
Der Inhalt dieses Artikels befasst sich mit dem Hinzufügen eines Klassennamens zum ausgewählten Text (js+css-Implementierung). Ich hoffe, dass er für Sie hilfreich ist. .
Ich habe kürzlich eine kleine Funktion erstellt. Der Funktionseffekt ist wie folgt:

Stellen Sie sich vor, wenn nach der Auswahl den Text Wir können das entsprechende Dokumentfragment abrufen und dann den Text abrufen, der der Dokumentposition entspricht,
, damit wir es können Umschließen Sie das Dokumentfragment mit einer Klasse. Der Name wird dann an seiner ursprünglichen Position eingefügt.
In diesem Fall lernen wir zunächst einige Konzepte von DOM2 und DOM3<code><br>
<span style="font-family: Microsoft Yahei , Microsoft YaHei;">1. Die Methode window.getSelection()<code><span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() kann den tatsächlich ausgewählten Text ermitteln.
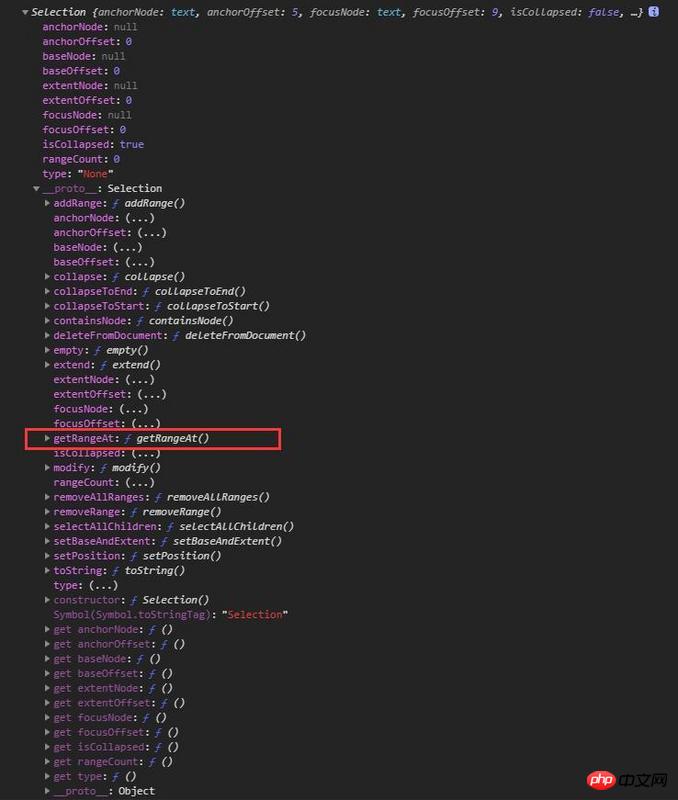
Diese Methode ist eine Eigenschaft des Fensterobjekts und des Dokumentobjekts. Der Aufruf gibt ein Auswahlobjekt zurück, das den aktuell ausgewählten Text darstellt.
Jedes Auswahlobjekt verfügt über die folgenden Eigenschaften.
anchorNode: Der Knoten, an dem sich der Startpunkt der Auswahl befindet.
AnchorOffset: Die Anzahl der Zeichen in AnchorNode, die übersprungen werden sollen, bevor der Startpunkt der Auswahl erreicht wird.
focusNode: Der Knoten, an dem sich der Endpunkt der Auswahl befindet.
focusOffset: Die Anzahl der Zeichen, die in focusNode innerhalb der Auswahl enthalten sind.
isCollapsed: Boolescher Wert, der angibt, ob der Startpunkt und der Endpunkt der Auswahl übereinstimmen.
rangeCount: Die Anzahl der in der Auswahl enthaltenen DOM-Bereiche
addRange(range): Fügt den angegebenen DOM-Bereich zur Auswahl hinzu.
collapse(node, offset): Reduziert die Auswahl auf die entsprechende Textoffsetposition im angegebenen Knoten.
collapseToEnd(): Reduziert die Auswahl bis zur Endposition.
collapseToStart(): Reduziert die Auswahl auf die Startposition.
containsNode(node): Bestimmt, ob der angegebene Knoten in der Auswahl enthalten ist.
deleteFromDocument(): Löscht den Text in der Auswahl aus dem Dokument. Das gleiche Ergebnis wie beim Befehl document.execCommand("delete",false, null).
extend(node, offset) : Erweitern Sie die Auswahl, indem Sie focusNode und focusOffset auf die angegebenen Werte verschieben.
getRangeAt(index): Gibt den DOM-Bereich in der Auswahl zurück, der dem Index entspricht.
removeAllRanges(): Alle DOM-Bereiche aus der Auswahl entfernen. Tatsächlich wird dadurch die Auswahl entfernt, da die Auswahl mindestens einen Bereich enthalten muss.
reomveRange(range): Entfernt den angegebenen DOM-Bereich aus der Auswahl.
selectAllChildren(node): Löscht die Auswahl und wählt alle untergeordneten Knoten des angegebenen Knotens aus.
toString(): Gibt den in der Auswahl enthaltenen Textinhalt zurück.
by-"javascript advanced programming"
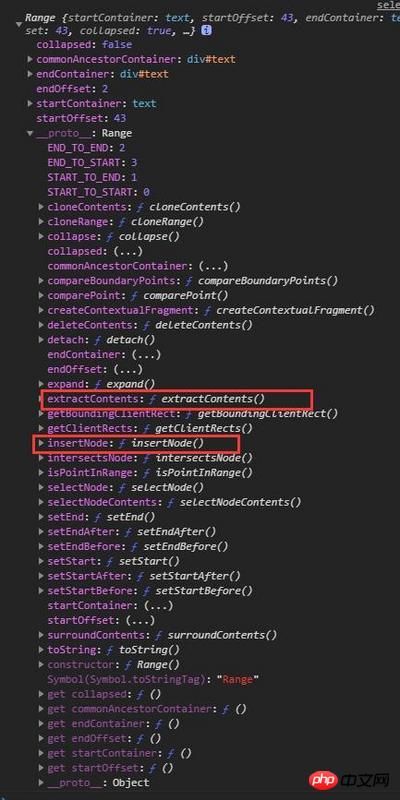
Was wir verwenden müssen, ist das getRangeAt()-Attribut, das den DOM-Bereich in der -Auswahl entsprechend dem Index ist ein -Objekt, sodass der Speicherort des Dokumentfragments gespeichert wird. Range
Sehen Sie sich die Position dieses Attributs anconsole

Range.extractContents()Entfernen Sie die BereichsauswahlextractContents() und geben Sie das Dokumentfragment des Bereichs zurück, um so das gewünschte Dokumentfragment zu erhalten. 3. Range.insertNode(
Sehen Sie sich die Position der beiden vorherigen Attribute an insertNode()
console
 Nächster obiger Code
Nächster obiger Code//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};
Sekundärklassifizierungsartikel hinzufügen
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem ausgewählten Text einen Klassennamen hinzu (js+css-Implementierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




