
Der Inhalt dieses Artikels befasst sich mit der Fallanalyse: HTML5-Frontend-Leistungstest (Bilder und Text), der einen gewissen Referenzwert hat. Ich hoffe, dass er für Sie hilfreich ist.
H5-Seitenveröffentlichung ist flexibel, leichtgewichtig und plattformübergreifend und bietet viele Anwendungsszenarien im Geschäftsleben. Gleichzeitig ist die Leistung von H5 jedoch im Vergleich zur App immer schlechter. Beispielsweise erscheint beim Öffnen der Seite häufig ein weißer Bildschirm und interaktive Szenarien wie Schiebelisten funktionieren nicht so reibungslos wie native Seiten. Unter welchen Gesichtspunkten sollten wir angesichts dieser Probleme wie weißem Bildschirm und langsamer Verzögerung eine Testanalyse und einen Datenvergleich durchführen? Als nächstes wird der Autor einige praktische Erfahrungen mit H5-Frontend-Tests teilen und einige Inspirationen liefern. Ich hoffe, dass alle darüber sprechen und gemeinsam weitere wertvolle Themen erkunden können.
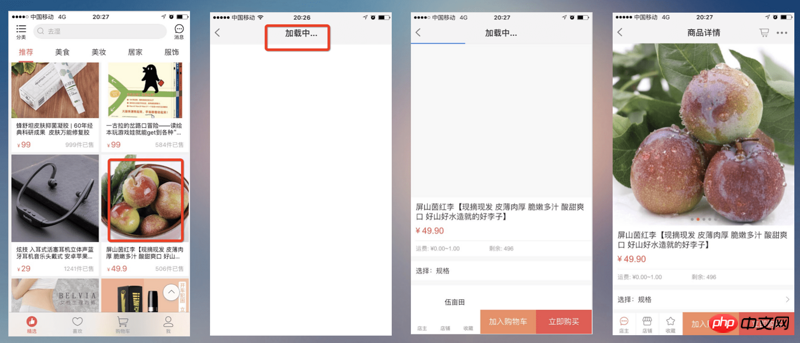
Wie in der Abbildung unten gezeigt, gibt es mehrere Screenshots des Vorgangs des Öffnens von H5-Seiten ausgewählte Plattformen.

erster Bildschirm nennen.

1) Netzwerkanforderung laden
Dieser Vorgang erfolgt hauptsächlich, nachdem Webview die H5-Seiten-URL erhält. Rufen Sie die Methode „loadUrl“ auf, um mit der Anforderung der ersten Ressourcendatei im Netzwerk zu beginnen. Diese Phase umfasst hauptsächlich die Zeit, die für die DNS-Auflösung, den Aufbau von Netzwerkverbindungen und die Datenübertragung aufgewendet wird.2) HTML-Analyse
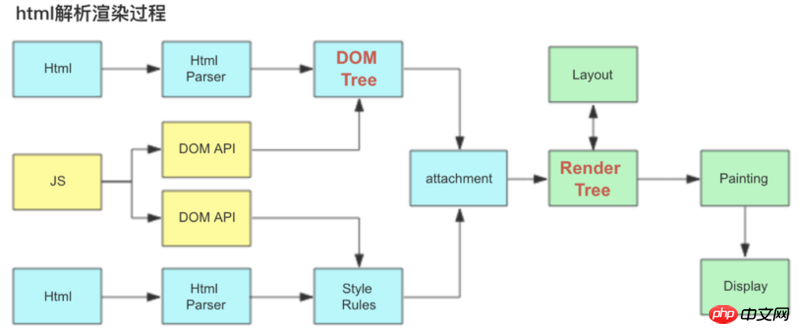
Nachdem Webview den HTML-Code erhalten und zurückgegeben hat, muss es die Tags und Inhalte im HTML-Code von oben nach unten analysieren und den externen Link identifizieren Ressourcen und berechnen Sie den Seitenrahmen. Das Layout wird gezeichnet und gerendert. In diesem Prozess werden der DOM-Baum, der für die Seitenstruktur verantwortlich ist, und der Render-Baum, der für die Seitenlayout-Anzeige verantwortlich ist, erstellt, wie in der folgenden Abbildung dargestellt:
3) Laden externer Linkressourcen
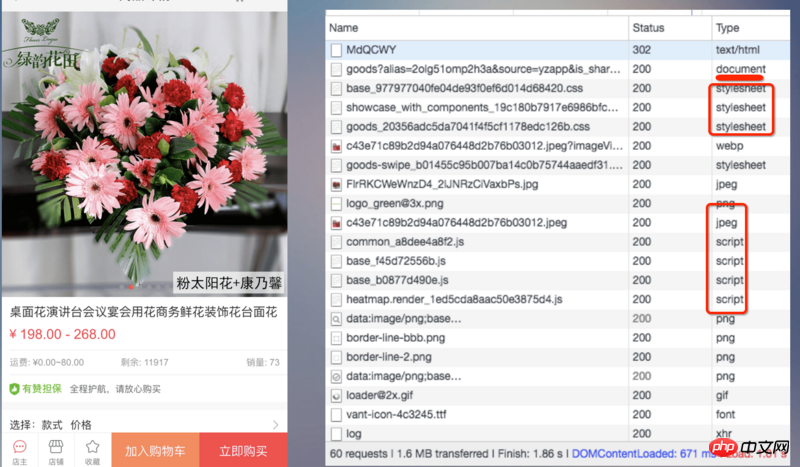
Dieser Teil lädt hauptsächlich CSS, Bilder und JS des externen Links aus dem Internet und füllt sie dann wieder in den HTML-Code ein. Anschließend werden die Layoutberechnung und das Rendern der Seite erneut durchgeführt und Sie sehen nun die Seite mit vollständigem Inhalt. Wie in der folgenden Abbildung gezeigt, muss die Seite warten, bis die Bilder und CSS geladen sind, bevor sie angezeigt werden kann. JS ist ebenfalls eine externe Linkressource, aber im Allgemeinen gilt, solange sie am Ende von HTML geladen wird. Das Rendern und Anzeigen der Seite wird dadurch nicht blockiert.

