
Der Inhalt dieses Artikels befasst sich mit dem Aufrufen der API zur Implementierung von Datenanfragen im WeChat-Applet. Ich hoffe, dass er für Sie hilfreich ist.
Das WeChat-Applet existiert nicht ajax. Wie implementiert es also die Datenanforderungsfunktion ? WeChat bietet API Anrufe wx.request(OBJECT), was sehr gut ist. Lassen Sie uns darüber sprechen, wie man Daten anfordert. Es ist so einfach.
Beim Betrachten der Dokumentation wird eine Beispielvorlage bereitgestellt wie folgt:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})Das Abrufen von Daten ist ein schwieriges Problem, aber es ist möglich, den Anruf zu simulieren. Denn es gibt eine Website: https://easy-mock.com/ , die Simulation bereitstellt Datenanfrage. Lassen Sie uns also zuerst die Daten simulieren. Kopieren Sie dann den Link zur URL in der Vorlage
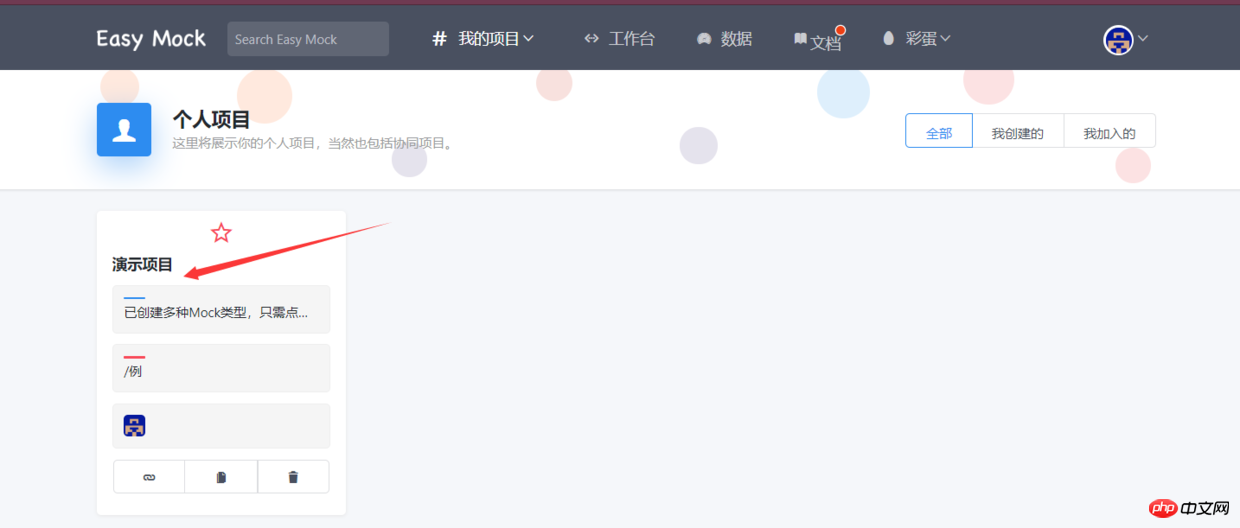
Melden Sie sich wie in der Abbildung gezeigt auf der offiziellen Website an , und klicken Sie dann auf den Pfeil. Gehen Sie zur nächsten Seite.

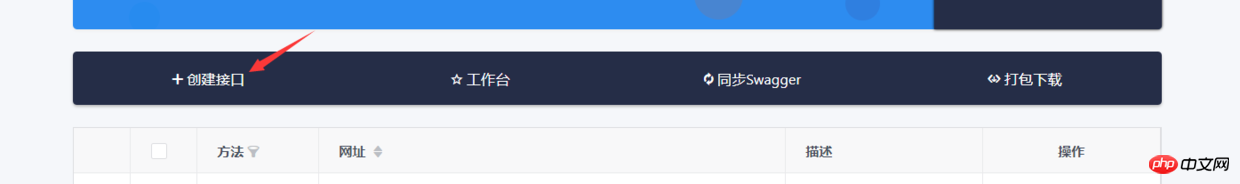
Klicken Sie, um eine Schnittstelle zu erstellen.

