
Dieser Artikel bietet Ihnen eine Einführung in Mausereignisse und Distanzattribute. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Es gibt viele „Entfernungen“ in js. Um Verwirrung zu vermeiden, finden Sie hier eine Zusammenfassung einiger davon
Dieser Artikel enthält 元素属性 verwandte Entfernungen und Entfernungen in 鼠标事件. Kein Unsinn mehr. , geben Sie den Text ein
Lassen Sie mich zunächst hinzufügen, dass die Testumgebung dieses Artikels wie folgt ist:
Chrome Dev 54.0.2840.71Die ersten vier laufen auf macOS Sierra 10.12 und IE11 läuft auf einer virtuellen Maschine mit Windows 10 1607
Die Abstände in Elementattributen sind wie folgt 6 Paare:
scrollLeft: Legt den Abstand zwischen dem linken Rand des Objekts und dem äußersten linken Ende des sichtbaren Inhalts im Fenster fest oder ruft ihn ab.offsetHeight: Ermittelt die Höhe des sichtbaren Bereichs des Objekts, einschließlich des Randes
offsetWidth: Ermittelt die Breite des sichtbaren Bereichs des Objekts, einschließlich des Randes
clientHeight: Ermitteln Sie die Höhe des Teils innerhalb des Objektrahmens
clientWidth: Ermitteln Sie die Breite des inneren Teils des Objektrahmens
offsetLeft: Ermitteln Sie die berechnete linke Position des Objekts relativ zum Layout oder zum durch die Eigenschaft offsetParent angegebene übergeordnete Koordinate
offsetTop: Ruft das Objekt relativ zum Layout oder offsetTop ab. Die berechnete obere Position der durch das Attribut angegebenen übergeordneten Koordinate
clientTop: Ruft die Breite des oberen Rands des ab object
clientLeft: Ruft die Breite des linken Randes des Objekts ab
scrollWidth: Ruft die Scrollbreite des Objekts ab
scrollHeight : Ruft die Scrollhöhe des Objekts ab.
Das Attribut offsetParent wurde oben erwähnt. Tatsächlich bezieht sich dieses Attribut darauf, zu wem p relativ positioniert ist. Abhängig vom Positionswert gibt es die folgenden zwei Situationen
Wenn das übergeordnete Element kein relatives Attribut hat, unabhängig davon, ob die Position des aktuellen Elements absolut, relativ, fest oder fest ist , offsetParent ist das Körperelement.
Wenn das übergeordnete Element ein relatives Attribut hat, ist offsetParent das nächstgelegene übergeordnete Element, unabhängig davon, ob die Position des aktuellen Elements absolut, relativ, fest oder fest ist Element mit einem relativen Attribut
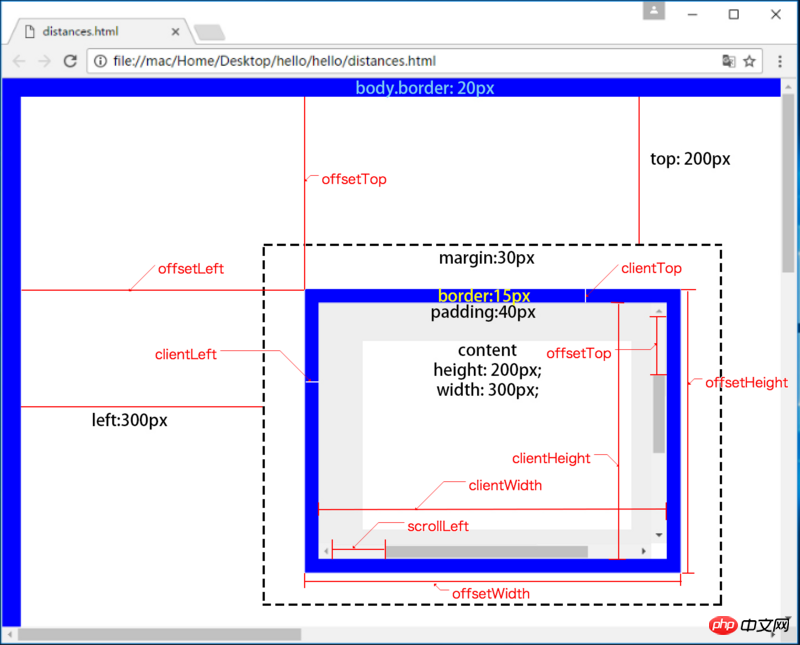
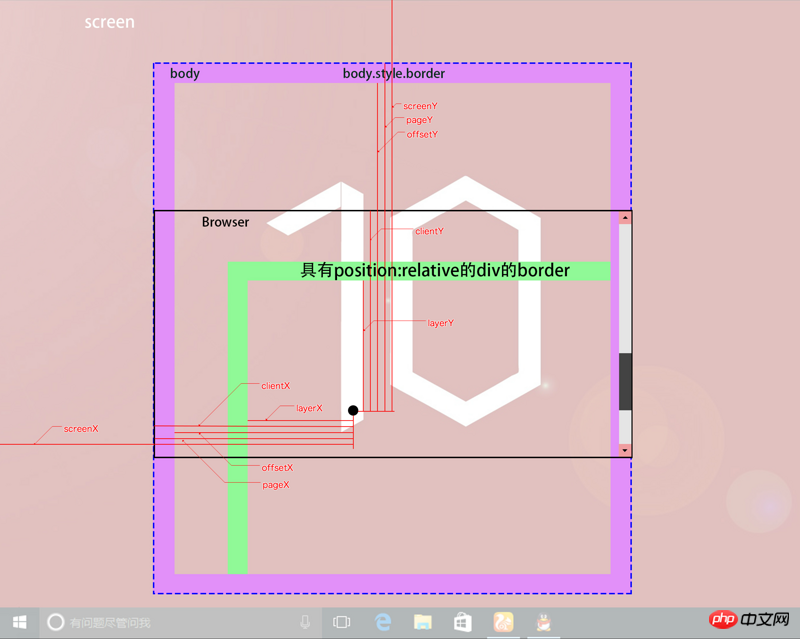
Sie können den Unterschied nicht erkennen? Schauen Sie sich das Bild unten an