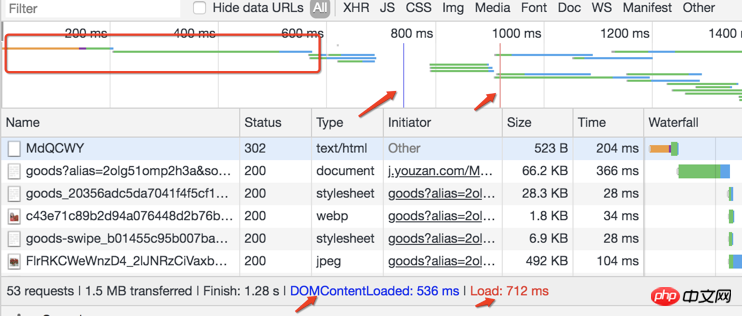
domContentLoaded (die Seite des ersten Bildschirms ist sichtbar) und OnLoad (Laden des ersten Bildschirms abgeschlossen) benötigt Zeit. Zusätzlich zu der im Diagramm gezeigten Methode können Sie den Zeitstempel auch abrufen und berechnen, indem Sie die globale Variable window.performance.timing in der Konsole drucken.
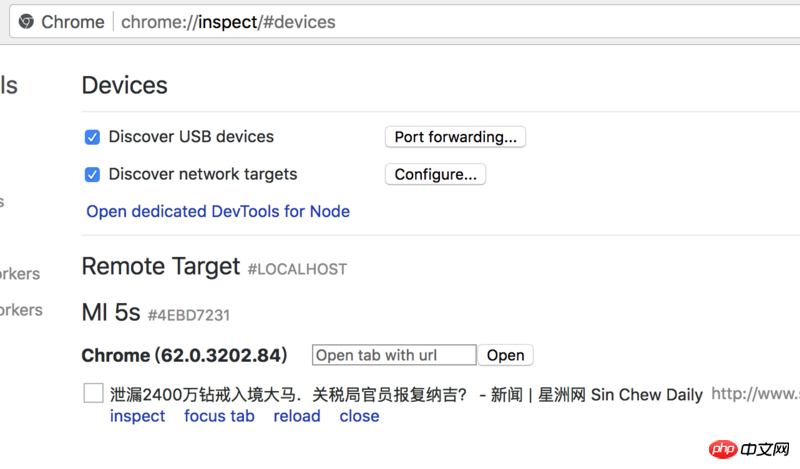
Aber was wir tatsächlich brauchen, sind echte Daten von Mobilgeräten, damit wir die Seitenleistung und das Benutzererlebnis wirklich widerspiegeln können. Wenn Sie den tatsächlichen Zeitverbrauch des H5-Geräts ermitteln möchten, besteht eine Möglichkeit darin, ihn mit js-Code zu melden. Bei Android-Geräten können Sie Remote-Debug verwenden, um die Seite des realen Geräts aus der Ferne zu debuggen. Sie müssen nur sicherstellen, dass der Webview-Debugging-Schalter eingeschaltet und mit dem PC-USB verbunden ist und das USB-Debugging aktiviert ist. Sie können in PC Chrome auf chrome://inspect zugreifen, um das Debugging-Objekt abzurufen. Sehen Sie sich dann die Methode zum Simulieren von H5 auf PC Chrome an, um die Daten zu erhalten.
Bei herkömmlichen Seiten ergab eine tatsächliche Analyse, dass die meiste Zeit für mobile Netzwerkanfragen aufgewendet wird. Daher besteht der direkteste und effektivste Weg darin, die Seite direkt zu ändern, dh zuerst das Laden von HTML und dann das Laden von CSS usw. zu ändern Andere Daten Laden Sie in diesem Fall zunächst alle CSS-, JS- und Hintergrundschnittstellendaten, von denen der erste Bildschirm abhängt, parallel auf das Back-End (z. B. NodeJS), stellen Sie einen fertigen HTML-Code zusammen, der schließlich präsentiert wird, und senden Sie ihn dann zurück an das vordere Ende, um einen Sekunden-Effekt zu erzielen.
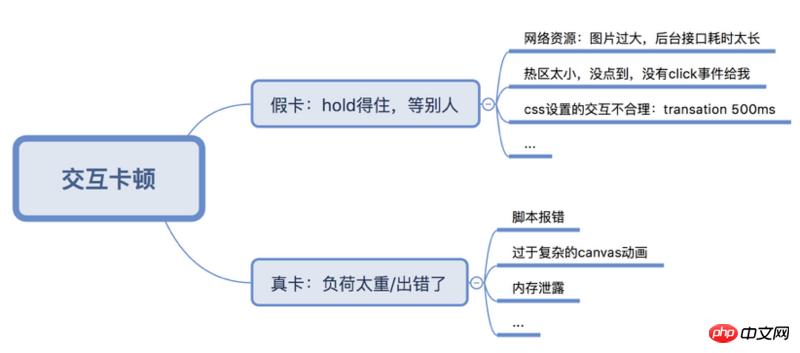
Manchmal kommt es bei Benutzern zu Verlangsamungen während der Seiteninteraktion, z. B. beim Hoch- und Runterschieben von Listen, beim Wechseln nach links und rechts oder beim Scrollen. Ausstrahlung und so weiter. Dieser Prozess ist nichts anderes als das Ausführen von js, das Anfordern von Ressourcen, das Berechnen eines neuen Seitenlayouts und das Rendern. Durch eine Leistungsanalyse werden wir feststellen, dass langsame Verzögerungen nicht alle auf eine „schlechte Leistung der Übertragungsgeräte“ zurückzuführen sind, wie viele Leute denken. Manchmal handelt es sich tatsächlich um falsche Verzögerungen.

