
Der Inhalt dieses Artikels befasst sich mit dem CSS3-Attribut: Wie man Textschatten verwendet. Es hat einen gewissen Referenzwert. Ich hoffe, es wird für Sie hilfreich sein.
Bevor Text-Shadow auftauchte, verwendeten die Leute im Allgemeinen Photoshop, um Bilder für Schatten im Webdesign zu erstellen. Jetzt können Sie mit CSS3 direkt das Text-Shadow-Attribut verwenden, um Schatten festzulegen. Diese Eigenschaft kann zwei Zwecke haben: Schatten erzeugen und das Motiv unscharf machen. Dies kann dem Text Struktur verleihen, wenn keine Bilder verwendet werden.
Textschatten tauchte einst in CSS2 auf, wurde jedoch in der CSS2.1-Version aufgegeben und wurde nun in der CSS3.0-Version wieder aufgegriffen. Dies zeigt, dass das Textschattenattribut die Aufmerksamkeit unseres Front-End-Personals sehr verdient. In vielen Projekten werden mittlerweile viele Eigenschaften von CSS3 von Front-End-Ingenieuren verwendet. Ich persönlich habe die Verwendung von Farbverläufen, Transparenz und abgerundeten Ecken in CSS3 eingeführt Als Frontend-Mitarbeiter halte ich es für notwendig, dieses Textschattenattribut zu erlernen und zu beherrschen.
Syntax:
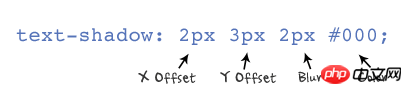
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
Wert:
Wie unten gezeigt:

Erklärung:
Sie können eine oder mehrere Gruppen auf einen Objektschatten anwenden Effekte, wie in der vorherigen Syntax gezeigt, durch Kommas getrennt. text-shadow: X-Offset Y-Offset Blur Color Y-Offset bezieht sich auf den vertikalen Versatzabstand des Schattens. Wenn sein Wert positiv ist, wird der Schatten nach unten versetzt Der Versatz nach oben bezieht sich auf den Unschärfegrad des Schattens. Sein Wert kann nicht sein. Wenn der Wert größer ist, wird der Schatten unscharf. Wenn die Schattenunschärfe nicht erforderlich ist Der Unschärfewert kann auf 0 eingestellt werden; Farbe bezieht sich auf die Farbe des Schattens, die RGBA-Farbe verwenden kann.
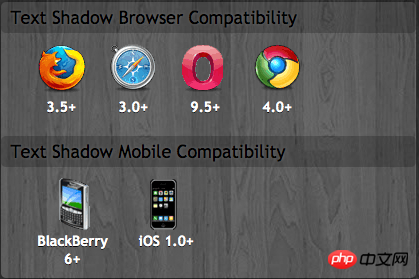
Browserkompatibilität:

Schauen wir uns ein Beispiel an
Geben Sie zunächst allen DEMOs einen gemeinsamen Stil und Klassennamen:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Als nächstes fügen wir jeder Demo unsere eigenen spezifischen Stile hinzu, wie folgt:
.demo1 {
text-shadow: red 0 1px 0;
}
Der Effekt ist gut, aber was gibt Es bereitet uns Kopfzerbrechen, dass der IE den Textschatteneffekt nicht unterstützt. Um mit diesem Problem kompatibel zu sein, müssen wir jedoch den Filter:Shadow verwenden, um damit umzugehen (ich befürworte die Verwendung von Filtern nicht). Der filter:shadow-Filter ähnelt dem Schlagschatten. Er kann auch Objekte verwenden, um Schatteneffekte zu erzeugen. Der Unterschied besteht darin, dass Schatten einen allmählichen Effekt erzeugen können, der bei Verwendung von Schatten glatter ist.
Filtersyntax:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}wobei E der Elementselektor ist, Farbe wird verwendet, um die Schattenfarbe des Objekts festzulegen; Richtung wird verwendet, um die Hauptrichtung festzulegen Der Wert ist 0, was Null Grad bedeutet (zeigt die Aufwärtsrichtung an), 45 ist oben rechts, 90 ist rechts, 135 ist unten rechts, 180 ist unten links, 270 ist links, 315 ist oben links ist die Intensität, ähnlich dem Unschärfewert im Textschatten.
Der Effekt unter IE ist mir egal. Ich persönlich bin der Meinung, dass Textschatten auch sehr gute Effekte wie Photoshop erzeugen können. Hier werde ich einige besser aussehende Beispiele als Referenz auflisten. Bitte beachten Sie
Hinweis: Alle folgenden Demos müssen diesen allgemeinen Stil hinzufügen:
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Effekt 1: Glow- und Extra Glow-Effekt (d. h. NEON). Effekt)
.demo2 {
text-shadow: 0 0 20px red;
}
Glüheffekt, wir stellen einen größeren Unschärferadius ein, um den Glüheffekt zu verstärken. Sie können verschiedene Werte für den Unschärferadius ändern, um unterschiedliche Effekte zu erzielen. Natürlich können Sie auch mehrere unterschiedliche Radiuswerte gleichzeitig hinzufügen, um vielfältige unterschiedliche Schatteneffekte zu erzeugen. Genau wie der NEON-Effekt unten.
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
Effekt 2: Apple Style-Effekt
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
Effekt 3: Photoshop-Prägeeffekt
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
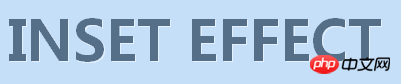
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
相关推荐:
Das obige ist der detaillierte Inhalt vonCSS3-Eigenschaft: So verwenden Sie den Textschatten von text-shadow. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein




