
Der Inhalt dieses Artikels befasst sich mit den neuen Elementen von HTML5: Die Einführung semantischer Elemente hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Vor einigen Jahren wurden im Allgemeinen p-Elemente für das Webseitenlayout verwendet, aber die Semantik war nicht gut. HTML5 führt eine große Anzahl neuer Elemente auf Blockebene ein, um die Semantik von Webseiten zu verbessern und sie logisch strukturiert, einfacher zu warten und benutzerfreundlicher für Data-Mining-Dienste zu machen.
Strukturelemente, auch Blockelemente genannt, sind Elemente, mit denen der Inhaltsbereich von Blöcken definiert wird. Zuvor gab es nur ein Blockelement, aber HTML5 fügte 7 neue semantische Strukturelemente

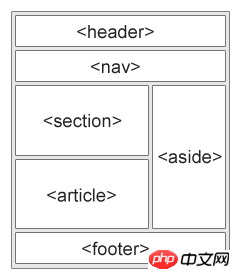
hinzu, die im Dokumentabschnitt definiert sind (Abschnitt, Abschnitt). Zum Beispiel Kapitel, Kopf- und Fußzeilen oder andere Teile des Dokuments. Laut W3C HTML5-Dokumentation: Ein Abschnitt enthält eine Reihe von Inhalten und deren Titel.
definiert einen bestimmten Bereich des Dokuments. Zum Beispiel Kapitel, Kopf- und Fußzeilen oder andere Bereiche des Dokuments. Der durch
definierte Inhalt muss für sich genommen sinnvoll und unabhängig vom Rest des Dokuments sein. Mögliche Quellen: Forenbeiträge, Blogbeiträge, Nachrichten, Kommentare.
Definieren Sie Inhalte außerhalb des Hauptbereichs der Seite (z. B. eine Seitenleiste). Der Inhalt des Neben-Tags sollte mit dem Inhalt des Hauptbereichs in Zusammenhang stehen. Das Tag definiert den Teil des Navigationslinks.
definiert den Navigationslinkbereich der Seite. Allerdings müssen nicht alle Links im Navigationselement enthalten sein.
Beschreibt den Kopfzeilenbereich des Dokuments, der zum Definieren des Inhalts verwendet wird. Sie können mehrere Kopfzeilenelemente auf der Seite verwenden >Fußzeile
Sie können mehrere Fußzeilenelemente verwenden
Verwandte Empfehlungen:
Einführung von Beispielen für semantische HTML5-ElementeEine kurze Diskussion Beispiel-Tutorial für semantische HTML5-ElementeDas obige ist der detaillierte Inhalt vonNeue Elemente in HTML5: Einführung in semantische Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




