
Bei der Arbeit stoßen wir oft auf Situationen, in denen wir Text umbrechen müssen. Es gibt viele Möglichkeiten, Text umzubrechen, wie zum Beispiel: Zeilenumbruch, Wortumbruch beide Zeilenumbrüche? , was ist der Unterschied? Es gibt auch viele Leute, die verwirrt sind und sich nur Wortumbruch merken können: Wortumbruch: Umbruch aller Sätze, um Satzumbrüche zu erzwingen. Deshalb werde ich heute mit Ihnen über den Unterschied zwischen Zeilenumbruch und Zeilenumbruch sprechen.
Der Unterschied zwischen Wortumbruch und Wortumbruch
Wortumbruch: Break-All und Wortumbruch: Umbruch-Wort werden beide geschrieben, um englische Sätze zu bilden Umbrechen, wenn die übergeordnete Breite nicht ausreicht. Beide Eigenschaften werden zum Umbrechen von Text verwendet, es gibt jedoch subtile Unterschiede. Wenn Sie zum ersten Mal mit diesen beiden Eigenschaften in Kontakt kommen, werden Sie den Unterschied meist nicht erkennen.
Unterschied:
Wortumbruch: Wortumbruch wird verwendet, um einen Textumbruch zu erzwingen. Wenn unter normalen Umständen die Breite des übergeordneten Wortes nicht ausreicht, wird das gesamte Wort unabhängig davon, ob das englische Wort automatisch umgebrochen wird, in die nächste Zeile umgebrochen. Dies scheint eine sehr vernünftige Methode zu sein des Schreibens, aber in einigen Fällen können unerwartete Probleme auftreten. Das heißt, wenn die Länge eines englischen Worts die Länge des übergeordneten Containers überschreitet, zeigt das englische Wort immer noch das gesamte Wort an und überschreitet den Umfang des Containers.
Eine andere Situation besteht darin, dass ein Wort, das sehr lang ist, automatisch umgebrochen wird, wodurch auch viel Platz in der vorherigen Zeile verbleibt. In diesem Fall hat IE ein neues Attribut erstellt, word-break: break-all, das den Textumbruch erzwingt, unabhängig davon, ob ein Satz ein ganzes Wort ist, wenn er die Breite des übergeordneten Containers erreicht bricht Wörter in Sätze auf. Wenn ein Wort die Breite des übergeordneten Containers überschreitet, wird das Wort umgebrochen und in neue Zeilen umgebrochen.
Beispiel
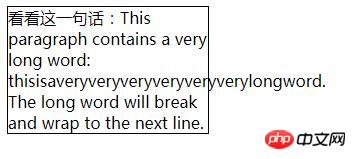
1. Ohne ihm einen Stil zu geben, können Sie sehen, dass das superlange Wort den übergeordneten Container übergelaufen ist
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Effektbild:

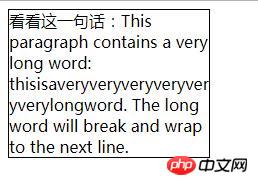
2. Jetzt fügen wir „word-wrap: break-word“ hinzu und Sie werden feststellen, dass das extra lange Wort den überschüssigen Teil in der nächsten Zeile anzeigt.
word-wrap: break-word;
Rendering:

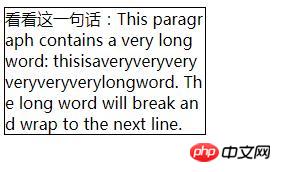
3. Als nächstes fügen wir das Wort „break: break-all“ hinzu. Sie werden feststellen, dass es alle Lücken ausfüllt Teile oben.
word-break: break-all;
Rendering:

Das Obige führt hauptsächlich die Verwendung von Zeilenumbruch: Break-Wort und Word-Break: Break-All sowie ein Wort – Wenn Sie den Unterschied zwischen Umbruch und Wortumbruch beim Lesen des Textes nicht verstehen, können Sie ihn mit Beispielen und Bildern vergleichen, um den Unterschied zu erkennen.
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Zeilenumbruch und Zeilenumbruch beim CSS-Textumbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!