Sie können die ersten 4 Paare oben und die Beziehung zwischen ihnen deutlich erkennen.
In Bezug auf die Elementabstandsattribute von jQuery erläutert der Artikel schließlich deren Beziehung zu DOM-Attributen.
Das erste, was hervorzuheben ist, ist, dass das Boxgrößenattribut von p im obigen Beispiel das Standardinhaltsfeld ist und dessen offsetHeight, clientHeight, clientWidth und offsetWidth die folgende Beziehung haben:
clientHeight = height + paddingTopWidth + paddingBottomWidth;offsetHeight = clientHeight + borderTopWidth + borderBottomWidth;
offsetWidth = clientWidth + borderLeftWidth + borderRightWidth;
Wenn die box-sizing Attribut ist border-box, dann ist ihre Beziehung wie folgt (ie6 ie7 ist standardmäßig so):
offsetHeight = height;
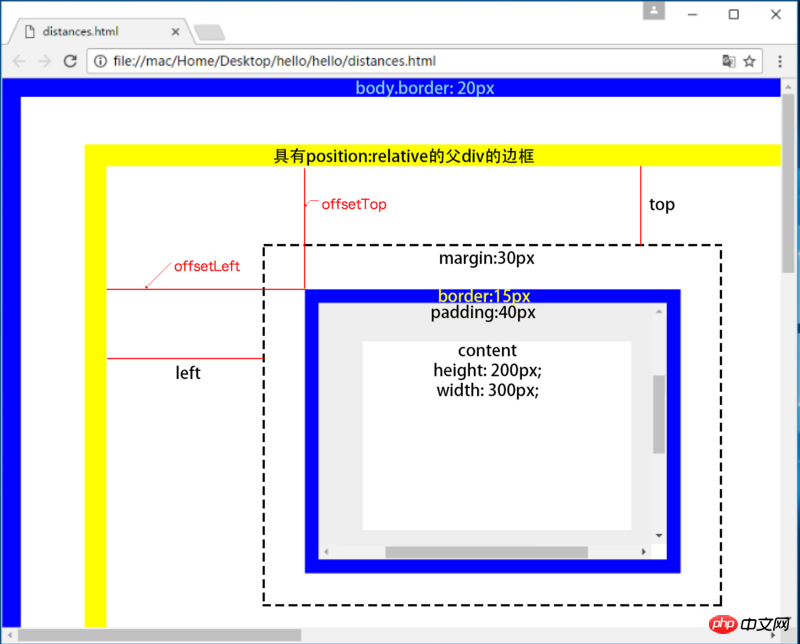
Das Zweite, was hervorzuheben ist, ist, dass in diesem Beispiel das p im Bild position:absolute For verwendet, da das übergeordnete Element nicht über position:relative verfügt Relative Dokumentpositionierung: Wenn Sie ein übergeordnetes p mit dem Attribut position:relative hinzufügen, sind offsetLeft und offsetTop wie folgt:
 Aber egal Unabhängig davon, wie es positioniert ist, ändert sich seine Berechnungsbeziehung nicht, auch wenn es sich um eine relative oder feste Position handelt:
Aber egal Unabhängig davon, wie es positioniert ist, ändert sich seine Berechnungsbeziehung nicht, auch wenn es sich um eine relative oder feste Position handelt:
offsetLeft = left + marginLeft;
offsetTop = top + marginTop;
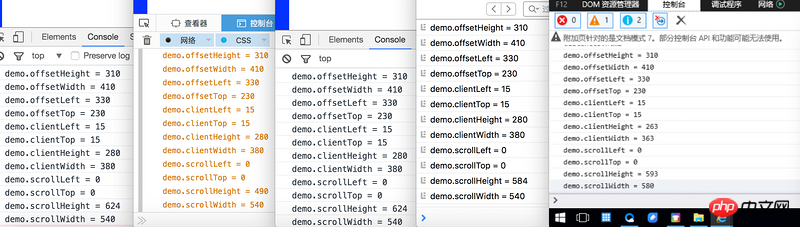
Nachdem ich so viel gesagt habe, was ist mit scrollWidth und scrollHeight? scrollWidth und scrollHeight sind in verschiedenen Browsern nicht konsistent, wie unten gezeigt (von links nach rechts, Chrome, Firefox, Opera, Safari, IE11)
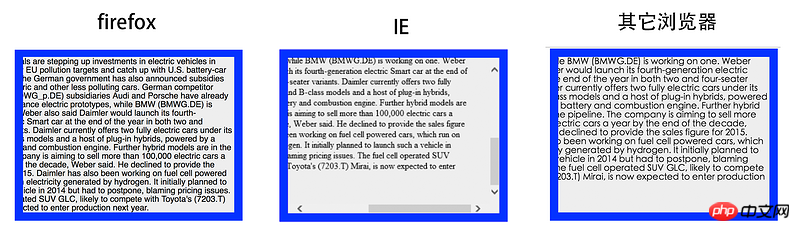
 Wenn Sie die Unterschiede sorgfältig untersuchen, werden Sie tatsächlich feststellen, dass die Attribute der beiden Werte von offsetLeft und offsetTop in verschiedenen Browsern nicht genau gleich sind. Wenn der Inhalt in p überläuft, behält nur der IE alle Werte von padding-right bei und behandelt ihn als 0. Firefox ignoriert sowohl padding-right als auch padding-bottom unten gezeigt
Wenn Sie die Unterschiede sorgfältig untersuchen, werden Sie tatsächlich feststellen, dass die Attribute der beiden Werte von offsetLeft und offsetTop in verschiedenen Browsern nicht genau gleich sind. Wenn der Inhalt in p überläuft, behält nur der IE alle Werte von padding-right bei und behandelt ihn als 0. Firefox ignoriert sowohl padding-right als auch padding-bottom unten gezeigt
In jedem Browser ist auch die Darstellung der Bildlaufleiste selbst unterschiedlich. Sie schließen ihre jeweiligen Bildlaufleistenbreiten bei der Berechnung von scrollWidth und scrollHeight aus. Zusätzlich zu den oben genannten Unterschieden wurde tatsächlich festgestellt, dass die Maximalwerte von scrollLeft und scrollTop in jedem Browser unterschiedlich oder sogar sehr unterschiedlich sind. Da scrollLeft und scrollTop beim Auftreten des Scroll-Ereignisses ausgegeben werden, hat der Blogger das Maximum aufgezeichnet Wert des obigen Beispiels wie folgt: Tatsächlich unterscheiden sich scrollWidth und scrollHeight aufgrund der unterschiedlichen Attribute dieser Elemente in verschiedenen Browsern. Besonderes Augenmerk sollte auf die spezifische Verwendung gelegt werden. Der Blogger hat jedoch einige Informationen gelesen, die darauf hinweisen, dass diese beiden Attribute mit offsetParent zusammenhängen. Durch die tatsächliche Programmierung wurde festgestellt, dass sie nichts mit offsetParent zu tun haben. Ich werde sie hier nicht beschreiben, insbesondere aufgrund der Implementierung von Browsern mit niedriger Version ie7 und ie6 können seltsam sein. Es gibt viele Mausereignisse, aber die Bedeutung der Distanz-Attribute in jedem Ereignis ist dieselbe. Hier verwenden wir „Mousemove to“. erklären, der spezifische Inhalt wird bald im js-Ereignisabschnitt erklärt. Mausereignisse haben die folgenden 6 Paare: event.offsetX: Horizontaler Versatz relativ zur oberen linken Ecke der Ereignisquelle (event.target||event.srcElement) event.pageX: horizontale Koordinate relativ zur oberen linken Ecke des Dokuments event.layerX: horizontaler Versatz relativ zur oberen linken Ecke von offsetParent event.movementX: Versatz relativ zu screenX im vorheriges Ereignis event.screenX: horizontale Koordinate relativ zur oberen linken Ecke des Bildschirms x: wie pageX, wird für die Kompatibilität mit IE8 und früheren Browsern verwendet Kurz gesagt, schauen wir uns zuerst das Bild an Warum gibt es im Bild keine BewegungX und keine BewegungY? Der Wert hängt mit dem vorherigen Ereignis zusammen und die Beziehung ist wie folgt folgt: Es ist erwähnenswert, offsetX und offsetY, Es stellt den Versatz der Maus zum dar Die obere linke Ecke der Ereignisquelle wird hier im Fenster registriert, sodass die Position wie in der Abbildung dargestellt ist. Wenn die horizontale Bildlaufleiste des Browsers gleitet, sind