
Der Inhalt dieses Artikels handelt davon, wie FormData die Ajax-Anfrage zum Hochladen von Dateien implementiert (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Servlet3.0 begann mit der Bereitstellung einer Reihe von Anmerkungen zum Konfigurieren von Servlet, Filter, Listener usw. Diese Methode kann die Konfiguration einer großen XML-Menge während der Entwicklung erheblich vereinfachen. Ab dieser Version wird web.xml nicht mehr benötigt und die entsprechende Konfiguration kann auch über entsprechende Annotationen vervollständigt werden.
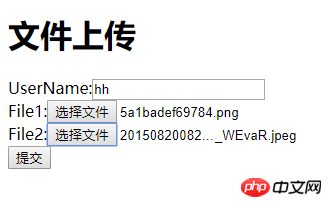
a. Hochladen auswählen

b: Anzeige im Hintergrund

c: Hochgeladener Ordner

HTML-Code:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Ajax上传</title>
<script src="js/jquery-1.12.4.js"></script></head><body>
<h1>文件上传</h1>
<form id="f" enctype="multipart/form-data">
UserName:<input type="text" name="userName"><br/>
File1:<input type="file" name="file"><br/>
File2:<input type="file" name="file"><br/>
<input type="button" id="btn" value="提交">
</form></body><script>
$(function () {
$("#btn").on("click",function () {
//使用FormData对象来提交整个表单,它支持文件的上传
var formData=new FormData(document.getElementById("f"));
//额外带来一些数据
formData.append("age",14);
//使用ajax提交
$.ajax("ajaxUpload",{
type:"post",
data:formData,
processData:false,//告诉jquery不要去处理请求的数据格式
contentType:false,//告诉jquery不要设置请求头的类型
success:function (data) {
alert(data);
}
});
})
})
</script>
</html>Java-Hintergrundcode:
@WebServlet("/ajaxUpload")
@MultipartConfig //开启上传功能/**
* @author hh */
public class FileUploadServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//获取用户名
String userName=req.getParameter("userName");
//获取年龄
String age=req.getParameter("age");
System.out.println(userName);
System.out.println(age);
//获取项目部署的绝对路径
String uploadPath=req.getServletContext().getRealPath("/photos");
//构建上传的文件夹
File dir=new File(uploadPath);
if(!dir.exists()){
dir.mkdir();
}
//获取所有上传的Part
Collection<Part> parts= req.getParts();
for (Part part:parts) {
//判断上传的类型是否为空,如果为空则不执行上传
if(part.getContentType()!=null){
//获取文件名
String fileName=part.getSubmittedFileName();
//执行上传
part.write(uploadPath+File.separator+fileName);
}
}
//响应上传成功
resp.getWriter().println("uplaod success");
}
}Verwandte Empfehlungen:
PHP + jQuery Ajax-Datei-Upload ohne Aktualisierung
Das obige ist der detaillierte Inhalt vonWie FormData die Ajax-Anfrage zum Hochladen von Dateien implementiert (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 So messen Sie die Internetgeschwindigkeit am Computer
So messen Sie die Internetgeschwindigkeit am Computer
 Was ist der Unterschied zwischen Golang und Python?
Was ist der Unterschied zwischen Golang und Python?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So lesen Sie Excel-Daten in HTML
So lesen Sie Excel-Daten in HTML
 So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform




