
In Bezug auf die Front-End-Architektur müssen wir lernen, mit vue-cli + element-ui Projekte zu erstellen. Der Inhalt dieses Artikels ist kompakt und ich hoffe, dass jeder geduldig lernt.
1. Vorwort
vue2.0 hat sich aufgrund seiner Einfachheit und Erlernbarkeit, der vollständigen chinesischen API-Dokumentation und seines reichhaltigen Ökosystems zu einem sehr beliebten Frontend-MVVM-Framework entwickelt. ,
element-ui basiert auf dem vue2.0 Framework von ui, entwickelt und gepflegt vom Ele.me-Team. Es ist derzeit das beliebteste Framework in der Vue-UI-Bibliothek
Offizielle Element-UI-Website
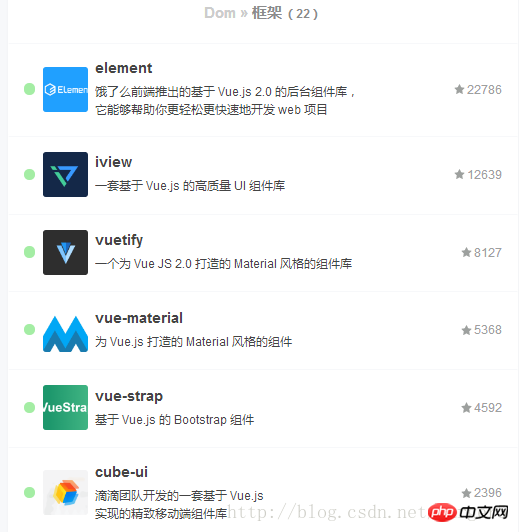
Vue-Themen-Website
Sie können die Beliebtheit jedes ui框架 im Vue-Thema sehen

Es gibt zwei Möglichkeiten, vue-cli + element-ui
Option 1:
①Verwenden Sie zuerstvue-cli, um das Projekt zu erstellen,
② Dann nutzen Sie die entsprechenden Module und Plug-Ins vonnpm install,
③Gehen Sie zuwebpack.conf.js, um den Loader verschiedener Dateien zu konfigurieren,
④Gehen Sie zu.babelrc, um das Plug-in zu konfigurieren
Wenn das Projekt noch nicht mit dem Schreiben begonnen hat, verwenden Sie Option eins nicht. Wenn das Projekt schon seit einiger Zeit gestartet ist, müssen Sie es tun Befolgen Sie die oben genannten Punkte bei jedem Schritt. Wenn Sie nicht vorsichtig sind, wird ein Fehler gemeldet. Dies ist die Verwendung einer von element-ui bereitgestellten Vorlage >
Option zwei:① Verwenden Sie den Git-BefehlGerüst erstellte Projekt, sehr sauber, um die offizielle Vorlage
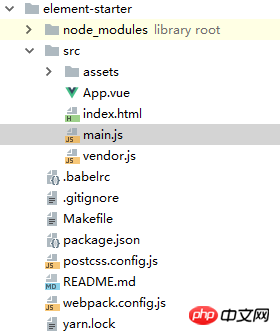
-Vorlage ist wie folgt – im Grunde nicht anders als das mit
herunterzuladen (Wenn Git nicht auf Ihrem lokalen Computer installiert ist, können Sie https://github.com/ElementUI/element-starter eingeben, auf die grüne Schaltfläche „Klonen oder Herunterladen“ klicken und dann auf „ZIP herunterladen“ klicken, um die Vorlage herunterzuladen)git clone https://github.com/ElementUI/element-starter.git② Verwenden Sie
im Projektstammverzeichnis, um abhängige Module herunterzuladen (wenn kein Taobao-Spiegel-CNPM vorhanden ist, können Sie
verwenden)cnpm intsall③ Verwenden Sienpm install, um das Projekt im Projektstammverzeichnis auszuführen. Die Grundstruktur dernpm run dev
vue-cli
 Nachdem Sie das Projekt ausgeführt haben, sehen Sie eine einfache Seite – sie verfügt über eine weitere
Nachdem Sie das Projekt ausgeführt haben, sehen Sie eine einfache Seite – sie verfügt über eine weitere
vue-clielement-ui 🎜>
Als nächstes können Sie die  -Bibliothek~ verwenden
-Bibliothek~ verwenden
Eine einfache Anwendung von ElementUI. Sie können dem Artikel unten folgen und auf den Link klicken, um ihn einzugebenelement-ui
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
So verwenden Sie vue-cli zum Importieren Element-UI-Komponenten
So implementieren Sie Import und Export in Vue + Element-UI
Das obige ist der detaillierte Inhalt vonVerwenden Sie vue-cli + element-ui, um schnell ein Projekt zu erstellen und mehr darüber zu erfahren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Einführung in den Standort des Win10-Bedienfelds
Einführung in den Standort des Win10-Bedienfelds
 Hostdatei
Hostdatei
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Was bedeutet Handy-Zweitkarte?
Was bedeutet Handy-Zweitkarte?