
Der Inhalt dieses Artikels befasst sich mit den Elementen in CSS, die Webseiten verschönern. Eine Zusammenfassung der Elemente in CSS, die Webseiten verschönern können, hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
1.Das Ziel dieses Kapitels
ist die Verwendung von CSS Schriftstile und Textstil festlegen
verwendet CSS zum Festlegen des Hyperlink-Stils
verwendet CSS zum Festlegen des Listenstils
verwendet CSS zum Festlegen des Hintergrundstils
verwendet CSS, um den Verlaufseffekt festzulegen
2.Tag
Der Effekt des Tags
kann bestimmte Personen hervorheben. Text oder ein bestimmtes Wort.
Beispiel:
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在php中文网,有一群人默默支持你成就
<span id="dream">梦想</span></p>
<p class="bird">选择<span>php中文网</span>,成就你的梦想</p>3. Schriftart Stil
4. Schrifttyp
Schriftfamilienattribut
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}5. Schriftgröße
Schriftgrößenattribut
Einheit: px (Pixel), em, rem, cm, mm, pt, pc
6. Schriftstil
Schriftstilattribut
normal, kursiv (Bibliothek ist im Lieferumfang enthalten) und schräg (ändert die Schriftart automatisch in kursiv)
Beispiel:
🎜>
7. Schriftstärke
Schriftstärkeattribut

Schriftattribute
Familie Gewicht Größe Stil Die Reihenfolge der Schriftattribute:Schriftstil→Schriftstärke→Schriftgröße→Schrifttyp
p span
{font:oblique fett 12px "楷体";} 9. Textstil
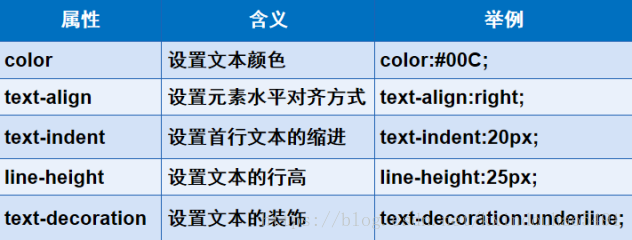
Textattribut

FarbattributRGB
Hexadezimale Methode stellt die Farbe dar: Die ersten beiden Ziffern repräsentieren die rote Komponente und die mittleren beiden Ziffern repräsentieren die grüne Komponente Die letzten beiden Ziffern stellen die blaue Komponente dar
rgb(r,g,b): Der Wert der positiven Ganzzahl beträgt 0~255
RGBA
wird auf der Basis addiert von RGB-Parametern, die die Alpha-Transparenz steuern, wobei der Wert dieses transparenten Kanals 0~1 ist
Beispiel:
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);--------------最深的颜色
color:rgba(0,0,255,0.5);-----------透明度
12.文本修饰和垂直对齐 文本装饰 text-decoration属性 垂直对齐方式 vertical-align属性:middle、top、bottom 13.文本阴影 浏览器兼容性 14.超链接伪类 15.使用CSS设置超链接 16.列表样式2-1 list-style-type list-style-image 17.列表样式2-2 1、网页背景 R红--G绿--B蓝 背景颜色 background-color 背景图像 background-image 19.设置背景图像2-1 背景图像 background-image属性 background-image:url(图片路径); 背景重复方式 background-repeat属性 repeat:沿水平和垂直两个方向平铺 no-repeat:不平铺,即只显示一次 repeat-x:只沿水平方向平铺 repeat-y:只沿垂直方向平铺 20.设置背景图像2-2 背景定位 background-position属性 21.设置背景 背景属性 background属性 23.背景尺寸 背景尺寸 background-size 24.CSS3渐变 线性渐变 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等 径向渐变 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合 浏览器兼容性 25.CSS3渐变兼容 IE浏览器是Trident内核,加前缀:-ms- Chrome浏览器是Webkit内核,加前缀:-webkit- Safari浏览器是Webkit内核,加前缀:-webkit- Opera浏览器是Blink内核,加前缀:-o- Firefox浏览器是Mozilla内核,加前缀:-moz- 26.线性渐变 左上向右下方向渐变:linear-gradient( left top ,red, blue) 总结 相关推荐: Das obige ist der detaillierte Inhalt vonWelche Elemente in CSS verschönern Webseiten? Zusammenfassung der Elemente in CSS, die Webseiten verschönern können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! list-style:
li {
list-style:none;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Welche Software ist Penguin?
Welche Software ist Penguin?