pageX und clientX unterschiedlich. Auf die gleiche Weise sind pageY und clientY unterschiedlich, wenn die vertikale Bildlaufleiste des Browsers verschoben wird, aber sie haben immer die folgende Beziehung: Der Abstand in Mausereignissen ist einfacher als der in Elementen. Die spezifische Verwendung wird später im Ereignisteil beschrieben. $p.width(); //Elementbreite, ohne Polsterung und Rand $p.innerWidth(); //Innenbreite des Elements, einschließlich Polsterung, ohne Rand $p.outterWidth(); //Die sichtbare Breite des Elements, einschließlich Polsterung und Rand $p.outterWidth(true); //Die volle Breite des Elements, einschließlich Polsterung, Rand und margin Verwandte Empfehlungen: jquery-Methode zur Berechnung der Abstand zwischen der Maus und dem angegebenen element_jquery
maximum value
chrome
Firefox
opera
safari
IE11
scrollLeft
330
160
827
330
217
scrollTop
230
210
485
230
330
Verschiedene „Distanzen“ in Mausereignissen
Die Mausimplementierung ist für aktuelle Browser dieselbe. Die folgenden Beispiele sind alle in Chrome implementiert.
event.clientY: vertikale Koordinate relativ zur oberen linken Ecke des Browsers
event.offsetY: Vertikaler Versatz relativ zur oberen linken Ecke der Ereignisquelle (event .target||event.srcElement)
event.pageY: vertikale Koordinate relativ zur oberen linken Ecke des Dokuments
event.layerY: horizontaler Versatz relativ zur oberen linken Ecke von offsetParent
event.movementY: Offset relativ zu screenY im vorherigen Ereignis
event.screenY: vertikale Koordinate relativ zur obere linke Ecke des Bildschirms
y: wie pageY, war früher mit IE8 und früheren Browsern kompatibel 
*In diesem Bild stellt der durchgezogene schwarze Rand den sichtbaren Bereich des Browsers dar, und der äußere ist blau Der gepunktete Rahmen stellt den gesamten DOM-Teil dar. Das gesamte Bild ist ein Computerbildschirm.
currentEvent.movementY = currentEvent.screenY - previousEvent.screenY
event.pageY = event .clientY + body.scrollTop;Elementabstandsattribut in jQuery
var $p = $("#p");
$p.height(); //Höhe des Elements, ohne Polsterung und Rand
&dollar ; p.innerHeight(); //Die innere Höhe des Elements, einschließlich Polsterung, ohne Rand
$p.outerHeight(); //Die sichtbare Höhe des Elements, einschließlich Polsterung und Rand
$p.outterHeight( true); //Volle Höhe des Elements, einschließlich Polsterung, Rand und Rand
Das obige ist der detaillierte Inhalt vonEinführung in Mausereignisse und Distanzeigenschaften in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!