//创建div, 参数className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div>并且有四个子节点<div>
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
//创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);//随机生成黑块的位置
temp[i] = 'cell black';
return temp;
}<p><strong>Lassen Sie den schwarzen Block sich bewegen </strong></p>
<p>Nachdem Sie Divs über js erstellen und zerstören können, müssen wir den schwarzen Block bewegen lassen. Zu diesem Zeitpunkt haben wir die zuvor erwähnten CSS-Einstellungen </p>
<div verwendet id="con"> verbirgt eine Zeile von <div id="row">, wir übergeben das DOM von js
Betätigen Sie es, um sich nach unten zu bewegen, und stellen Sie den Timer so ein, dass er sich alle 30 Millisekunden bewegt, um die sanfte Bewegung des schwarzen Blocks zu realisieren. Während sich der schwarze Block bewegt, müssen wir feststellen, ob er den Boden berührt hat Wenn der Boden erreicht ist, schlägt das Spiel fehl
move(), rufen Sie die Funktion fail() auf, nachdem Sie den Boden erreicht haben, und das Spiel schlägt fehl. Die spezifische Methode lautet wie folgt: <pre class="brush:php;toolbar:false">//使黑块向下移动
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
点击黑块事件
让黑块动起来之后呢,就要考虑用户有没有点击到黑块,用户若点击到黑块我们要让所在那一行消失,那么就需要一个 judge 方法,具体如下:
//判断用户是否点击到了黑块,
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
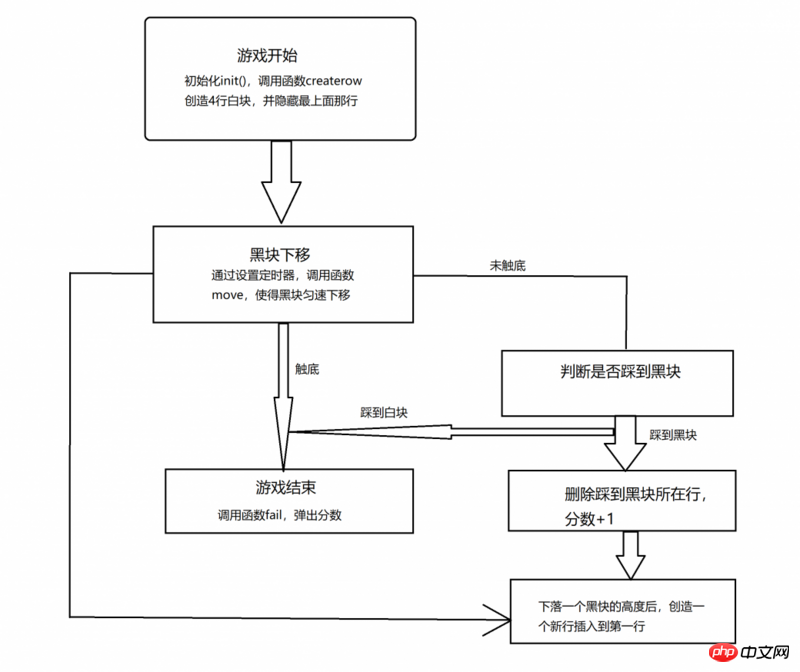
}In diesem Schritt wurden mehrere Kernfunktionspunkte implementiert, und das Einzige, was noch übrig ist besteht darin, diese Methoden zu einer vollständigen logischen Beziehung zu kombinieren.
Vollständiger Code
nbsp;html>
<meta>
<title>别踩白块</title>
<style>
#score{
text-align: center;}
h2 {
text-align: center; }
div{
margin: 0 auto;
width: 100px;
height: 100px;}
#main {
width: 400px;
height: 400px;
background: white;
border: 2px solid gray;
margin: 0 auto;
position: relative;
overflow: hidden;}
#con {
width: 100%;
height: 400px;
position: relative;
top: -100px;
border-collapse:collapse;}
.row{
height: 100px;
width: 100%;}
.cell{
height: 100px;
width: 100px;
float: left;}
.black {
background: black;}
</style>
<h2>score</h2>
<h2>0</h2>
<div>
<div></div>
</div>
<script>
var clock = null;
var state = 0;
var speed = 4;
/*
* 初始化 init
*/
function init(){
for(var i=0; i<4; i++){
createrow();
}
// 添加onclick事件
$('main').onclick = function(ev){
judge(ev);
}
// 定时器 每30毫秒调用一次move()
clock = window.setInterval('move()', 30);
}
// 判断是否点击黑块
function judge(ev){
if (ev.target.className.indexOf('black') != -1) {
ev.target.className = 'cell';
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
// 游戏结束
function fail(){
clearInterval(clock);
confirm('你的最终得分为 ' + parseInt($('score').innerHTML) );
}
// 创建div, className是其类名
function creatediv(className){
var div = document.createElement('div');
div.className = className;
return div;
}
// 创造一个<div class="row">并且有四个子节点<div class="cell">
function createrow(){
var con = $('con');
var row = creatediv('row'); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for(var i = 0; i < 4; i++){
row.appendChild(creatediv(arr[i])); //添加row的子节点 cell
}
if(con.firstChild == null){
con.appendChild(row);
}else{
con.insertBefore(row, con.firstChild);
}
}
// 根据id来get DOM元素
function $(id) {
return document.getElementById(id);
}
// 创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell(){
var temp = ['cell', 'cell', 'cell', 'cell',];
var i = Math.floor(Math.random()*4);
temp[i] = 'cell black';
return temp;
}
//让黑块动起来
function move(){
var con = $('con');
var top = parseInt(window.getComputedStyle(con, null)['top']);
if(speed + top > 0){
top = 0;
}else{
top += speed;
}
con.style.top = top + 'px';
if(top == 0){
createrow();
con.style.top = '-100px';
delrow();
}else if(top == (-100 + speed)){
var rows = con.childNodes;
if((rows.length == 5) && (rows[rows.length-1].pass !== 1) ){
fail();
}
}
}
// 加速函数
function speedup(){
speed += 2;
if(speed == 20){
alert('你超神了');
}
}
//删除某行
function delrow(){
var con = $('con');
if(con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
// 记分
function score(){
var newscore = parseInt($('score').innerHTML) + 1;
$('score').innerHTML = newscore;
if(newscore % 10 == 0){
speedup();
}
}
init();
</script>
Verwandte Empfehlungen:
Beispiel für ein Javascript-Minispiel „Don't Step on White Blocks“
Beispielcode-Sharing einer HTML5-Webversion des Schwarz-Weiß-Backgammonspiels
























![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



