
Bei der Entwicklung von Webseiten müssen Sie aus bestimmten Gründen möglicherweise einen Farbverlauf für den Rand festlegen. In diesem Artikel erfahren Sie, wie Sie den Farbverlauf des Rahmens mithilfe von CSS3 festlegen.
Wenn wir den Farbverlauf des Rahmens festlegen, können wir die Eigenschaften in CSS3 verwenden, die Border-Image oder Border-ColorCSS3-Rahmenfarbverlauf sind diese beiden Eigenschaften? Randfarbverlauf.
Sehen wir uns zunächst ein Beispiel für einen einfachen CSS3-Randfarbverlauf an, der durch das Attribut „border-image“ implementiert wird:
Erster Typ: Beispiel für einen Randfarbverlauf mit Rahmenbildeinstellung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
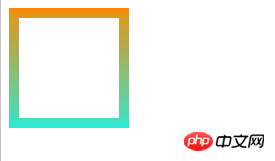
</html>Der CSS3-Randfarbverlaufseffekt ist wie folgt:

Hinweis: Im obigen Code finden Sie das linear -gradient wird zu border-image hinzugefügt, warum ist das so? Denn wenn Sie keinen linearen Farbverlauf hinzufügen, gibt es keinen linearen Farbverlaufseffekt. (Es gibt viele Verwendungsmöglichkeiten für „Border-Image“, siehe CSS-Handbuch.)
Nachdem wir das Beispiel des durch das Border-Image-Attribut implementierten Rahmenfarbverlaufs gelesen haben, werfen wir einen Blick darauf border-color Beispiel einer Eigenschaft, die einen Rahmenfarbverlauf implementiert.
Zweiter Typ: Randfarbeneinstellung, Beispiel für einen Randfarbverlauf
Das Attribut „border-color“ stellt uns mehrere Farben für denselben Rand zur Verfügung, bisher jedoch nur Firefox 3.0 + Browser unterstützen dieses Attribut. Daher müssen wir beim Verwenden oder Testen das Präfix -moz- hinzufügen.
Sehen wir uns die Verwendung an:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}Wir legen jetzt 5 Farben für jeden Rand fest, und alle nehmen eine Breite von 5 Pixeln ein. Zu diesem Zeitpunkt beträgt die Rahmenbreite jeder Farbe 1 Pixel. Wenn wir tatsächlich eine Rahmenbreite von x Pixeln und y Farben für jeden Rand festlegen und x>y ist, dann belegen die ersten y-1 Farben jeweils 1 Pixel und die letzte Farbe x-y+1 Pixel.
Sehen wir uns ein Beispiel für einen CSS3-Randfarbverlauf an: dreidimensionaler Verlaufseffekt
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
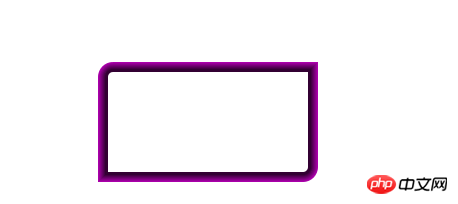
}Der Effekt ist wie folgt:

Verwandte Empfehlungen:
CSS-Farbverlaufsbeispiel: Implementierung Methode des CSS3-Textfarbverlaufs
Das obige ist der detaillierte Inhalt vonWie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 Erforderliche Kenntnisse für das Web-Frontend
Erforderliche Kenntnisse für das Web-Frontend
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll