
Heute gebe ich Ihnen eine nützliche Information: Bootstrap. Ich hoffe, Sie lernen es geduldig.
Null. Vorne geschrieben
Bootstrap ist ein sehr gutes Front-End-Framework, das als Front-End verwendet werden muss Ich fand es sehr nützlich und für Anfänger zu empfehlen.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Bootstrap von Twitter ist derzeit das beliebteste Front-End-Framework. Bootstrap basiert auf HTML, CSS und JAVASCRIPT. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Gleichzeitig ist Bootstrap auch das beliebteste HTML-, CSS- und JS-Framework für die Entwicklung von WEB-Projekten mit responsivem Layout und Mobile-First. Als Framework unterstützt es die Frontend-Entwicklung wie jQuery EasyUI und WeUI. Kurz gesagt: Verwenden Sie Bootstrap, um die Front-End-Entwicklung einfach und effizient zu gestalten.
Hinweise:
1. jQuery EasyUI: jQuery EasyUI ist ein jQuery-basiertes Framework, das verschiedene Benutzeroberflächen integriert Plugin.
2. WeUI: WeUI ist eine grundlegende Stilbibliothek, die mit der nativen visuellen Erfahrung von WeChat übereinstimmt. Sie wurde vom offiziellen WeChat-Designteam für die WeChat-Webentwicklung entworfen und kann die Benutzerwahrnehmung verbessern vereinheitlicht. Enthält verschiedene Elemente wie Schaltfläche, Zelle, Dialog, Toast, Artikel, Symbol usw.
Um das Bootstrap-Framework verwenden zu können, müssen Sie über Grundkenntnisse in HTML, CSS und JavaScript verfügen. Wenn Sie es noch nicht beherrschen, können Sie es im [Rookie-Tutorial] lernen.
2.1 Umgebungskonfiguration
Sie haben zwei Möglichkeiten, Bootstrap zu verwenden: lokale Anrufe und Netzwerkanrufe.
Lokale Anrufe müssen [Bootstrap für die Produktionsumgebung] aus dem Internet herunterladen, Download-Adresse: http://v3.bootcss.com/getting-started.  Nachdem der Download abgeschlossen ist, entpacken Sie die Datei und rufen Sie die drei Ordner ab, wie unten gezeigt. Diese drei Ordner werden zum Speichern von Stildateien, Schriftartdateien und JS-Skriptdateien verwendet.
Nachdem der Download abgeschlossen ist, entpacken Sie die Datei und rufen Sie die drei Ordner ab, wie unten gezeigt. Diese drei Ordner werden zum Speichern von Stildateien, Schriftartdateien und JS-Skriptdateien verwendet.  Verwenden Sie für Netzwerkanrufe nur den kostenlosen CDN-Beschleunigungsdienst von BootCDN. Schreiben Sie einfach den folgenden Link in Ihre Webseitendatei.
Verwenden Sie für Netzwerkanrufe nur den kostenlosen CDN-Beschleunigungsdienst von BootCDN. Schreiben Sie einfach den folgenden Link in Ihre Webseitendatei.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Einige von Bootstrap verwendete HTML-Elemente und CSS-Eigenschaften erfordern, dass die Seite auf einen HTML5-Dokumenttyp eingestellt ist . Jede Seite in Ihrem Projekt sollte wie folgt formatiert sein.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Bootstrap 3 ist mobilfreundlich. Anstatt einfach einige optionale Stile für mobile Geräte hinzuzufügen, ist es direkt in den Kern des Frameworks integriert. Allerdings ist Bootstrap Mobile-First. Mobilgerätespezifische Stile werden in jede Ecke des Rahmens integriert, anstatt eine zusätzliche Datei hinzuzufügen.
Um eine ordnungsgemäße Zeichnung und Touch-Skalierung sicherzustellen, muss das Ansichtsfenster-Metadaten-Tag hinzugefügt werden.
<meta name="viewport" content="width=device-width, initial-scale=1">
In mobilen Browsern kann das Zoomen deaktiviert werden, indem das Metaattribut des Ansichtsfensters auf user-scalable=no gesetzt wird. Durch Deaktivieren der Zoomfunktion können Benutzer nur auf dem Bildschirm scrollen, sodass Ihre Website eher wie eine native Anwendung aussieht. Beachten Sie, dass wir diese Methode nicht für alle Websites empfehlen, sie hängt jedoch von Ihrer eigenen Situation ab.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem. Wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt, unterteilt das System es automatisch in bis zu 12 Spalten. Es enthält benutzerfreundliche vordefinierte Klassen sowie leistungsstarke Mixins zum Generieren semantischerer Layouts.
