
Der Inhalt dieses Artikels befasst sich mit dem Code zur Implementierung der Drag-and-Drop-Sortierung in H5. Ich hoffe, dass er für Freunde hilfreich ist.
1. Anforderungen
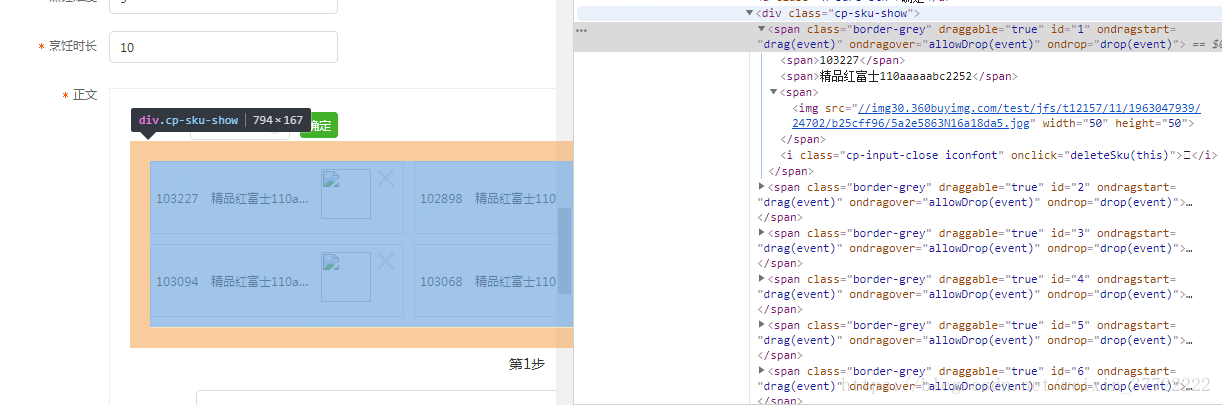
Douguo-Rezeptsystem, SKU-Liste implementiert Drag-and-Drop-Sortierung, wie in der Abbildung gezeigt:
2. HTML5-Drag-and-Drop-API-Wissenspunkte
Zuerst müssen wir wissen, wie Elemente per Drag-and-Drop verschoben werden können, und ihre ziehbaren Attribute müssen festgelegt werden. Die ziehbaren Attribute der Tags „img“ und „a“ sind standardmäßig „true“. Wir müssen sie nicht manuell festlegen.
Die Überwachungsereignisse der Drag-and-Drop-API sind wie folgt:
Dragstart: Das Ziehen des Quellobjekts beginnt.
Drag: Der Vorgang des Ziehens des Quellobjekts ;
Dragend: Ende des Ziehens des Quellobjekts;
Drager: Innerhalb des Prozessobjektbereichs verschieben; >dragleave: Verlassen Sie den Prozessobjektbereich;
drop: Ziehen Sie das Quellobjekt per Drag & Drop in den Zielbereich.
Für diese Ereignisse müssen wir PreventDefault() verwenden, um das Standardverhalten je nach Bedarf abzubrechen.
Im Drag-and-Drop-Ereignis wird dataTransfer zum Übertragen von Daten zwischen dem Quellobjekt und dem Zielobjekt bereitgestellt. dataTransfer wird im Allgemeinen über e.dataTransfer aufgerufen.
Die Methode von dataTransfer ist wie folgt :
setData(format, data)
getData(format)
clearData().
3. HTML-Struktur:
p.cp-sku-show
span.border-grey
span span span
img
4. Drag-Implementierungsideen
2. Bestimmen Sie den Index der Drag-Quelle und des Drop-Ziels, fügen Sie die Drag-Quelle rückwärts ein, andernfalls fügen Sie die Drag-Quelle vorwärts ein.
5. Implementierung Code
<span class='border-grey' draggable='true' id='"+num+"' ondragstart='drag(event)' ondragover='allowDrop(event)' ondrop='drop(event)'><span>"+result.skuId+"</span><span>"+result.skuName+"</span><span>" +
"<img src='"+result.imgUrl+"' width='50' height='50'/></span><i class='cp-input-close iconfont' onclick='deleteSku(this)'></i></span>// 拖动什么
function drag(e){
e.dataTransfer.setData('Text', e.target.id);
// console.log($('.border-grey'))
$('.border-grey').each((index,element) => {
if(element.id === e.target.id){
// 将拖动的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.originIndex = index;
}
})
// console.log('originIndex',COMMON.index.originIndex)
}
// 何处放置
function allowDrop(ev){
ev.preventDefault();
}
// 进行放置
function drop(ev){
ev.preventDefault();
/**
* 判断不在控制范围内
*/
if (ev.target.className != "border-grey" && ev.target.parentElement.className != "border-grey" && ev.target.parentElement.parentElement.className != "border-grey") {
return;
}
var id = "";// 放置目标id
// 如果放置的位置是span.border-grey
if(ev.target.className == "border-grey"){
// 如果放置的位置是span.border-grey元素
id = ev.target.id
}else if(ev.target.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的span子元素
id = ev.target.parentElement.id
}else if(ev.target.parentElement.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的img子元素
id = ev.target.parentElement.parentElement.id
}
$('.border-grey').each((index,element) => {
if(element.id === id){
// 将放置的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.targetIndex = index;
}
})
var data=ev.dataTransfer.getData("Text");
// 放置目标的index大于拖拽元素的index,说明是向后插入,反之亦然
if(COMMON.index.targetIndex > COMMON.index.originIndex){
$("#"+id).after(document.getElementById(data));
}else{
$("#"+id).before(document.getElementById(data));
}
}Verwandte Empfehlungen:
Wie kann CSS unterschiedliche Effekte erzielen, nachdem das Bild gedreht wurde, wenn die Maus über das Bild gleitet?Eine kurze Einführung in das Flex-Layout des Anzeigeattributs in CSS3
Mehrere Techniken (Code), die bei der Implementierung des Layouts mit verwendet werden können css
Das obige ist der detaillierte Inhalt vonH5-Code zur Implementierung der Drag-and-Drop-Sortierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 JNDI Connect-Datenbank
JNDI Connect-Datenbank
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Hauptanwendungen des Linux-Betriebssystems
Hauptanwendungen des Linux-Betriebssystems
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls




