
Öffnen Sie eine beliebige Website im Internet und Sie werden feststellen, dass diese Websites über Navigationsteile verfügen und einige Navigationen über Dropdown-Menüs verfügen, nachdem die Maus darüber geführt wird. Tatsächlich können Sie reines CSS verwenden, um ein Navigations-Dropdown-Menü zu erstellen. Lassen Sie uns als Nächstes mit Ihnen darüber sprechen, wie Sie mit CSS ein Dropdown-Menü erstellen. Kommen wir zur Sache.
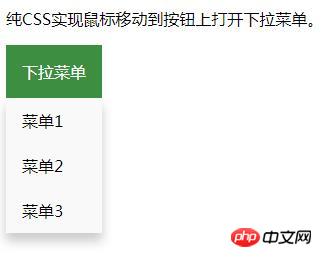
HTML-Teil: Beispiel: Verwenden Sie reines CSS, um ein Navigations-Dropdown-Menü zu erstellen. Das Dropdown-Menü erscheint, wenn die Maus darüber fährt
1. Wir können jedes HTML-Element verwenden, um das Dropdown-Menü zu öffnen, wie zum Beispiel: (z. B. < ;div>), um den Inhalt des Dropdown-Menüs zu erstellen und an der gewünschten Stelle zu platzieren.
3. Verwenden Sie
CSS-Teil:
1. .dropdown verwendet position:relative, wodurch der Inhalt des Dropdown-Menüs so festgelegt wird, dass er in der unteren rechten Ecke der Dropdown-Schaltfläche platziert wird (unter Verwendung von position:absolute).
2. .dropdown-content ist das eigentliche Dropdown-Menü. Es ist standardmäßig ausgeblendet und wird angezeigt, nachdem die Maus auf das angegebene Element bewegt wurde. Hinweis: Wenn Sie den Dropdown-Inhalt auf die gleiche Breite wie die Dropdown-Schaltfläche festlegen möchten, stellen Sie die Breite auf 100 % ein.
3. Der :hover-Selektor wird verwendet, um das Dropdown-Menü anzuzeigen, wenn die Maus über die Dropdown-Schaltfläche bewegt wird. <p>纯CSS实现鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">菜单1</a>
<a href="#">菜单2</a>
<a href="#">菜单3</a>
</div>
</div>.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
Das obige ist der detaillierte Inhalt vonVerwenden Sie reines CSS, um ein Dropdown-Menü zu implementieren, das angezeigt wird, nachdem die Maus darüber geführt wird. Beispielerklärung (mit Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!