Das Rastersystem wird verwendet, um Seitenlayouts über eine Reihe von Zeilen und Spalten zu erstellen, und Ihre Inhalte können in diesen erstellten Layouts platziert werden. Hier ist eine Einführung in die Funktionsweise des Bootstrap-Rastersystems:
„Zeile“ muss in .container (feste Breite) oder .container-fluid (100 %
Breite) enthalten sein um ihm die richtige Ausrichtung und Polsterung zu geben.
Erstellen Sie eine Reihe von „Spalten“ in horizontaler Richtung durch „Zeilen“.
Ihr Inhalt sollte in „Spalte“ platziert werden und nur „Spalte“ kann ein direktes untergeordnetes Element von Zeile sein.
Vordefinierte Klassen Wie .row und .col-xs-4 können auch die im Bootstrap-Quellcode definierten Mixins verwendet werden, um semantische Layouts zu erstellen einen Zwischenraum zwischen den Spalten durch Festlegen des Füllattributs für die „Spalte“. Durch Festlegen eines negativen Werts für das .row-Element
margin Dies versetzt denDer negative Rand ist der Grund, warum das folgende Beispiel nach außen ragt. Inhalte in Rasterspalten werden ausgerichtet.
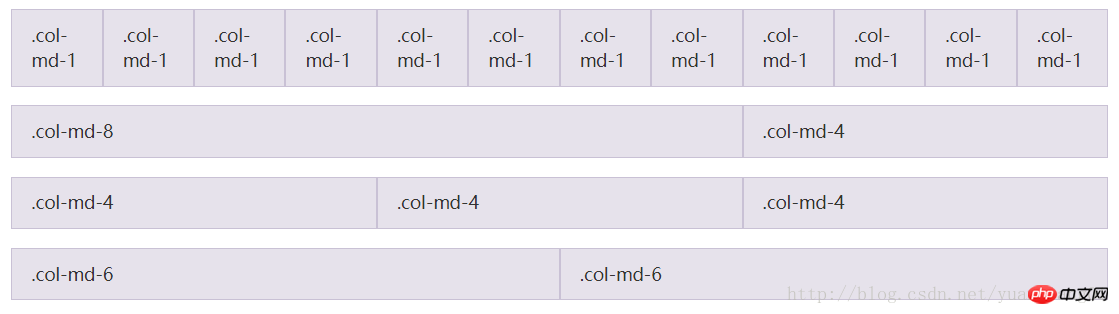
Spalten in einem Rastersystem stellen den Bereich dar, den sie abdecken, indem sie einen Wert von 1 bis 12 angeben. Beispielsweise können mit drei .col-xs-4 drei Spalten gleicher Breite erstellt werden.
Wenn eine „Zeile“ mehr als 12 „Spalten“ enthält, werden die Elemente, die die zusätzlichen „Spalten“ enthalten, als Ganzes behandelt.
Die Rasterklasse eignet sich für Geräte mit einer Bildschirmbreite, die größer oder gleich der Haltepunktgröße ist, und die Rasterklasse wird für Geräte mit kleinem Bildschirm überschrieben. Daher funktioniert die Anwendung beliebiger
.col-md-*-Rasterklassen auf ein Element auf Geräten mit Bildschirmbreiten, die größer oder gleich der Haltepunktgröße sind, und überschreibt die Rasterklassen für Geräte mit kleinem Bildschirm. Daher ist die Anwendung von
.col-lg-* auf das Element nicht möglich und wirkt sich auch auf Geräte mit großem Bildschirm aus.
Wenden Sie diese Prinzipien auf Ihren Code an, indem Sie die folgenden Beispiele studieren.
Das Bild unten hilft, das Grid-System von Bootstrap zu verstehen.

Verwandte Empfehlungen:
Kapitel 2 Einheit 1 von Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
Bootstrap-Studiennotizen Bootstrap Component_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonLernen des Web-Frontend-Frameworks – Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!