
Der Inhalt dieses Artikels ist eine detaillierte Erklärung (Bilder und Texte) von Sequenzdiagrammen in Markdown. Ich hoffe, dass er für Sie hilfreich ist.
Unter vielen Markdown-Editoren verwendet der Autor Typora, das über die Eigenschaften der Echtzeit-Rendering-Sichtbarkeit und -Bearbeitung verfügt und auch benutzerdefinierte Rendering-Effekte unterstützt (ändern Sie einfach die CSS-Datei. Das unterstützte Flussdiagramm). Durch js-sequence wird das Codesegment des Sequenzdiagramms in einen Codeblock im Markdown-Format eingeschlossen. Sie müssen beispielsweise nur die entsprechende Markierung ändern:
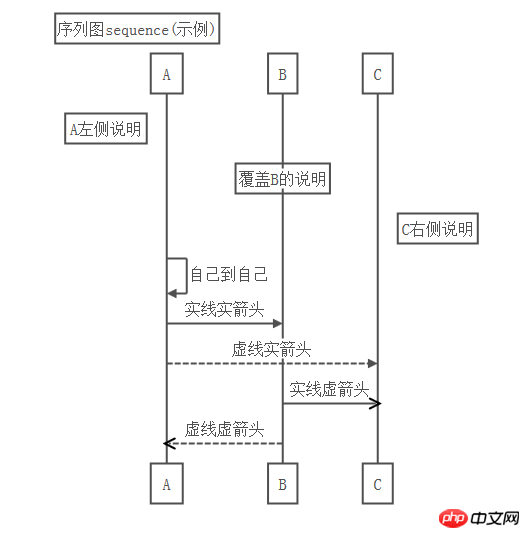
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
Das von diesem Code gerenderte Flussdiagramm ist wie folgt folgt:

Es hat hauptsächlich die folgenden Schlüsselwörter:
Titel, der das definiert Titel des Sequenzdiagramms
Teilnehmer, definiert das Objekt im Sequenzdiagramm
Hinweis, definiert die Teilbeschreibung im Sequenzdiagramm
{Akteur} stellt ein bestimmtes Objekt im Sequenzdiagramm dar (Name angepasst)
Die Ausrichtungssteuerung für Notizen umfasst hauptsächlich die folgenden Schlüsselwörter:
links von, stellt die linke Seite des aktuellen Objekts dar
rechts von, stellt die rechte Seite des aktuellen Objekts dar
über, bedeutet das/die aktuelle(n) Objekt(e) abdecken
Die Pfeile für {Akteur} sind in die folgenden Typen unterteilt:
-> stellt einen durchgezogenen Pfeil dar
–> stellt einen gestrichelten durchgezogenen Pfeil dar
->> gestrichelter Pfeil
–>> stellt einen gepunkteten Pfeil dar
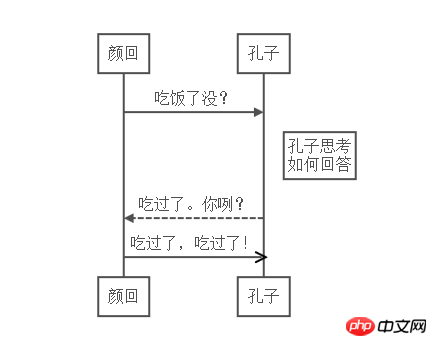
Darüber hinaus kann die Objektdefinitionsanweisung im Sequenzdiagramm ignoriert werden, und die Note-Anweisung erkennt auch Zeilenumbrüche wie folgt:
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "

Dieser Artikel enthält eine detaillierte Erklärung von Sequenzdiagrammen in Markdown ( Bilder und Text), hat einen gewissen Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
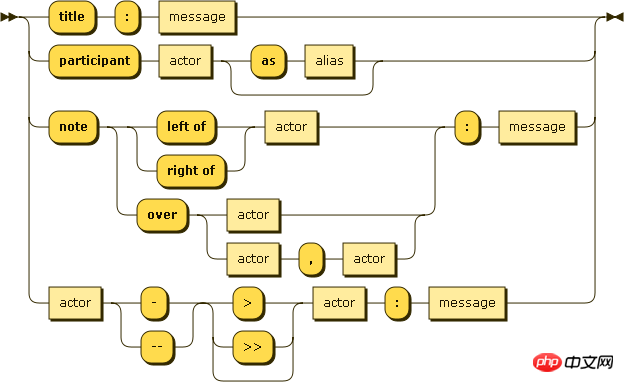
Zusammenfassend ist der Ausführungsprozess des js-sequence-Moduls zur Syntaxanalyse des Sequenzcodes wie unten dargestellt (Bild vom Railroad Diagram Generator):

Verwandt Empfehlungen:
Grundlegende Syntax und Verwendung von Markdown
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Sequenzdiagramms in Markdown (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
So beheben Sie den Fehler aufgrund einer ungültigen MySQL-ID
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 js-Split-Nutzung
js-Split-Nutzung
 Verwendung der Stripslashes-Funktion
Verwendung der Stripslashes-Funktion
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung




