Manchmal sehen Sie auf einer Webseite einen Textabsatz, der noch nicht fertig ist und auf den ein Auslassungszeichen folgt. In diesem Artikel erfahren Sie, wie mit einem Textüberlauf umgegangen wird Überlauf.
1. Einzeiliger Textüberlauf ist die gebräuchlichste Form, um das Punkt-Punkt-Attribut zu erreichen ist auch unverzichtbar. Gleichzeitig darf der Behälter nicht umwickelt werden, sonst entstehen keine Punkte

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}Nach dem Login kopieren
als Inhalt Mit zunehmender Anzahl reicht einzeiliger Text nicht mehr aus, und mehrzeiliger Text wird am häufigsten verwendet. Vier Attribute sind unverzichtbar. Das wichtigste ist -webkit-line-clamp, das direkt die Anzahl der anzuzeigenden Zeilen definiert,

.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
}Nach dem Login kopieren
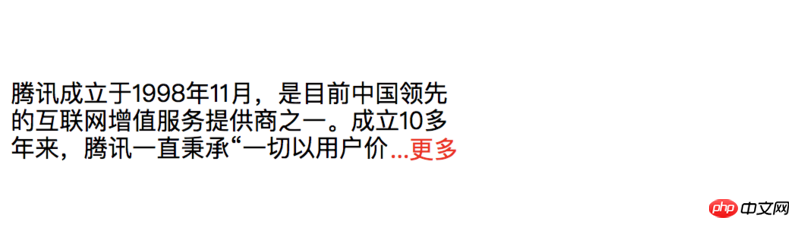
Punkt-Punkt ist die häufigste Methode zum Auslassen von Überläufen, aber Designer im 21. Jahrhundert geben sich nicht mehr mit der Verwendung von Punkt-Punkt zufrieden, um Auslassungen zu erreichen. Sie müssen auch mehr anzeigen Klicken Sie am Ende auf die Schaltfläche, um den gesamten Inhalt anzuzeigen. Zu diesem Zeitpunkt müssen Sie sich eine Lösung überlegen. Bitte gehen Sie hierher und hören Sie sich die Erklärung des Meisters an 🎜>Verwandte Empfehlungen:
Das Ellipsenproblem in einzeiligem CSS-Text und mehrzeiligem Überlauftext

Einzeiliger und mehrzeiliger CSS-Text -Zeilentextüberlaufanzeige ellipses_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonZusammenfassung benutzerdefinierter Textüberlaufszenarien (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!