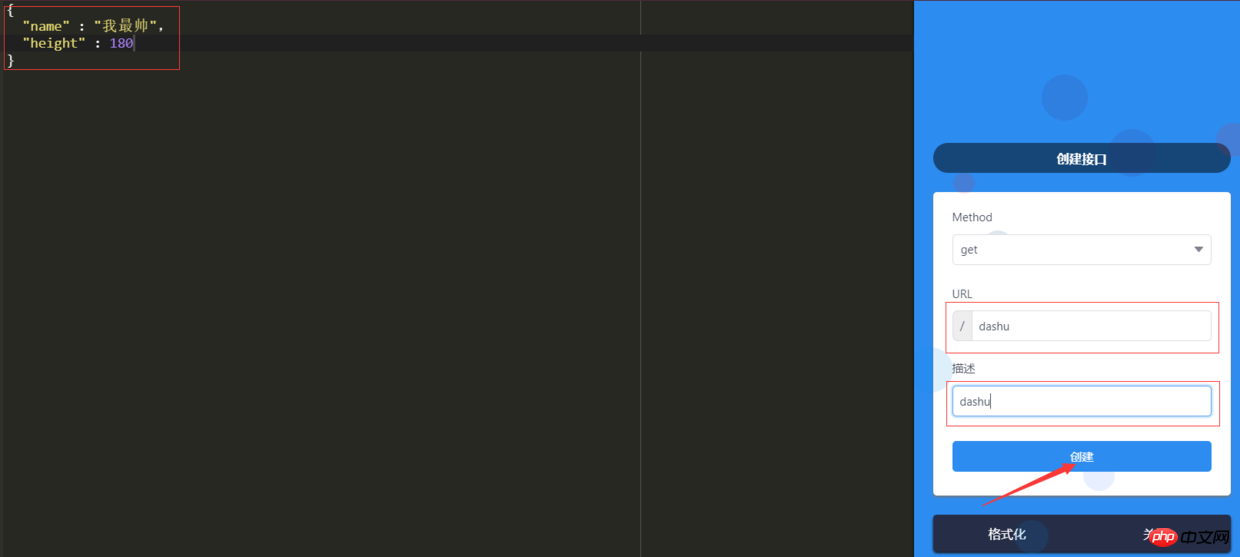
Aktualisieren Sie einfach die Daten und erstellen Sie Ihre eigenen Daten.

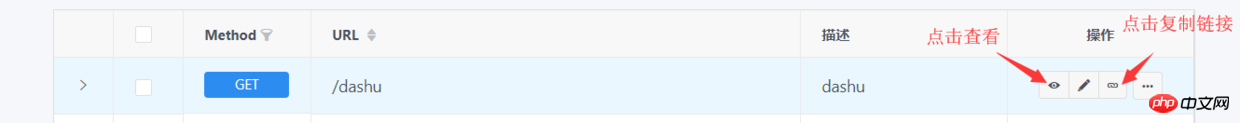
Sie können eine Vorschau des Effekts anzeigen und den Link nach url< kopieren 🎜> in der Vorlage.


Dann öffnen wir das WeChat-Applet-Entwicklungstool und fügen es der Schnittstelle hinzu Drücken Sie einfach die Taste, um es anzufordern.
<button type='primary' bindtap='send'>请求数据</button>
Ereignisse in der nächsten js Datei hinzufügen.
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
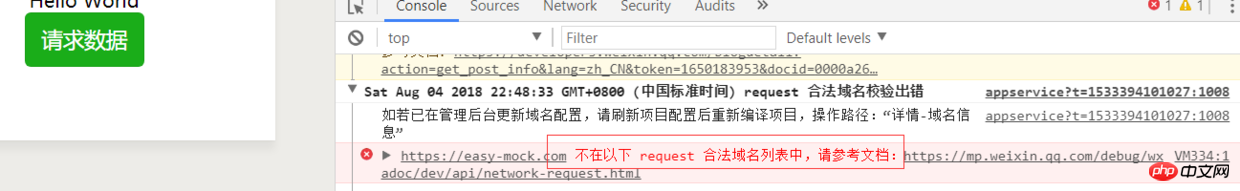
}Wenn beim Klicken auf die Schaltfläche der folgende Fehler auftritt, liegt das daran, dass Sie zur Schaltfläche „Details“ gehen und eine Stelle ankreuzen müssen.

Suchen Sie einfach das Kontrollkästchen unten.

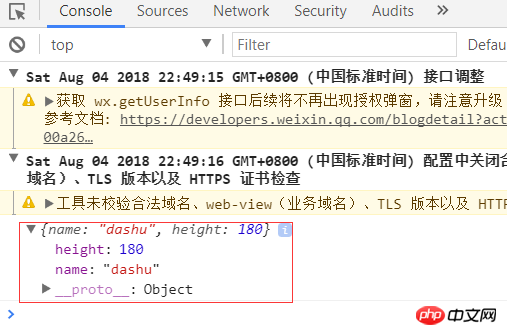
Klicken Sie auf die Schaltfläche, um den Effekt der Anforderungsdaten anzuzeigen.

Methoden für das WeChat-Applet zum Übergeben von Parametern und Empfangen von Daten
Parsen von Seiten, die mit h5-Tags in Miniprogrammen kompatibel sind
Das obige ist der detaillierte Inhalt vonSo rufen Sie die API auf, um eine Datenanfrage im WeChat-Applet zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




