
Dieser Artikel bietet Ihnen eine Einführung in die Optimierungsmethode der Dateigröße in Vue-Projekten. Ich hoffe, dass er für Freunde hilfreich ist.
Wenn Sie Vue zum Erstellen eines Projekts verwenden, werden zu viele Bibliotheken eingeführt, was zu einer sehr großen Paketdateigröße führt, insbesondere von seller.js. Dies führt dazu, dass die Seite beim ersten Mal sehr langsam geöffnet wird. Wenn Sie die Seite im Browser debuggen (Konsole öffnen, Cache deaktivieren), ist die Geschwindigkeit beim Öffnen der Seite einfach unerträglich!
Im Folgenden sind einige gängige Methoden aufgeführt, um die Dateigröße zu reduzieren und das Öffnen von Seiten zu beschleunigen.
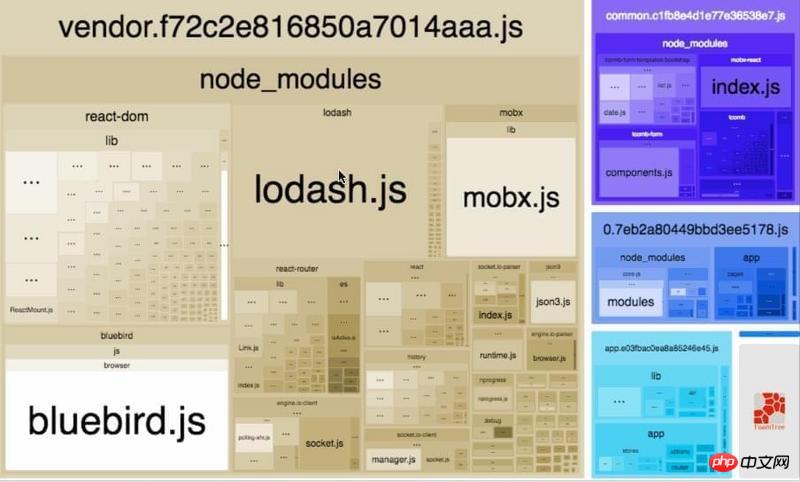
Verwenden Sie zunächst den Webpack-Bundle-Analyzer, um zu analysieren, welche Dateien größer sind
npm install --save-dev webpack-bundle-analyzer npm run analyz
Standardmäßig wird http://127.0.0.1:8888 im Browser geöffnet, wie in gezeigt die Abbildung

Beim Packen und Erstellen einer Anwendung wird das Javascript-Paket sehr groß, was sich auf das Laden der Seite auswirkt . Es wäre effizienter, wenn wir die Komponenten, die verschiedenen Routen entsprechen, in verschiedene Codeblöcke aufteilen und dann die entsprechenden Komponenten laden könnten, wenn auf die Route zugegriffen wird.
Kombinieren Sie die asynchronen Komponenten von Vue und die Code-Splitting-Funktion von Webpack, um das verzögerte Laden von Routing-Komponenten einfach zu implementieren.
1. Die asynchrone Komponente kann als Factory-Funktion definiert werden, die ein Promise zurückgibt (das von dieser Funktion zurückgegebene Promise sollte die Komponente selbst auflösen):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2 Verwenden Sie die Dynamic-Import-Syntax, um Code-Aufteilungspunkte zu definieren:
import('./Foo.vue') // 返回 PromiseHinweis: Wenn Sie Babel verwenden, müssen Sie das Syntax-Dynamic-Import-Plugin hinzufügen, damit Babel die Syntax korrekt analysieren kann.
Durch die Kombination der beiden wird auf diese Weise eine asynchrone Komponente definiert, die von Webpack automatisch codeaufgeteilt werden kann.
const Foo = () => import('./Foo.vue')3. An der Routing-Konfiguration muss nichts geändert werden, verwenden Sie einfach Foo wie gewohnt:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})Blockieren Sie die Komponenten in Gruppen
Ja, manchmal wollen wir um alle Komponenten unter einer bestimmten Route in denselben asynchronen Block zu packen. Verwenden Sie einfach benannte Chunks, eine spezielle Annotationssyntax, um den Chunk-Namen bereitzustellen (erfordert Webpack > 2.4).
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack kombiniert jedes asynchrone Modul mit demselben Blocknamen in demselben asynchronen Block.
Es gibt zwei Möglichkeiten, dies einzuführen:
1. Extrahieren Sie die Drittanbieterbibliothek, die sich nicht ändert, verwenden Sie CDN, um sie zu ersetzen, und führen Sie sie in die ein html-Datei
2. Laden Sie die Bibliothek eines Drittanbieters herunter und legen Sie sie im statischen Dateiverzeichnis des Projekts ab (normalerweise /static). Fügen Sie dann
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
Wenn es mehr gibt Wenn dieselbe Datei in zwei Seiten eingefügt wird, wird die geänderte Datei beim Packen zweimal gepackt, entsprechend jeder Seitendatei.
Wenn jquery beispielsweise auf mehreren Seiten eingeführt wird, import $ from 'jquery' , kann es einmal in main.js eingeführt werden und dann kann die Variable $ direkt auf anderen Seiten verwendet werden.
Bei Projekten wie Element UI oder Loadsh ist die Datei sehr groß, wenn sie auf einmal eingeführt wird. Bei einigen nicht verwendeten Modulen können Sie sie bei Bedarf einführen, zum Beispiel:
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'Es gibt viele Möglichkeiten, die Dateigröße zu optimieren, z. B. die Verwendung von Gzip zum Komprimieren von Dateien, die Verwendung von UglifyJS zum Komprimieren von Code usw.
Verwandte Empfehlungen:
Ein Beispiel für die Verwendung der Template-Template-Engine in js (Code)
Responsive Daten in Vue Brief Einleitung (Bilder und Text)Das obige ist der detaillierte Inhalt vonEinführung in Optimierungsmethoden der Dateigröße in Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers
 Was ist eine ESD-Datei?
Was ist eine ESD-Datei?
 Was sind die Probleme bei der Verwendung von PHP?
Was sind die Probleme bei der Verwendung von PHP?
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen




