
Der Inhalt dieses Artikels befasst sich mit der Implementierung der vier Funktionen Weiterleiten, Teilen, Abrufen von Avataren und Spielkreisen. Ich hoffe, er hat einen gewissen Referenzwert wird Ihnen nützlich sein.
Das Tutorial-Dokument für Anfänger, das wir heute veröffentlichen, stellt die Implementierungsmethoden von vier gängigen Funktionen bei der Entwicklung von WeChat-Minispielen vor. Sie sind herzlich eingeladen, uns eine Nachricht zu hinterlassen uns Feedback.
Diese vier Funktionen sind:
Avatar-Funktion abrufen
WeChat-Weiterleitungsfunktion
WeChat-Freigabefunktion
Game Circle
In der Egret-Konfiguration in Wing- und WeChat-Entwicklertools
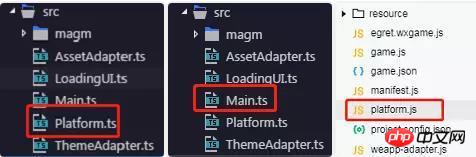
Um die oben genannten vier Funktionen zu realisieren, müssen wir sie jeweils in Egret Wing (Abbildung 1, Abbildung 2) und WeChat Developer Tool (Abbildung 3) konfigurieren.

Sie müssen die Schnittstelle „platform.js“ in „Platform.ts“ aufrufen.
Rufen Sie die Ausführungsfunktion in Main.ts über Platform.ts auf.
Schreiben Sie den entsprechenden Logikcode in platform.js.
Die oben genannten drei Punkte sind gängige Konfigurationen zur Implementierung der vier WeChat-Minispielfunktionen. Die spezifischen Vorgänge sind wie folgt:
Avatar abrufen
Benutzer melden sich an Um den eigenen Avatar des Benutzers zu erhalten, beziehen Sie sich bitte auf die WeChat-Plattform.
Egret Wing hat bereits Standardfunktionen in Platform.ts geschrieben, und WeChat-Entwicklertools haben bereits Standardlogik geschrieben. Entwickler müssen nur Code zu Main in Egret Wing hinzufügen –>src –> den folgenden Code an Main.ts
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}WeChat-Minispiel-Weiterleitungsfunktion
Die WeChat-Minispiel-Weiterleitungsfunktion löst das Minispiel aus, indem Sie auf die Schaltfläche oben klicken rechte Ecke des WeChat-Minispiels Der integrierte Weiterleitungseffekt kann den Effekt einer Weiterleitung an Freunde erzielen.
1. Fügen Sie den folgenden Code in Egret Wing hinzu –>src –>Platform.ts
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>2. In Egret Wing –>src – >Fügen Sie den folgenden Code zu Main.ts hinzu
private async runGame() {
platform.shop();
}3. Fügen Sie den folgenden Code zu Platform.ts in den WeChat-Entwicklertools hinzu
WeChat-Weiterleitung Verwendet die Methoden wx .showShareMenu() und wx.onShareAppMessage(). Spezifische Parameter finden Sie in der WeChat-Entwicklungsplattform
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}WeChat Mini Game Sharing-Funktion
Zusätzlich Neben der Weiterleitungsfunktion können wir auch einen Button im WeChat-Minispiel anpassen und aktiv mit Freunden teilen.
1. Fügen Sie den folgenden Code in Egret Wing hinzu –>src–>Platform.ts
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>In Egret Wing –> src –>Fügen Sie den folgenden Code zu Main.ts hinzu
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. Fügen Sie den folgenden Code zu Platform.ts in den WeChat-Entwicklertools hinzu
WeChat Share Die Methode shareAppMessage() wird hauptsächlich verwendet. Spezifische Parameter finden Sie auf der WeChat Development Platform
Game Circle
WeChat Game Circle Spielerlebnisse mit Freunden austauschen.1. Fügen Sie den folgenden Code in Egret Wing hinzu –>src –>Platform.ts
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}2. In Egret Wing –>src — >Main.ts fügt den folgenden Code hinzu
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>3. Fügen Sie den folgenden Code zu platform.js in den WeChat-Entwicklertools hinzu
Verwenden Sie die Methode createGameClubButton( ). Siehe die WeChat-Plattformprivate async runGame() {
platform.createGameClubButton();
}Methoden zur Entwicklung und Implementierung von 2048-Spielen auf der öffentlichen WeChat-Plattform
Technische Punkte von fünf WeChat mini -Spiele
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die vier Funktionen Weiterleiten, Teilen, Erhalten von Avataren und Spielkreisen in WeChat-Minispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!