
Der Inhalt dieses Artikels befasst sich damit, was ein Ereignisobjekt in js ist. Die Einführung des Ereignisobjekts in js hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
Wenn ein Ereignis im DOM ausgelöst wird, wird ein Ereignisobjektereignis generiert. Dieses Objekt enthält alle Informationen zum Ereignis.
Enthält das Element, das das Ereignis verursacht hat, die Art des Ereignisses und andere Informationen im Zusammenhang mit dem spezifischen Ereignis.
Zum Beispiel:
Das durch die Mausbedienung verursachte Ereignisobjekt enthält Informationen über die Mausposition.
Das durch die Tastaturbedienung verursachte Ereignisobjekt enthält Informationen über die gedrückte Taste.
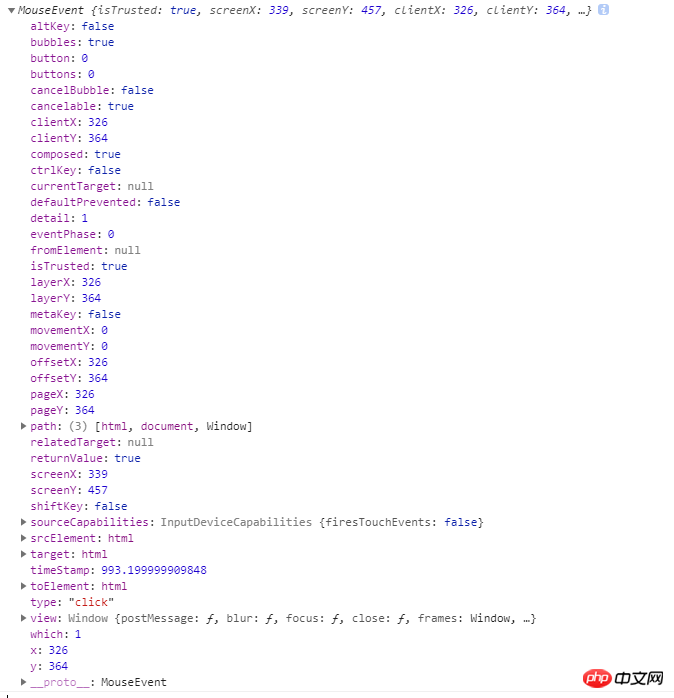
Klicken wir auf das Dokument, um zu sehen, was die Veranstaltung enthält.

Ereignisereignisobjekt ist nicht mit allen Browsern kompatibel. Wir verwenden im Allgemeinen die folgende Methode kompatibel.
var oEvent=ev || event;
Wenn der Parameter nicht ev, sondern event ist, kann die Kompatibilitätsmethode auch im folgenden Format geschrieben werden.
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}Der Testcode lautet wie folgt:
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
oEvent.type;——Erhalten Sie das gebundene Ereignis Typ, wie zum Beispiel click , Mouseover usw.
oEvent.target (verwenden Sie event.srcElement in niedrigeren Versionen von IE) – Gibt das Element zurück, das das Ereignis ausgelöst hat. Beispielsweise bezieht sich [object HTMLInputElement] auf das Eingabeelement in HTML
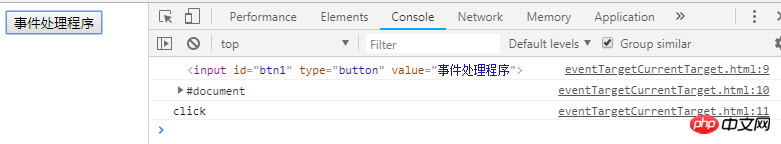
oEvent.currentTarget; (existiert in niedrigeren IE-Versionen nicht) und stellt das Element des aktuell gebundenen Ereignisses dar Unterschied zwischen ihm und dem Ziel. Siehe unten
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

oEvent.stopPropagation()[ˌprɒpə' ɡeɪʃn] (in ie oEvent.cancelBubble=false) // Wird verwendet, um das Sprudeln von Ereignissen zu verhindern
oEvent.stopImmediatePropagation(); //Immediate[ɪˈmi:diət] //Wenn ein Element ist an mehrere gebunden. Wenn ein Ereignishandler hinzugefügt wird, werden die Ereignisse nacheinander ausgeführt. Wenn Sie nicht möchten, dass nachfolgende Ereignishandler ausgeführt werden, fügen Sie diese Methode einfach dem aktuellen Ereignis hinzu und die nachfolgenden Ereignishandler werden nicht ausgeführt.
oEvent.preventDefault(); (verwenden Sie oEvent.returnValue=true in niedrigeren Versionen von ie) // Verhindern Sie das Standardverhalten von Ereignissen, z. B. das Blockieren des href-Links von a.
nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
oEvent.clientX; Die Abszisse der Maus.
oEvent.clientY; Die vertikale Koordinate der Maus.
Verwandte Empfehlungen:
Ereignisobjekt und Zusammenfassung verschiedener Ereignisse
JavaScript-Dom-Ereignisobjekt Detaillierte Erläuterung der IE-Ereignisobjektinstanzen
js erhält die Ereignisquelle und das Objekt, das die event_javascript-Fähigkeiten auslöst
Das obige ist der detaillierte Inhalt vonWas ist das Ereignisobjekt in js? Einführung in das Ereignisobjekt in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!