
Viele CSS-Anfänger sind möglicherweise leicht verwirrt, wenn sie etwas über CSS-Inline-Elemente und CSS-Elemente auf Blockebene lernen. In diesem Artikel wird Ihnen erklärt, was CSS-Inline-Elemente und Elemente auf Blockebene sind. Und der Unterschied zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen.
Im vorherigen ArtikelWas ist die Definition von CSS-Elementen auf Blockebene? Was sind die CSS-Elemente auf Blockebene? In stellen wir die CSS-Elemente auf Blockebene separat vor, daher werde ich hier nicht auf Details eingehen ~ Lassen Sie uns die CSS-Inline-Elemente direkt erklären.
CSS-Inline-Element
CSS-Inline-Element wird im Allgemeinen als Inline-Element bezeichnet, das auf der semantischen Ebene (Semantik) basiert Elemente, das gemeinsame Inline-Element „a“. Beispielsweise sind SPAN-Elemente, IFRAME-Elemente und die Elementstilanzeige: inline alle Inline-Elemente. Beispielsweise werden Elemente wie Text horizontal zwischen Buchstaben angeordnet und automatisch an das rechte Ende umgebrochen.
Eigenschaften von CSS-Inline-Elementen:
1. Es kann in derselben Zeile wie andere Elemente stehen, ohne dass eine neue Zeile begonnen werden muss.
2. Höhe, Breite, oberer und unterer Rand des Elements können nicht festgelegt werden.
3. Die Breite eines Elements ist die Breite des darin enthaltenen Textes und der Bilder und kann nicht geändert werden.
Nachdem wir die CSS-Inline-Elemente vorgestellt haben, werfen wir einen Blick darauf, was die CSS-Inline-Elemente sind.
Was sind die CSS-Inline-Elemente?
Gemeinsame CSS-Inline-Elemente:
| a:锚点 abbr:缩写 acronym:首字 b:粗体(不推荐) bdo: bidi override big :大字体 br : 换行 cite :引用 code:计算机代码(在引用源码的时候需要) dfn:定义字段 em : 强调 font :字体设定(不推荐) i : 斜体 img :图片 input :输入框 |
kbd:定义键盘文本 label : 表格标签 q : 短引用 s:中划线(不推荐) samp :定义范例计算机代码 select :项目选择 small: 小字体文本 span:常用内联容器,定义文本内区块 strike : 中划线 strong: 粗体强调 sub:下标 sup : 上标 textarea :多行文本输入框 tt:电传文本 u: 下划线 |
Als nächstes werfen wir einen Blick auf die Unterschiede zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen.
Der Unterschied zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen
Einer der Unterschiede zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
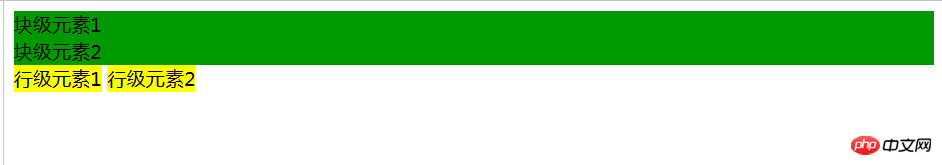
Elemente auf Blockebene: Elemente auf Blockebene belegen eine exklusive Zeile und die Breite füllt standardmäßig automatisch die Breite des übergeordneten Elements aus.
Inline-Elemente: Inline-Elemente belegen keine einzelne Zeile und benachbarte Inline-Elemente werden in derselben Zeile angeordnet. Seine Breite ändert sich mit dem Inhalt.
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>Der Effekt ist wie folgt:

Der zweite Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
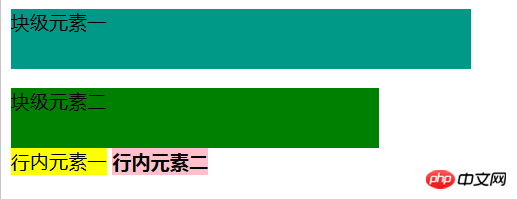
Elemente auf Blockebene: Elemente auf Blockebene können Breite und Höhe festlegen.
Inline-Elemente: Die Breite und Höhe von Inline-Elementen kann nicht festgelegt werden.
Beispiel:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>Der Effekt ist wie folgt:

Hinweis: Elemente auf Blockebene belegen immer noch eine Zeile wenn die Breite eingestellt ist.
Der dritte Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
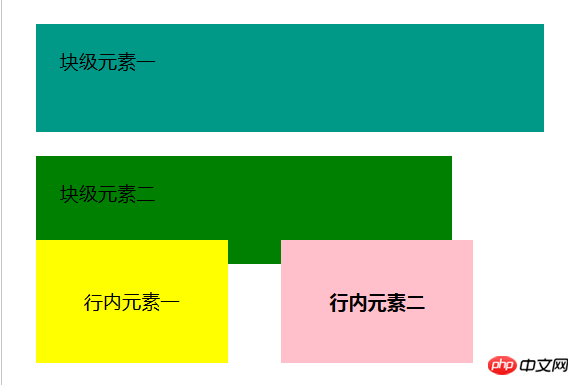
Elemente auf Blockebene: Elemente auf Blockebene können mit Rand und Abstand festgelegt werden .
Inline-Elemente: Horizontale Ränder und Auffüllungen auf Inline-Elementen wie „margin-left“ und „padding-right“ können Randeffekte erzeugen.
Beispiel:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>Der Effekt ist wie folgt:

Hinweis: Inline-Elemente in vertikalen Richtungen wie Polsterung- top und margin -bottom erzeugen keine Randeffekte.
Der vierte Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
Elemente auf Blockebene: Elemente auf Blockebene entsprechen display:block.
Inline-Elemente: Inline-Elemente entsprechen display:inline.
Lassen Sie uns abschließend über ein Attribut sprechen: display: inline-block; es ermöglicht dem Element, die Eigenschaften von Block-Level-Elementen und Inline-Elementen zu haben: Es kann die Länge und Breite festlegen, Abstand und Rand aktivieren, und kann neben anderen Inline-Elementen platziert werden. Es ist ein sehr praktisches Attribut.
Hinweis: Sie können zwischen Inline-Elementen und Elementen auf Blockebene wechseln, indem Sie das Anzeigeattribut des Elements ändern.
Der Artikel endet hier. Wenn Sie mehr über den Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen erfahren möchten, können Sie sich auf der chinesischen PHP-Website das Video im CSS-Video-Tutorial ansehen Spalte .
Verwandte Empfehlungen:
Der Unterschied zwischen Inline-Elementen und Elementen auf Blockebene
HTML-Elemente auf Blockebene und Inline elements_html /css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Inline-Elemente? Der Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!