
Das CSS-Box-Modell enthält vier Elemente: Innenabstand, Außenabstand, Inhalt und Rahmen. Diese vier definieren die Verwendung des Box-Modells. Heute werden wir über die Verwendung des äußeren Abstands des CSS-Box-Modells sprechen.
Wie man den äußeren Abstand von CSS festlegt ?
Unser Außenabstand ist eines der CSS-Box-Modelle. Schauen wir uns nun an, wie der Außenabstand festgelegt wird.
margin: Es handelt sich um ein Kurzattribut, mit dem alle Margin-Attribute in einer Anweisung festgelegt werden können.
Sehen wir uns ein Beispiel für vollständige Ränder an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
</html>Dies ist ein Beispiel für einen einfachen HTML-Code mit einem innen hinzugefügten Rahmen, was wir also sehen. Der Effekt ist wie unten gezeigt:
Dies ist der Effekt der Codezeichenfolge gerade.
Jetzt werfen wir einen Blick auf die Auswirkung der Verwendung von Rändern:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>Oben wird der CSS-Stil verwendet, um den Abstand zwischen der Oberkante des festzulegen p-Tag und die Mitte des div-Tags habe ich abgebrochen , schauen Sie sich nun das Bild an:
Ist der Effekt derselbe wie oben erwähnt?
Jetzt wollen wir sehen, welche Auswirkung es hat, wenn wir alle vier Ränder des p-Tags löschen:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>Fühlt sich der Code richtig an? Es ist dasselbe wie oben, aber es ist offensichtlich, dass dadurch die Aufwärtselemente im Inneren aufgehoben werden, sodass die Ränder auf allen vier Seiten jetzt Null sind. Schauen wir uns den Effekt an:

Ist es nicht offensichtlich, dass alle Ränder weg sind?
Aber was sollen wir tun, wenn wir Margen festlegen wollen?
Schauen wir uns auch das Beispiel an:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>Hiermit werden alle Ränder auf 20 gesetzt. Wenn Sie es sehen können, schauen wir uns das an. Rendering:

Sie können deutlich erkennen, dass die umgebenden Ränder alle 20 Pixel groß sind.
Sie können auch Ränder für eine Richtung festlegen. Wir können uns zum Beispiel das folgende Beispiel ansehen:
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1>这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
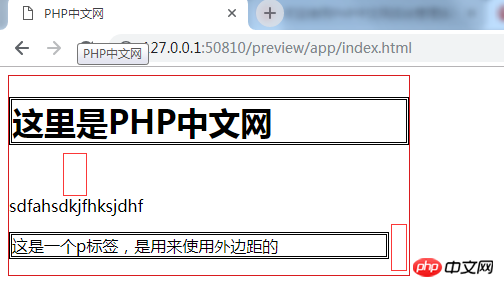
</body>In diesem Beispiel wird der untere Rand zum h1-Tag hinzugefügt. Der Randabstand beträgt 50 Pixel, das p-Tag fügt einen rechten Rand hinzu und der Randabstand beträgt 20 Pixel. Werfen wir einen Blick auf das Rendering:

Ist es offensichtlich, dass Ränder so verwendet werden, und Sie können auch mehrere Ränder in einem Attribut festlegen? Jeder kann es ausprobieren, es ist überhaupt nicht schwierig.
Okay, das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie mehr sehen möchten, besuchen Sie die Spalte CSS-Lernhandbuch der PHP-Chinesisch-Website, um zu lernen. Wenn Sie Fragen haben, können Sie diese unten stellen.
【Empfehlung des Herausgebers】
Was sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen)
Das obige ist der detaillierte Inhalt vonWie stelle ich den äußeren Abstand von CSS ein? So legen Sie den äußeren CSS-Abstand fest (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!