
Der Inhalt dieses Artikels befasst sich mit den Anwendungsbeispielen von Watch in Vue (Überwachung von Objekten, Datenverknüpfung). Ich hoffe, dass er für Sie hilfreich ist.

Wenn sich ein Element im Objekt ändert, bestimmen Sie ein anderes Element des Objekts und weisen Sie einen Wert zu
<template>
<input type="text" v-model="a.a1.a12"/>{{a.a1.a12}}
<input type="text" v-model="a.a2.a22"/>{{a.a2.a22}}
</template>
<script>
data(){
retrun{
a:{
a1:{
a12:12
},
a2:{
a22:15
}
}
},
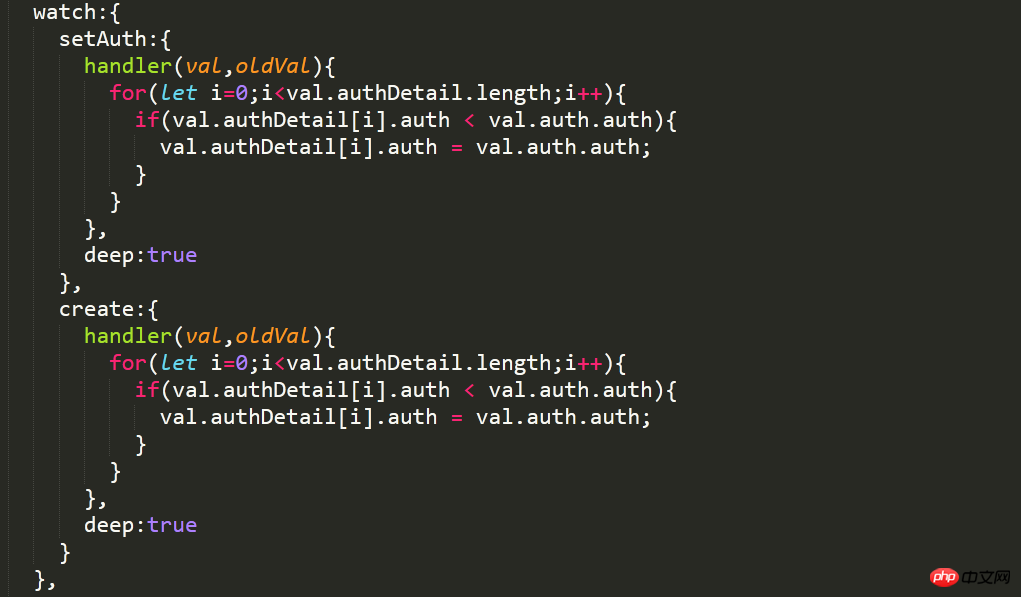
watch:{
a:{
handler(val.oldval){
if(val.a1.a12<val.a2.a22){
val.a2.a22=val.a1.a12;
}
},
deep:true
}
}
</script>Verwandte Empfehlungen:
Verwendung der Vue-Datenüberwachungsmethode watch_vue.js
Ein kleines Beispiel für Datenüberwachung und Dateninteraktion in Vue
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiele für Watch in Vue (Abhören von Objekten, Datenverknüpfung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




