
Beim Layout der Seite kommt es häufig vor, dass der Textinhalt über das Feld hinausgeht. Wenn den Überlauf einer einzelnen Textzeile erkennen möchte, um die Auslassungspunkte anzuzeigen , sollte das jeder wissen Das verwendet das Attribut text-overflow: ellipsis , natürlich muss auch das width-Attribut hinzugefügt werden, um mit einigen Browsing-Funktionen kompatibel zu sein.
Implementierungsmethode:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
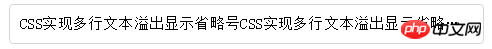
Der Effekt ist wie gezeigt:

Aber dieses Attribut unterstützt nur Einzeiliger Textüberlauf zeigt Ellipsen an Was ist, wenn wir einen mehrzeiligen Textüberlauf realisieren und Ellipsen anzeigen möchten ? Als Nächstes konzentrieren wir uns wie folgt darauf, wie Ellipsen angezeigt werden, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
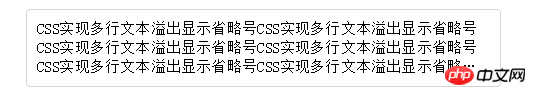
Der Effekt ist wie gezeigt:

Anwendbarer Umfang:
Aufgrund der Verwendung Aufgrund der erweiterten CSS-Attribute von WebKit ist diese Methode für WebKit-Browser und mobile Endgeräte geeignet.
Hinweis:
1. -webkit-line-clamp wird verwendet, um die Anzahl der angezeigten Textzeilen zu begrenzen in einem Blockelement. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
2. display: -webkit-box muss kombiniert werden, um das Objekt als flexibles Boxmodell anzuzeigen.
3. -webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der Unterelemente des Flex-Box-Objekts festzulegen oder abzurufen.
Implementierungsmethode:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
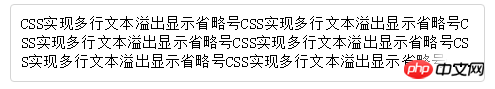
}Der Effekt ist wie gezeigt:

Anwendbarer Umfang:
Diese Methode hat eine Breites Anwendungsspektrum. Ellipsen werden jedoch auch angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
1. Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
2. Fügen Sie p::after einen Verlaufshintergrund hinzu, um zu verhindern, dass nur die Hälfte des Textes angezeigt wird.
3. Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. ...); ie8, Sie müssen ::after durch :after ersetzen.
Das obige ist der detaillierte Inhalt vonSo zeigen Sie Ellipsen an, wenn einzeiliger und mehrzeiliger Text überlaufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin