
In diesem Artikel erfahren Sie hauptsächlich die Einführung des HTML-Head-Tags, die Einführung und Verwendungsanweisungen der vier darin enthaltenen Elemente sowie das Tutorial zum Auffinden des Head-Tags auf der Webseite. Beginnen wir jetzt mit diesem Artikel
Lösen wir zunächst das vorherige Problem: Wie klicke ich auf das Head-Tag?
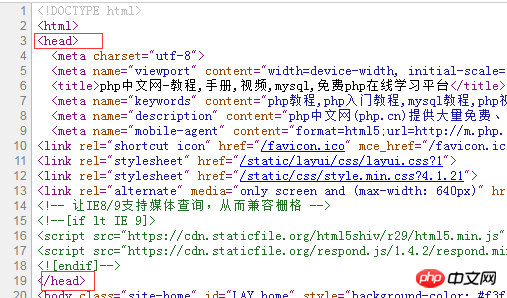
Der Head-Tag von HTML ist auf der Webseite nicht zu sehen. Wie kann man also den Head-Tag auf der Webseite finden? Zuerst klicken wir mit der rechten Maustaste auf eine Webseite und klicken auf „Quelldatei anzeigen“. Hier verwende ich als Beispiel eine chinesische PHP-Website:


Wie in den beiden Bildern oben gezeigt, kann das Head-Tag auf der Webseite sein gefunden.
Werfen wir einen Blick auf die zweite Frage, die im Head-Tag enthaltenen Elemente
Heute stellen wir hauptsächlich die gemeinsame Verwendung der vier Titlemetalinkbase-Tags vor
1.
Der Titel-Tag wird verwendet, um den Titel der Website festzulegen. Im Standardzustand wird der Titel der Website angezeigt Der Browser der aktuellen Webseite ist Dateiname.
2.
Meta-Tag hat normalerweise die folgenden drei Verwendungszwecke:
1. Stellen Sie die Webseitenkodierung so ein, dass sie die Kodierungsmethode der aktuellen Webseite im Browser angibt, um verstümmelte Zeichen zu verhindern
Verwendung:
2. Legen Sie Webseiten-Schlüsselwörter fest, um Dienste für Suchmaschinen bereitzustellen.
Verwendung:
Hinweis: Name ="keywords" ist eine feste Schreibmethode; der Wert ist das festzulegende Schlüsselwort, getrennt durch Kommas. 3. Legen Sie die Website-Beschreibungsinformationen fest, um Dienste für Suchmaschinen bereitzustellen Informationen werden im Website-Profil der Suchoberfläche angezeigt.
Verwendung:
Das Folgende sind die Ergebnisse, die angezeigt werden, wenn Sie Baidu verwenden, um nach dem Schlüsselwort „Nachrichten“ zu suchen

1. Externes Stylesheet zitieren
Verwendung: Hinweis: Über den Link-Tag können mehrere externe CSS-Dateien gleichzeitig referenziert werden2. Legen Sie das Websymbol festVerwendung : Hinweis: href verweist auf den Pfad des Bildes. Im Allgemeinen wird das Symbol zur Vereinfachung im Stammverzeichnis der Website platziert Suchmaschinen-Crawling. Hinweis: Das Bild muss keine ICO-Datei sein, es können auch Dateien im Formatverwendet werden. Basis>-Tag
Das Basis-Tag ist das Deklarations-Tag der Standard-Öffnungsmethode der Webseite Verwendung:
Wie umschließe ich das HTML-P-Tag? Anwendung des HTML-P-Tags zum Hinzufügen eines br-Zeilenumbruch-Tags
Welche Funktion hat das Form-Tag in HTML? Erläuterung der Verwendung des HTML-Formular-Tags
Das obige ist der detaillierte Inhalt vonWie klicke ich in HTML auf das Head-Tag? Welche Elemente sind im Head-Tag enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!