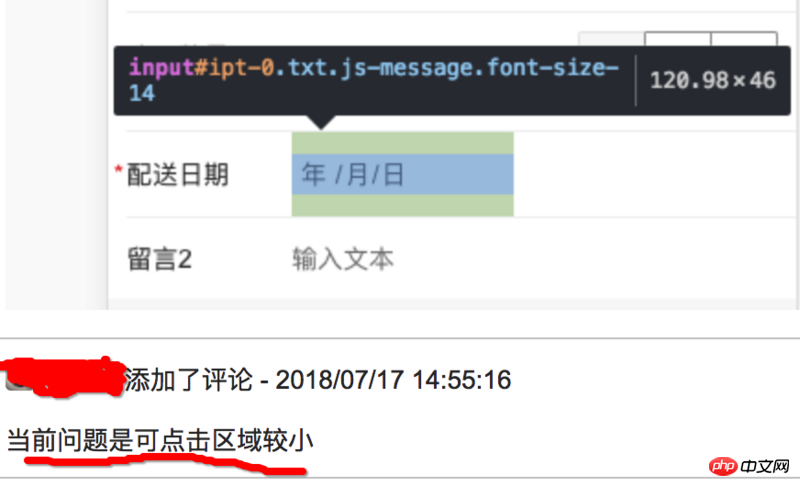
Das folgende Problem besteht beispielsweise darin, dass die heiße Zone zu klein ist:

