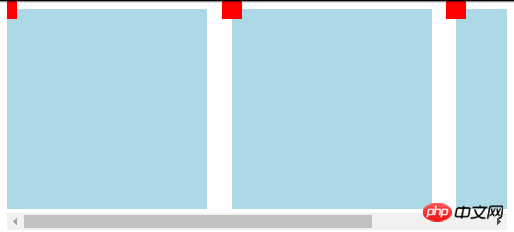
原理其实挺简单的,加了padding-top: 20px;后,绝对定位的红色方块就有空间显示了,不会超出容器体积,然后通过margin-top: -20px;抵消位置的变化.如图

ps: 第一个红色方块左边被遮住的部分同样的思路解决,即通过padding-left和margin-left来处理。
相关推荐:
iframe双滚动条 解决方式 CSS3 overflow-y 属性_html/css_WEB-ITnose
HTML标签的overflow处理用应_HTML/Xhtml_网页制作
Das obige ist der detaillierte Inhalt vonOverflow-y: sichtbar; in CSS funktioniert keine Lösung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!