
Bei der Arbeit verwende ich häufig Selektoren in CSS. Es gibt viele Arten von Selektoren, wie zum Beispiel: ID-Selektoren, Klassenselektoren, Tag-Selektoren, Pseudoklassen-Selektoren usw. Deshalb werde ich mich heute darauf konzentrieren, was nth ist -child im Pseudoklassenselektor bedeutet, wie man nth-child verwendet und welchen Unterschied es zwischen ihm und nth-of-type gibt. Beide sind Pseudoklassenselektoren in CSS3, und viele Leute denken, dass sie tatsächlich eine ähnliche Bedeutung haben , sie sind immer noch unterschiedlich. Als nächstes werde ich mit Ihnen über die Verwendung von CSS3 nth-of-type und nth-child sowie die Unterschiede zwischen ihnen sprechen.
1. Definition und Verwendung von nth-child( ) und nth-of-type( )
nth-child(n): Entspricht dem ersten Element im Elternelement n Unterelemente, es gibt keine Einschränkung hinsichtlich des Elementtyps.
nth-of-type(n): Entspricht dem n-ten Geschwisterelement desselben Typs.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein, wie zum Beispiel: n-tes Kind (ungerade) ungerade Zahl, n-tes Kind (gerade) gerade Zahl.
Der Unterschied zwischen nth-child und nth-of-type besteht in der Art und Weise, Elemente zu finden. Ersteres dient dazu, Elemente an einer absoluten Position unter Geschwisterelementen zu finden, und Letzteres besteht darin, Elemente an einer absoluten Position unter Elementen desselben Typs zu finden. Das Gleiche ist, dass beide das Element finden und es dann mit dem vorherigen Selektor abgleichen. Die Übereinstimmungsmethode ist hier dieselbe.
Erweitern Sie es etwas nach unten und verdeutlichen Sie die Suchmethode. Unabhängig davon, wie sich der vorherige Selektor ändert, wird am Ende das Element zuerst gefunden und dann mit dem vorherigen Selektor abgeglichen. Dies bedeutet, dass Selektoren nichts damit zu tun haben, wie sie durchsucht werden. Machen Sie dies deutlich, damit Sie nicht durch verschiedene Kombinationen verwirrt werden.
Wenn man sich diese Definition ansieht, ist der Unterschied möglicherweise nicht sehr klar. Als nächstes werden wir sie Stück für Stück anhand von Code und Bildern unterscheiden.
2. Geben Sie ein Beispiel für den Unterschied zwischen nth-of-type und nth-child
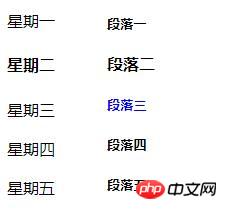
1. Geben Sie dem ersten Div fünf P-Tags und dem zweiten Div fünf H5-Tags, verwenden Sie nth-child(2) bzw. nth-of-type(2), prüfen Sie, ob die Ergebnisse gleich sind, alle ändern zum zweiten Mal ihre Farbe.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
</body>Rendering:

2. Nehmen wir nun einige Änderungen am HTML-Code vor, damit sie anders aussehen und die CSS-Stile konstant bleiben . Wir haben das erste p-Element und das erste h5-Element in h4 geändert. Der Code lautet wie folgt:
<div> <h4>星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4>段落一</h4> <h5>段落二</h5> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
Rendering:

Schau, jetzt ist es so nicht, dass sich das Ergebnis von nth-of-type(2) geändert hätte und Absatz 3 seine Farbe geändert hätte. h5:nth-of-type(2) sucht nach dem zweiten Element vom Typ h5, nämlich Absatz 3.
3. Ändern Sie den HTML-Code weiter. Wir stellen das erste p-Element und das erste h5-Element wieder her und ändern das zweite p-Element und das zweite h5-Element in h4. Der Stil bleibt unverändert.
<div> <p>星期一</p> <h4>星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h4>段落二</h4> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
Rendering:

Als Ergebnis können Sie sehen, dass nth-child keine Auswirkung hat und nth-of-type Absatz 3 hervorhebt.
Warum ist das so?
nth-child soll das zweite Element unter einer Reihe von Geschwisterelementen finden, egal um welches Element es sich handelt, solange es an zweiter Stelle steht. Das erstere Div findet hier
nth-of-type ist das zweitrangige Element unter einer Reihe von Geschwisterelementen mit demselben HTML-Tag-Typ. Im ersten Div ist
Wednesday
das zweitrangige Element im Typ p; im zweiten Div istZusammenfassung: Das Obige stellt den Unterschied zwischen nth-of-type und nth-child im Detail vor, ich hoffe, es kann Ihnen helfen!
Das obige ist der detaillierte Inhalt vonAnalysieren Sie die Verwendung der CSS3-Pseudoklassenselektoren nth-of-type und nth-child sowie den Unterschied zwischen ihnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



