
Der Inhalt dieses Artikels befasst sich mit der Art und Weise, wie der Rich-Text-Editor die Bilddateien der Cloud-Festplatte aufruft. Ich hoffe, dass er für Sie hilfreich ist . .
Vor kurzem entwickle ich ein Mehrbenutzersystem, da beim Veröffentlichen von Artikeln ein Editor verwendet werden muss. UEditor wird von vielen Internetnutzern empfohlen. Nachdem ich ihn heruntergeladen habe, habe ich festgestellt, dass der Code dieses Editors mehr als 20.000 Zeilen erreicht hat.
In diesem Zusammenhang habe ich festgestellt, dass Lauii über einen integrierten Editor verfügt, der anscheinend versteckt ist. Ich frage mich, ob er nicht offiziell empfohlen wird.
Dokumentadresse: http://www.layui.com/doc/modules/layedit.html
LayEdit folgt immer noch dem minimalistischen Designstil, egal ob es sich um die Benutzeroberfläche oder die Schnittstellennutzung handelt, es ist einer meiner Lieblingseditoren. Der Code besteht nur aus ein paar hundert Zeilen.
Wenn ich Bilder im Editor hochladen und die zuvor hochgeladenen Bilder direkt aufrufen muss, muss ich eine Methode schreiben, um die Remote-Bilder zu erhalten. Ich muss dies tausende Male tun, einfach direkt darauf klicken und jemanden bezahlen um mir zu helfen
Ich habe keine Bestellungen erhalten und keine nützlichen Informationen erhalten.
Also dachte ich, sind Editor-Emoticons nicht nur Bilder? Also habe ich die JS-Datei des Editors gefunden und den JS-Code für die Emoticons gesehen.
Dies war mein erster richtiger Kontakt mit LayEdit. Die Emoticons verwendeten „layui.layer“ und „tips“. Benötigt wurde die Unterstützung der Seitenebene „layer.open“, die als Vertiefung des Verständnisses der Ebenen angesehen werden kann
Nachdem ich die Seitenzahlungsschicht erstellt habe, sollte ich in der Lage sein, die Ajax-Anfrage zu verwenden,
also habe ich gepostet eine Nachricht
//m.sbmmt.com/js-tutorial-409066.html
Infolgedessen bin ich auf ein weiteres Problem gestoßen Die angeforderte Datenseite konnte nicht geladen werden. Für Anfänger ist es immer noch etwas schwierig, da es sich um ein Problem mit der DOM-Reihenfolge handelt.
Später konnte ich Bilder laden und zusammenfügen
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="{1}" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}und ich konnte die Bilder nicht in den Editor einfügen, also habe ich einen weiteren Artikel gepostet
http:// m.sbmmt.com/js-tutorial-409068.html
Daher hat niemand darauf geachtet, also habe ich begonnen, den Ausdrucksteil erneut zu untersuchen, und festgestellt, dass der Ausdruck vorhanden ist ein Code wie folgt
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功Ein Teil des Codes zur Überwachung von Klickbildereignissen lautet wie folgt
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
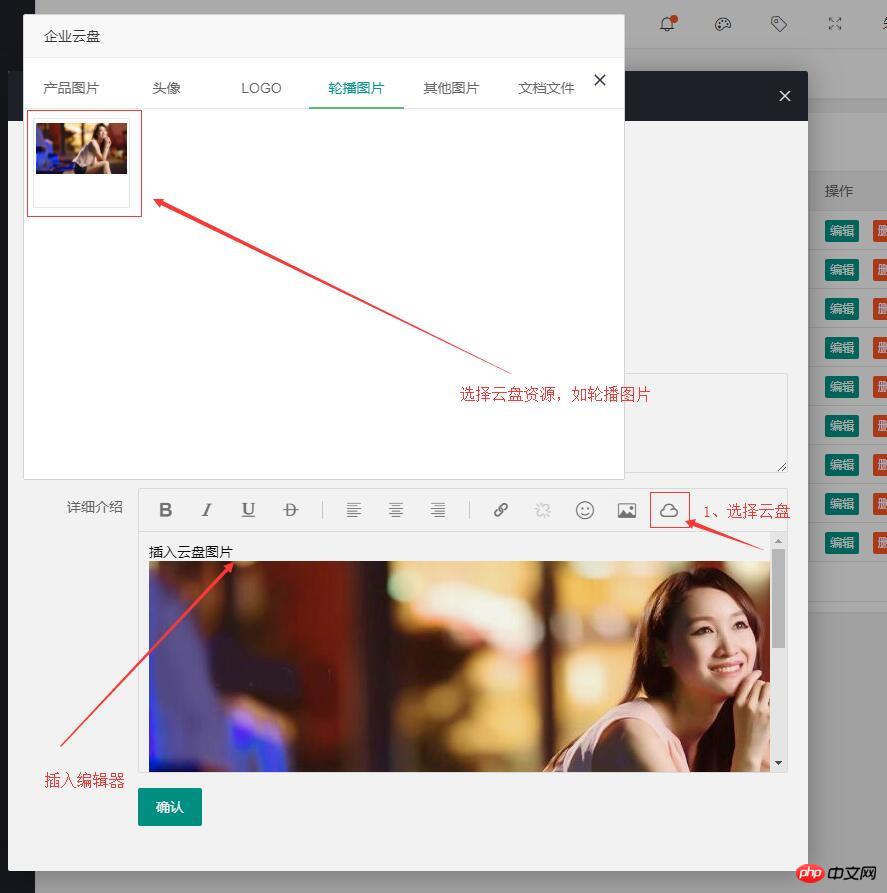
})Das endgültige Rendering ist wie folgt:

Click Öffnen Sie auf der Cloud-Festplatte des Editors die Seitenebene, wechseln Sie über Registerkarten zwischen verschiedenen Spalten, wählen Sie dann das Bild aus, schließen Sie die Cloud-Festplatte und fügen Sie sie in den Editor ein.
Verwandte Empfehlungen:
Ueditor Rich-Text-Editor in ThinkPHP,
Das obige ist der detaillierte Inhalt vonSo rufen Sie Bilddateien von der Cloud-Festplatte mit einem Rich-Text-Editor auf (Code-Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 Was ist C#?
Was ist C#?
 HTML-Online-Editor
HTML-Online-Editor
 Tutorial zur Verschlüsselung von Word-Dokumenten
Tutorial zur Verschlüsselung von Word-Dokumenten
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?