Bei echten Verzögerungen machen Skriptfehler oft einen großen Anteil aus. Die intuitive Manifestation ist, dass die Seite hängen bleibt und nicht verlangsamt wird. Andere Probleme, wie zum Beispiel Speicherprobleme, äußern sich meist darin, dass die Seite immer mehr hängen bleibt, denn je länger sie genutzt wird, desto höher ist der Ressourcenverbrauch. Wenn die Seite beispielsweise komplexere Canvas-Animationen, leistungsintensivere Iframe-Elemente oder Live-Streaming-Medien verwendet, kann es in diesem Fall leicht zu Speicherverlusten kommen.
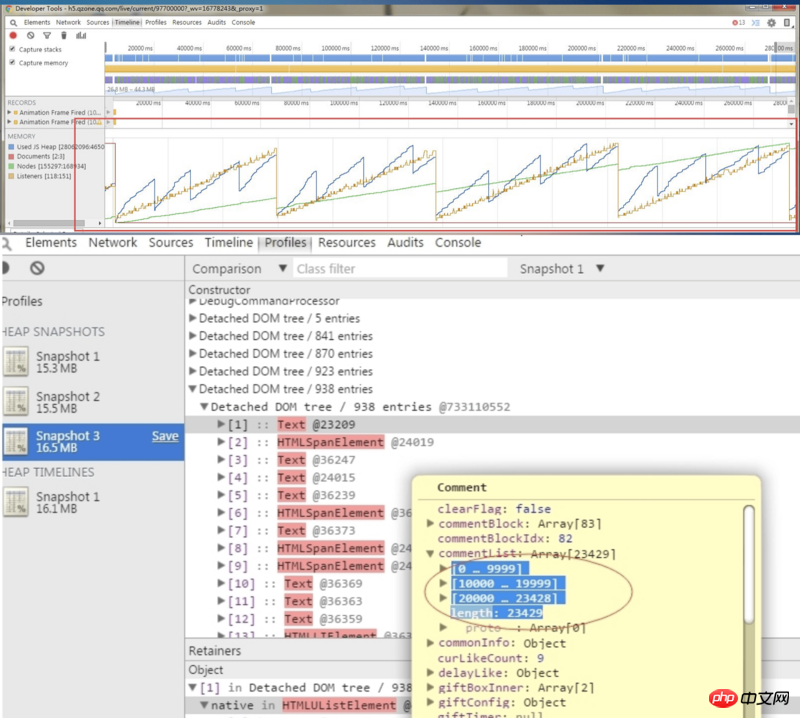
Das Folgende ist ein Speicherverlust, der durch den Dom-Knoten verursacht wird. Die nicht verwendete CommentList-Liste wird immer mehr angehäuft und beginnt einzufrieren, wenn die Länge Zehntausende erreicht.

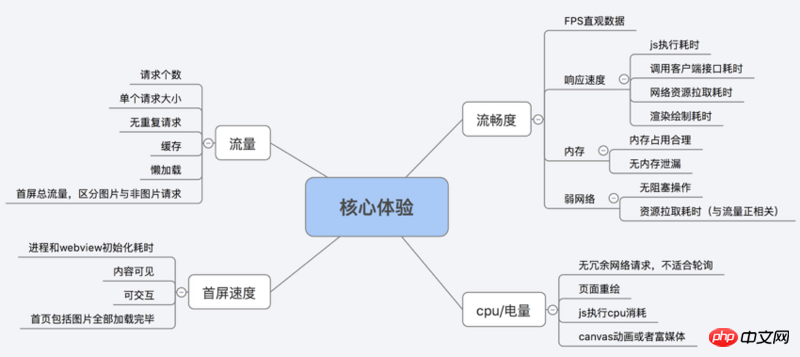
Natürlich Front-End Die Leistung spiegelt sich nicht nur im weißen Bildschirm wider, Verzögerungsprobleme können auch durch Überhitzung des Telefons usw. verursacht werden. Ausgehend von der Kernbenutzererfahrung glauben wir, dass der wichtigste Referenzstandard für die H5-Frontend-Leistung darin besteht, Benutzern die beste Erfahrung auf möglichst einfache Weise zu bieten. Ausgehend von dieser Richtung haben wir einige Testerfahrungen gesammelt. Zu den wichtigsten Must-Have-Elementen gehören Erstbildschirmgeschwindigkeit (was nicht nur die Benutzererfahrung, sondern auch die Geschäftskonversionsrate verbessert), gefolgt von Sprachkompetenz, Datenverkehr und CPU usw. sind in bestimmten Szenarien ebenfalls wichtige Überlegungen.

Verwandte Empfehlungen:
Trockene Informationen |. Mobile H5 Front-End-Leistungsoptimierung_html/css_WEB-ITnose
Front-End-Leistung] Hochleistungs-Scroll- und Seiten-Rendering-Optimierung_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonBeispielanalyse: HTML5-Frontend-Leistungstest (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 So richten Sie einen sicheren VPS ein
So richten Sie einen sicheren VPS ein
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen

