
Dieser Artikel stellt den Änderungserkennungsmechanismus von angularjs vor. Dieser Artikel stellt ihn im Detail vor. Lassen Sie uns einen Blick darauf werfen Beginnen Sie mit diesem Artikel
:
Wenn Sie wie ich den Mechanismus zur Erkennung schmutziger Werte von Angular vollständig verstehen möchten, gibt es keine andere Möglichkeit, als den Quellcode zu durchsuchen , online Es sind jedoch nicht viele Informationen verfügbar. In den meisten Artikeln wurde erwähnt, dass jede Komponente in Angular über einen Dirty-Value-Detektor verfügt, aber sie beschränken sich nur auf die Dirty-Value-Erkennungsstrategien und die Fallverwendung und gehen nicht zu sehr in die Tiefe. Dieser Artikel führt Sie durch die Geschichte hinter dem Fall und die Auswirkungen der Strategie zur Erkennung schmutziger Werte. Darüber hinaus sind Sie nach der Beherrschung des Inhalts dieses Kapitels in der Lage, unabhängig verschiedene Lösungen zur Leistungsverbesserung vorzuschlagen.
Der erste Teil basiert auf Angular 4.0.1. Der Inhalt ist eher technisch und enthält viele Quellcode-Links, die den detaillierten Mechanismus der Erkennung schmutziger Werte erläutern Anwendung der Dirty-Value-Erkennung. Verwendung in (Anmerkung 1 des Übersetzers).
Im Tutorial wird erwähnt: Angular-Anwendungen bestehen aus Komponentenbäumen. Angular verwendet jedoch Ansichten als Abstraktion auf niedrigerer Ebene. Es besteht eine direkte Beziehung zwischen Komponenten und Ansichten. Eine Ansicht entspricht einer Komponente und umgekehrt. Die Ansicht verfügt über eine Komponenteneigenschaft, die einen Verweis auf die Komponenteninstanz darstellt. Alle Vorgänge (z. B. Eigenschaftserkennung, DOM-Aktualisierung) werden auf Ansichtsebene abgeschlossen. Um genau zu sein, sollte Angular aus einem Ansichtsbaum bestehen und Komponenten können als übergeordnete Konzepte von Ansichten beschrieben werden. Den entsprechenden Quellcode können Sie hier einsehen.
Ansicht ist der Grundbaustein der Anwendungs-Benutzeroberfläche. Es ist auch die kleinste Kombination aus erstellenden und zerstörenden Elementen.Die Eigenschaften von Elementen in der Ansicht können direkt geändert werden, die Struktur (Anzahl und Reihenfolge) der Elemente jedoch nicht. Die Struktur der Elemente kann nur durch Einfügen, Verschieben oder Entfernen verschachtelter Ansichten über ViewContainerRef geändert werden. Jede Ansicht kann viele Ansichtscontainer enthalten.
In diesem Artikel werde ich die Konzepte von Komponentenansichten und Komponenten austauschbar verwenden.
Es ist zu beachten, dass alle Artikel zur Erkennung schmutziger Werte und Antworten auf StackOverflow die oben erwähnte Ansicht als Objekt der Erkennung schmutziger Werte oder ChangeDetectorRef verwenden. Tatsächlich gibt es für die Erkennung schmutziger Werte jedoch kein dediziertes Objekt.
Jede Ansicht kann Unteransichten über Knotenattribute verknüpfen, sodass Operationen an den Unteransichten ausgeführt werden können.
Jede Ansicht hat einen Zustand, der eine sehr wichtige Rolle spielt, da Angular anhand seines Werts entscheidet, ob auf der Ansicht und allen ihren untergeordneten Elementen ausgeführt oder gesprungen werden soll. Die Dirty-Value-Erkennung wurde bestanden . Es kann viele Werte für den Status geben, aber die folgenden sind für diesen Artikel relevant:
1.FirstCheck
2.ChecksEnabled
3.Fehlerhaft
4.Zerstört
Wenn ChecksEnabled der Status von ist false oder der Ansichtswert Errored oder Destroyed ist, überspringen die Ansicht und ihre Unteransichten die Erkennung fehlerhafter Werte. Sofern die Strategie zur Erkennung schmutziger Werte (ChangeDetectionStrategy) nicht OnPush ist, ist der Initialisierungsstatus aller Ansichten standardmäßig ChecksEnabled. Zustände können gleichzeitig existieren. Eine Ansicht kann beispielsweise zwei Zustände haben: FirstCheck und ChecksEnabled.
Angular verfügt über eine Reihe erweiterter Konzepte zum Bearbeiten von Ansichten. Ich habe hier ein wenig darüber geschrieben. ViewRef ist einer davon. Es kapselt die zugrunde liegende Komponentenansicht und verfügt über eine treffend benannte Methode detectChanges. Wenn ein asynchrones Ereignis auftritt, löst Angular eine Dirty-Erkennung auf der obersten Ebene ViewRef aus und führt nach Abschluss der Ausführung eine Dirty-Erkennung in seinen Unteransichten durch.
Sie können ChangeDetectorRef verwenden, um viewRef in den Konstruktor der Komponente einzufügen:
export class AppComponent {
constructor(cd: ChangeDetectorRef) { ... }Sie können den Hinweis aus der Definition dieser Klasse erkennen:
export declare abstract class ChangeDetectorRef {
abstract checkNoChanges(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract markForCheck(): void;
abstract reattach(): void;
}
export abstract class ViewRef extends ChangeDetectorRef {
...
}Die Hauptlogik, die für die Erkennung schmutziger Werte in der Ansicht verantwortlich ist, befindet sich in der Funktion checkAndUpdateView. Der Großteil seiner Funktionalität konzentriert sich auf die Bearbeitung untergeordneter Komponentenansichten. Diese Funktion wird für jede Komponente rekursiv aufgerufen, beginnend mit der Hostkomponente. Das bedeutet, dass bei der Erweiterung des rekursiven Baums die untergeordnete Komponente beim nächsten Aufruf zur übergeordneten Komponente wird.
Für eine bestimmte Ansicht führt diese Funktion Vorgänge in der folgenden Reihenfolge aus:
Wenn die Ansicht zum ersten Mal erkannt wird, wird ViewState.firstCheck auf eingestellt true, andernfalls false
Eingabeeigenschaften für Unterkomponenten-/Anweisungsinstanzen prüfen und aktualisieren
Status der Erkennung schmutziger Werte der Unteransicht aktualisieren
Dirty-Value-Erkennung für die eingebettete Ansicht ausführen (wiederholen Sie die Schritte in der Liste)
Wenn sich der gebundene Eingabewert ändert, ruft die untergeordnete Komponente OnChanges auf Dieser Lebenszyklus-Hook
ruft OnInit und ngDoCheck für die untergeordnete Komponente auf (OnInit wird nur bei der ersten Prüfung aufgerufen)
Untergeordnete Komponente aktualisiert die ContentChildren-Abfrage Liste
在子组件上调用AfterContentInit和AfterContentChecked(AfterContentInit仅在第一次检查时调用 )
如果当前视图组件实例的属性有改变则更新对应的DOM插值
为子视图运行脏值检测(重复列表中步骤)
更新当前视图的 ViewChildren 查询列表
子组件上调用AfterViewInit和AfterViewChecked生命周期钩子(AfterViewInit仅在第一次检查时调用)
更新视图检测状态为禁用
在这里有必要强调几件事:
1.在检查子视图之前,Angular会先触发子组件的onChanges ,即使子视图不进行脏值检测,onChanges也会被触发。这一条很重要,我们将在文章的第二部分看到如何利用这些知识。
2.视图的DOM更新是作为脏值检测机制的一部分存在的,也就是说如果组件没有被检测,即使模板中使用的组件属性发生更改,DOM也不会更新(我这里提到的DOM更新实际上是插值表达式的更新。 )。模板会在首次检测之前完成渲染,举个例子,对于 <span>some {{name}}</span>这个html,DOM元素 span 会在第一次检测前就渲染完,在检测期间,只有 {{name}} 会被渲染。
3.另一个观察到的有趣现象是:在脏值检测期间,子组件视图的状态是可以被改变的。我在前面提到,在默认情况下,所有的组件的状态都会初始化 ChecksEnabled ,但是对于使用 OnPush 这个策略的组件来说,脏值检测机制会在第一次后被禁用(操作步骤9)
if (view.def.flags & ViewFlags.OnPush) {
view.state &= ~ViewState.ChecksEnabled;
}这意味着在接下来的脏值检测运行期间,该组件视图及其所有子组件将会跳过该检查。有关OnPush策略的文档指出,只有在组件的绑定发生变化时才会检查该组件。所以要做到这一点,必须通过设置ChecksEnabled来启用检查。这就是下面的代码所做的(操作2):
if (compView.def.flags & ViewFlags.OnPush) {
compView.state |= ViewState.ChecksEnabled;
}仅当父级视图的绑定发生变化且子组件视图的脏值检测策略已使用初始化为ChangeDetectionStrategy.OnPush,状态才会更新
最后,当前视图的脏值检测负责启动子视图的检测(操作8)。如果是视图状态是ChecksEnabled,则对此视图执行更改检测。这里是相关的代码:
viewState = view.state;
...
