
Dieser Artikel bietet Ihnen eine Zusammenfassung der Methoden zum Durchlaufen von Objekten (5 Typen) und zum Durchlaufen von Arrays (6 Typen). Ich hoffe, dass er für Freunde, die ihn benötigen, hilfreich sein wird Dir. Hilft.
1. Objektmethoden durchqueren
1.for...in
Ausgabe durchqueren sind die Eigenschaften des Objekts selbst und die aufzählbaren Eigenschaften in der Prototypenkette (mit Ausnahme der Symboleigenschaften). Die endgültige Ausgabe der Eigenschaften auf der Prototypenkette zeigt, dass zuerst die aufzählbaren Eigenschaften des Objekts durchlaufen werden und dann die
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {};//在原型链上添加属性
Object.defineProperty(obj, 'country', {
Enumerable: true //可枚举
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
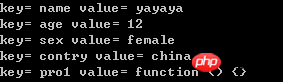
for (var index in obj) {
console.log('key=', index, 'value=', obj[index])
} Ausgabeergebnis:
Ausgabeergebnis:
3.Objcet.getOwnPropertyNames()
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
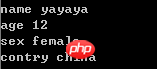
Object.keys(obj).forEach(function(index) {
console.log(index, obj[index])
}); Ausgabeergebnis:
Ausgabeergebnis:
4.Reflect.ownKeys()
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
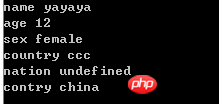
Object.getOwnPropertyNames(obj).forEach(function(index) {
console.log(index, obj[index])
}); Ergebnisse zurückgeben:
Ergebnisse zurückgeben:
5. _.keys
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
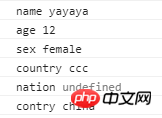
Reflect.ownKeys(obj).forEach(function(index) {
console.log(index, obj[index])
}); Ausgabeergebnisse:
Ausgabeergebnisse:2. Traversing-Array-Methode
1. forEach

eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
console.log(_.keys(obj));2 .map
kann durchlaufen werden. Jedes Element wird entsprechend verarbeitet und ein Array bestehend aus den Ergebnissen jedes Funktionsaufrufs wird zurückgegeben 3 >
3 >eg:
var arr = ['a', 'b', 'c', 'd'];
arr.forEach(function(value, index) {
console.log('value=', value, 'index=', index);
})
4.for...in

eg:
var arr = ['a', 'b', 'c', 'd'];
arr.map(function(item, index, array) {
console.log(item, index);
})
5.for...of
(es6) Durchläuft nur den Wert, kann den Index nicht durchqueren, kann die Attribute des Symboldatentyps durchqueren, diese Methode wird zum Durchlaufen aller Datenstrukturen verwendet. Die einheitliche Methode
Durchläuft nur den Wert, kann den Index nicht durchqueren, kann die Attribute des Symboldatentyps durchqueren, diese Methode wird zum Durchlaufen aller Datenstrukturen verwendet. Die einheitliche Methode eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i = 0; i
6. Unterstrich-Plugin verwenden

eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i in arr) {
console.log('index:', i, 'value:', arr[i])
}
Verwandte Empfehlungen:

Zwei Möglichkeiten, Arrays in js zu durchqueren
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Durchlaufen von Objekten (5 Typen) und Durchlaufen von Arrays (6 Typen) in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




