
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man Objekte in js erstellt. Die Methode zum Erstellen von Objekten in js (mit Code) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Es gibt 4 magische Waffen zum Erstellen von Objekten
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}Mit dieser Methode wird ein einzelnes Objekt erstellt Objekt ohne Kapselung Die Flexibilität ist vernachlässigbar, und jedes Mal, wenn Sie ein Attribut hinzufügen, müssen Sie obj einmal schreiben. Die Lesbarkeit des Codes ist nicht sehr gut.
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};Diese Methode ist im Vergleich zur vorherigen Methode auch eine Einzelobjektmethode, obwohl sie die Lesbarkeit verbessert Wir hoffen, gemeinsame Teile zu kapseln, um die Wiederverwendbarkeit zu verbessern, und sie durch die Übergabe von Parametern zu erstellen.
Fabrikfabrik fasst Dinge wie eine Fabrik zusammen
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')Die Designidee des Fabrikmusters besteht darin, ein Objekt in einer Funktion zu erstellen und schließlich zurückzukehren it Dieses Objekt kann bei jedem Aufruf ein neues Objekt erstellen
Obwohl diese Methode das Kapselungsproblem löst, kann sie unsere Anforderungen immer noch nicht erfüllen, da sie den Typ des Objekts nicht kennt. Zu diesem Zeitpunkt erscheint erneut ein neues Muster .
Wir wissen, dass der -Konstruktor in ECMA zusätzlich zum Objektkonstruktor verwendet werden kann Erstellen Sie einen benutzerdefinierten Konstruktor, der die Eigenschaften des Objekttyps definiert.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')was der Unterschied zwischen einem Strukturkonstruktor und einer Funktion ist. Später habe ich herausgefunden, dass jede Funktion als Konstruktor verwendet werden kann, solange sie aufgerufen wird durch den neuen Operator, und jede Funktion, wenn sie nicht durch den neuen Operator aufgerufen wird, unterscheidet sich nicht von einer gewöhnlichen Funktion , sie hat die gleichen Eigenschaften, wird aber an verschiedenen Stellen verwendet und hat unterschiedliche Namen.
Hier haben wir ein mysteriöses neues Wort entdeckt: „Neu“. Das ist richtig, das Wort „Neu“ wird zum Erstellen von Objekten verwendet. Was genau steckt also hinter „Neu“? ①Erstellen Sie ein neues Objekt②Weisen Sie den Bereich des Konstruktors dem neuen Objekt zu (dies zeigt also auf dieses neue Objekt)
③Führen Sie den Code im Konstruktor aus (fügen Sie für dieses neue Objekt Eigenschaften hinzu)
④ Ein neues Objekt zurückgeben
Instanz.
Nach dem Erstellen einer Instanz wird die Instanz mit einem Konstruktor-Attribut (Konstruktor) verknüpft. Über dieses Attribut kann der Konstruktor gefunden werden. Wenn Sie diesen Satz nicht verstehen, lassen Sie mich einen erstellen Um es zu verstehen, ist das Erstellen eines Objekts wie eine Kaulquappenmutter, und eine Instanz ist wie eine Kaulquappen. Nachdem die Kaulquappenmutter die Kaulquappen zur Welt gebracht hat, hinterlässt sie ein Muttermal (Konstrukteur), und die Kaulquappe kann dies verwenden Muttermal, um seine Mutter zu finden.
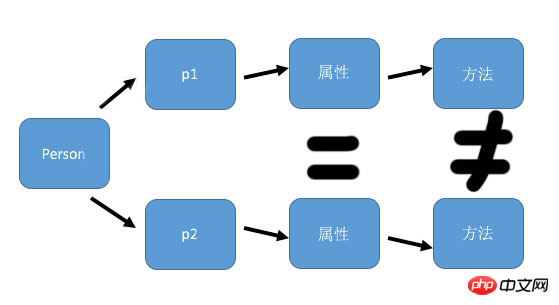
Objekte, die von demselben Konstruktor erstellt wurden, haben Funktionen mit demselben Namen, die nicht gleich sind. Um es ganz klar auszudrücken: Führt zu unterschiedlichen Bereichsketten und Bezeichnerauflösungen. Wenn Sie es immer noch nicht verstehen, gibt es nichts, was nicht mit einem Bild gelöst werden kann

(Attribute sind nicht unbedingt gleich)
Empfohlener Artikel:Erstellen Sie eine verknüpfte Liste mit js-Objekten
Beispiel für das Schreiben eines Objekts mit JS
Das obige ist der detaillierte Inhalt vonWie erstelle ich Objekte in js? Methoden zum Erstellen von Objekten in js (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