case ViewAction.CheckAndUpdate:
if ((viewState & ViewState.ChecksEnabled) &&
(viewState & (ViewState.Errored | ViewState.Destroyed)) === 0) {
checkAndUpdateView(view);
}
}现在你知道视图及其子视图是否运行脏值检测是由视图状态控制的。那么我们可以控制视图的状态吗?事实证明,我们可以,这是本文第二部分需要讨论的。
一些生命周期的钩子(步骤3,4,5)是在DOM更新前被调用的,另一些则是之后运行(操作9)。如果我们有如下组件层级:A->B->C,下面是钩子回调和绑定更新的顺序:
A: AfterContentInit A: AfterContentChecked A: Update bindings B: AfterContentInit B: AfterContentChecked B: Update bindings C: AfterContentInit C: AfterContentChecked C: Update bindings C: AfterViewInit C: AfterViewChecked B: AfterViewInit B: AfterViewChecked A: AfterViewInit A: AfterViewChecked
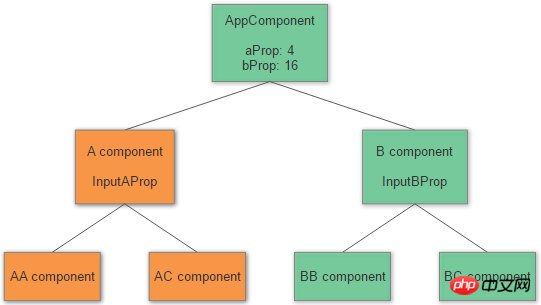
让我们假设有如下组件树:

我们知道,一个组件对应一个视图。每个视图的状态都被初始化为 ViewState.ChecksEnabled,也就意味着在组件树上的每一个组件都将运行脏值检测。
假设我们想要禁用AComponent及其子项的脏值检测,通过设置 ViewState.ChecksEnabled为false是最简答的方式。但是直接改变状态在Angular中是底层操作,为此Angular提供了一些列公开方法。每个组件可以通过 ChangeDetectorRef标识来获取关联视图。 Angular文档定义了以下公共接口:
class ChangeDetectorRef {
markForCheck() : void
detach() : void
reattach() : void
detectChanges() : void
checkNoChanges() : void
}让我们看看这可以为我们带来什么好处。(想看更多就到PHP中文网AngularJS开发手册中学习)
第一种允许我们操作状态的方法是detach,它可以简单地禁用对当前视图的脏值检测:
detach(): void { this._view.state &= ~ViewState.ChecksEnabled; }让我们看看它在代码中的应用:
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}现在可以确保在脏值检测运行期间,左侧分支(从AComponent开始,橘色部分)AComponent将跳过检测:
这里需要注意两点:第一点,即使我们改变了ACompoent的状态,它的所有子组件也不会进行检测;第二点,随着左侧分支脏值检测的停止,DOM更新也不再运行。这里举个小例子:
@Component({
selector: 'a-comp',
template: `<span>See if I change: {{changed}}</span>`
})
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.changed = 'false';
setTimeout(() => {
this.cd.detach();
this.changed = 'true';
}, 2000);
}一开始模板会被渲染成 See if I change: false,两秒之后change这个属性的值变为true,但相对应的文字却没有改过来。如果我们删除了this.cd.detach(),一切就会如期进行。
正如文章第一部分所述,如果输入属性发生变化,OnChanges就会被触发。这意味着一旦我们知晓输入属性了变化,我们就可以激活当前组件的检测器来运行脏值检测,并在下一轮关闭它。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.reattach();
setTimeout(() => {
this.cd.detach();
})
}reattach通过位运算简单的设置了 ViewState.ChecksEnabled
reattach(): void { this._view.state |= ViewState.ChecksEnabled; }这几乎等同于把ChangeDetectionStrategy设置为OnPush:在第一次更改检测运行后禁用检查,在父组件绑定属性变化时启用它,并在运行后禁用。
请注意,OnChanges仅在禁用分支中最顶层的组件中触发,而不是在禁用的分支中的每个组件触发。
reattach方法仅作用于当前组件,对父级组件则不起作用。这意味着该reattach方法仅适用于禁用分支中最顶层的组件。
我们需要一种启用从当前组件到根组件检测的方法,markForCheck应用而生:
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled;
}
currView = currView.viewContainerParent || currView.parent;
}从源码的实现中我们可以看到,markForCheck向上逐层遍历并启用检测。
这有什么用处呢?正如在检测策略为OnPush的情况下, ngOnChanges和ngDoCheck依旧可以被触发, 同样,它仅在被禁用分支中的最顶层组件触发,而不是被禁用分支中的每个组件触发。 但是我们可以使用该钩子来执行自定义逻辑,并将我们的组件标记为符合一次脏值检测周期运行。 由于Angular只检查对象引用,所以我们可以实现一些对象属性的脏检查:
Component({
...,
changeDetection: ChangeDetectionStrategy.OnPush
})
MyComponent {
@Input() items;
prevLength;
constructor(cd: ChangeDetectorRef) {}
ngOnInit() {
this.prevLength = this.items.length;
}
ngDoCheck() {
if (this.items.length !== this.prevLength) {
this.cd.markForCheck();
this.prevLenght = this.items.length;
}
}使用detectChanges可以为当前组件及其所有子项运行一次脏值检测。此方法会忽略视图的状态,这意味着当前视图可能依旧保持禁用状态,并且不会对组件进行常规脏值检测。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.detectChanges();
}即使脏值检测器依旧是detached,输入属性更改时DOM也会更新。
脏值检测的最后一个可用方法是确保在当前检测运行过程中不会有变化发生。基本上,它执行了列表中1,7,8操作,如果它发现了需要变更的绑定或者会引发DOM的更新,它都会抛出异常。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Das obige ist der detaillierte Inhalt vonAlles, was Sie über den Änderungserkennungsmechanismus von Angular wissen müssen, ausführlich erklärt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!