
Bevor wir mit der Arbeit beginnen, müssen wir die Entwicklungsumgebung einrichten.
Wenn Node.js® und npm noch nicht auf Ihrem Computer vorhanden sind, installieren Sie sie bitte zuerst.
Gehen Sie zur offiziellen Website von Node.js, https://nodejs.org/en/, klicken Sie auf die Schaltfläche zum Herunterladen, laden Sie die neueste Version herunter und installieren Sie sie im nächsten Schritt. Die Software wird automatisch geschrieben die Umgebungsvariablen, sodass Sie den Befehl node oder npm (Paketverwaltungstool) direkt im cmd-Befehlsfenster verwenden können.
Bitte führen Sie zuerst die Befehle node -v und npm -v im Terminal-/Konsolenfenster aus, um zu überprüfen, ob Sie Node 6.9.x und npm 3.x.x oder höher ausführen. Ältere Versionen können Fehler aufweisen, neuere Versionen sind in Ordnung.
Der vollständige Name von npm ist ein NodeJS-Paketverwaltungs- und -verteilungstool, das zu einem inoffiziellen Release-Node-Modul (Paket) geworden ist ) Standards.
Da das npm-Installations-Plug-in von einem fremden Server heruntergeladen wird, ist es stark vom Netzwerk betroffen und es kann zu Ausnahmen kommen. Dann hat das Taobao-Team ein vollständiges npmjs.org-Image erstellt und dabei cnpm anstelle von npm verwendet von cnpm ist das gleiche wie das von nodejs npm, mit der Ausnahme, dass in Wenn Sie den Befehl ausführen, ändern Sie npm in cnpm.
Geben Sie im cmd-Befehlsfenster die Eingabetaste ein und drücken Sie die Eingabetaste.
npm install cnpm -g --registry=https://registry.npm.taobao.org
Wenn die Installation abgeschlossen ist, geben Sie cnpm -v ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich.
Wenn Ihre Internetgeschwindigkeit schnell genug ist, ist die Installation von cnpm optional. Der Autor hat einmal cnpm verwendet, um die Abhängigkeitsdateien eines ng5-Projekts herunterzuladen. Es hatte keine Auswirkungen auf die Entwicklung, aber bei der Verwendung von ng build --prod ist ein Fehler aufgetreten. Die folgenden Operationen basieren also auf npm.
Geben Sie den folgenden Befehl in cmd ein, um Angular CLI global zu installieren.
npm install -g @angular/cli
Geben Sie dann ng -v ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich. Wenn die Versionsnummer von Angular CLI über 1.5 liegt, ist das neu erstellte Projekt die Angular 5.0-Version.
ng ist die Abkürzung für Angular.
Integrated Development Environment (IDE, Integrated Development Environment) ist eine Anwendung, die zur Bereitstellung einer Programmentwicklungsumgebung verwendet wird, im Allgemeinen einschließlich eines Code-Editors und Compilers Tools wie Browser, Debugger und grafische Benutzeroberflächen. Es handelt sich um eine integrierte Entwicklungssoftware-Service-Suite, die Code-Schreibfunktionen, Analysefunktionen, Kompilierungsfunktionen, Debugging-Funktionen usw. integriert. Alle Software oder Softwarepakete (Gruppen) mit dieser Funktion können als integrierte Entwicklungsumgebungen bezeichnet werden.
Angular IDE von Webclipse
intellij idea
Visual Studio Code
webstorm
Bitte wählen Sie eine IDE aus, die Ihnen gefällt und mit der Sie vertraut sind, um Ihre Arbeitseffizienz zu verbessern. Die IDE des Autors ist Webstorm.
Öffnen Sie ein Terminalfenster.
Führen Sie den folgenden Befehl aus, um ein neues Projekt und den Grundcode der Anwendung zu generieren:
ng new my-app
my-app ist der Name des Projekts und kann nach Ihren Wünschen definiert werden.
Bitte haben Sie etwas Geduld. Das Erstellen eines neuen Projekts nimmt viel Zeit in Anspruch. Meistens ist die Installation dieser npm-Pakete erforderlich, die etwa 200 Millionen groß sind.
Geben Sie das Projektverzeichnis ein und starten Sie den Server. Der Befehl
cd my-app ng serve --open
ng servo startet den Entwicklungsserver, wartet auf Dateiänderungen und erstellt die Anwendung neu, wenn diese Dateien geändert werden.
Verwenden Sie den Parameter --open (oder -o), um den Browser automatisch zu öffnen und auf http://localhost:4200/ zuzugreifen.
Die App begrüßt Sie mit einer Nachricht: 
Diese CLI erstellt unsere erste Angular-Komponente für uns. Es handelt sich um die Root-Komponente namens app-root. Sie finden es im Verzeichnis ./src/app/app.component.ts.
Öffnen Sie diese Komponentendatei und ändern Sie das Titelattribut von „Willkommen bei der App!!“ in „Willkommen bei meiner ersten Angular-App!!“:
src/app/app.component.ts:
export class AppComponent {
title = 'My First Angular App';
}Der Browser wird automatisch aktualisiert und wir sehen den geänderten Titel. Nicht schlecht, könnte aber etwas besser aussehen.
Öffnen Sie src/app/app.component.css und legen Sie einige Stile für diese Komponente fest.
src/app/app.component.css:
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
Bearbeiten unserer ersten Angular-Komponente erfolgreich!
Das Angular CLI-Projekt ist die Grundlage für schnelles Experimentieren und Entwickeln von Unternehmenslösungen.
Die erste Datei, die Sie sich ansehen müssen, ist README.md. Es enthält einige grundlegende Informationen zur Verwendung von CLI-Befehlen.
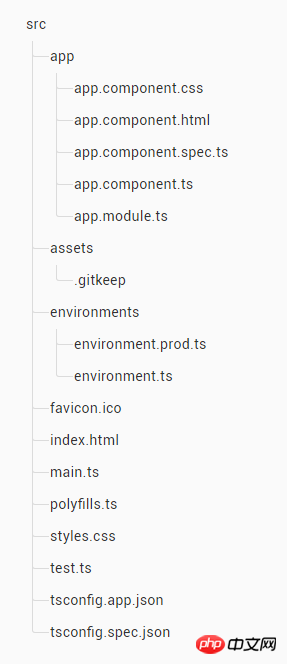
Ihr Anwendungscode befindet sich im src-Ordner. Alle Angular-Komponenten, Vorlagen, Stile, Bilder und alles andere, was Ihre App benötigt, sind vorhanden. Dateien außerhalb dieses Ordners werden zur Unterstützung beim Erstellen von Anwendungen verwendet. 
app/app.component.{ts,html,css,spec.ts}
Definieren Sie AppComponent mithilfe von HTML-Vorlagen, CSS-Stilen und Komponententests. Es handelt sich um die Stammkomponente, und wenn die Anwendung wächst, wird sie zum Stammknoten eines Komponentenbaums.
app/app.module.ts
AppModule definieren Dieses Root-Modul teilt Angular mit, wie die Anwendung zusammengestellt werden soll. Derzeit wird nur AppComponent deklariert. Weitere Komponenten werden später deklariert.
assets/*
Sie können Bilder und alles andere in diesen Ordner legen. Beim Erstellen der Anwendung werden sie alle in das Release-Paket kopiert.
environments/*
Dieser Ordner enthält für jede Zielumgebung vorbereitete Dateien, die einige in der Anwendung verwendete Konfigurationsvariablen exportieren. Diese Dateien werden beim Erstellen der Anwendung ersetzt. Beispielsweise können Sie in der Produktionsumgebung unterschiedliche API-Endpunktadressen oder unterschiedliche Statistik-Token-Parameter verwenden. Nutzen Sie sogar einige Scheindienste. Das CLI berücksichtigt all dies für Sie.
favicon.ico
Jede Website hofft, dass sie in der Lesezeichenleiste besser aussieht. Bitte ändern Sie es in Ihr eigenes Symbol.
index.html
Dies ist die HTML-Datei der Hauptseite, die andere sehen, wenn sie Ihre Website besuchen. In den meisten Fällen müssen Sie es nicht bearbeiten. Die CLI fügt beim Erstellen der App automatisch alle JS- und CSS-Dateien hinzu, sodass Sie hier keine <script>-Tags hinzufügen müssen. </script>
main.ts
Dies ist der Haupteinstiegspunkt der Anwendung. Verwenden Sie den JIT-Compiler, um diese Anwendung zu kompilieren, und starten Sie das Root-Modul AppModule der Anwendung, um sie im Browser auszuführen. Sie können den AOT-Compiler auch verwenden, ohne Code zu ändern – übergeben Sie einfach den Parameter --aot an ng build oder ng Serve.
polyfills.ts
Verschiedene Browser bieten unterschiedliche Unterstützungsstufen für Webstandards. Polyfills können uns dabei helfen, diese Unterschiede zu standardisieren. Normalerweise reicht es aus, nur core-js und zone.js zu verwenden. Weitere Informationen finden Sie jedoch auch im Browser-Support-Handbuch.
styles.css
Hier sind Ihre globalen Stile. In den meisten Fällen möchten Sie lokale Stile in der Komponente verwenden, um die Wartung zu erleichtern. Sie müssen jedoch Stile, die sich auf Ihre gesamte Anwendung auswirken, hier zentral speichern.
test.ts
Dies ist der Haupteinstiegspunkt für Unit-Tests. Es verfügt über einige benutzerdefinierte Konfigurationen, mit denen Sie möglicherweise nicht vertraut sind, aber Sie müssen hier nichts bearbeiten.
tsconfig.{app|spec}.json
Konfigurationsdatei für den TypeScript-Compiler. tsconfig.app.json ist für Angular-Anwendungen vorbereitet, während tsconfig.spec.json für Unit-Tests vorbereitet ist.
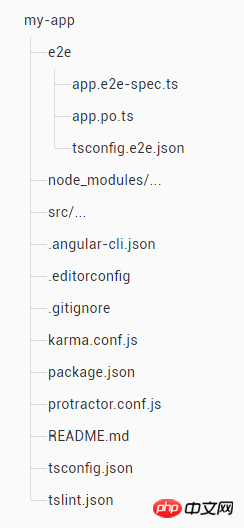
Der Ordner src/ ist einer der Stammordner des Projekts. Andere Dateien werden verwendet, um Sie beim Erstellen, Testen, Warten, Dokumentieren und Freigeben Ihrer Anwendung zu unterstützen. Sie werden im Stammverzeichnis auf Ebene von src/ abgelegt. 
e2e/
Unter e2e/ handelt es sich um einen End-to-End-Test. Sie stehen nicht unter src/, da End-to-End-Tests tatsächlich unabhängig von der Anwendung sind. Sie eignen sich nur zum Testen Ihrer Anwendung. Deshalb gibt es eine eigene tsconfig.json.
node_modules/
Node.js hat diesen Ordner erstellt und alle in package.json aufgeführten Module von Drittanbietern darin abgelegt.
.angular-cli.json
Angular CLI-Konfigurationsdatei. In dieser Datei können wir eine Reihe von Standardwerten festlegen und konfigurieren, welche Dateien beim Kompilieren des Projekts einbezogen werden sollen. Weitere Informationen finden Sie in der offiziellen Dokumentation. (Wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website AngularJS Development Manual, um mehr zu erfahren.)
.editorconfig
ist eine einfache Konfigurationsdatei für Ihren Editor, um die Teilnahme aller zu gewährleisten Ihr Projekt verfügt über eine grundlegende Editorkonfiguration. Die meisten Editoren unterstützen .editorconfig-Dateien. Weitere Informationen finden Sie unter //m.sbmmt.com/course/47.html.
.gitignore
Eine Git-Konfigurationsdatei, mit der sichergestellt wird, dass bestimmte automatisch generierte Dateien nicht an das Quellcodeverwaltungssystem übermittelt werden.
karma.conf.js
konfiguriert Karmas Unit-Tests, die beim Ausführen von ng test verwendet werden.
package.json
npm-Konfigurationsdatei, die die vom Projekt verwendeten Abhängigkeitspakete von Drittanbietern auflistet. Sie können hier auch Ihre eigenen benutzerdefinierten Skripte hinzufügen.
protractor.conf.js
Die End-to-End-Testkonfigurationsdatei für Protractor, die beim Ausführen von ng e2e verwendet wird.
README.md
Das Basisdokument des Projekts mit vorab geschriebenen CLI-Befehlsinformationen. Vergessen Sie nicht, es mit einer Projektdokumentation zu verbessern, damit jeder, der sich dieses Repository ansieht, Ihre App entsprechend erstellen kann.
tsconfig.json
TypeScript-Compiler-Konfiguration, Ihre IDE wird sie verwenden, um Ihnen bessere Hilfe zu bieten.
tslint.json
Konfigurationsinformationen für TSLint und Codelyzer, die beim Ausführen von ng lint verwendet werden. Die Lint-Funktion kann Ihnen dabei helfen, einen einheitlichen Codestil beizubehalten.
Okay, dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen). unten.
Das obige ist der detaillierte Inhalt vonEinrichten der Angular 5.0-Entwicklungsumgebung und Erstellen des ersten NG5-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!