
Wenn der Text auf einer Seite zu lang ist, wirkt sich das nicht nur negativ auf das visuelle Erlebnis des Benutzers aus, sondern auch negativ auf die Optimierung der Website. Wie verwenden wir stattdessen CSS, um Auslassungspunkte im erweiterten Teil anzuzeigen? In diesem Artikel erhalten Sie eine detaillierte Einführung in die Anzeige von Auslassungspunkten im überschüssigen Teil von CSS. Ich hoffe, es hilft den Bedürftigen!
Der spezifische Beispielcode zum Anzeigen von Auslassungspunkten im überschüssigen Teil von CSS lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
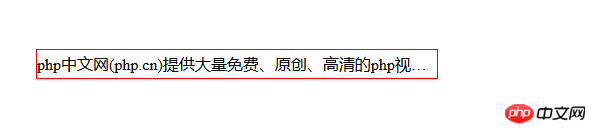
</html>Der Effekt ist wie folgt:

Hinweis: Das Obige dient dazu, die Überlaufanzeige von Auslassungspunkten in einer einzelnen Textzeile mithilfe des Attributs „text-overflow:ellipsis“ zu implementieren. Das Attribut „width“ muss ebenfalls hinzugefügt werden, um mit einigen kompatibel zu sein Stöbern.
Wenn Sie dann wissen, wie man eine einzelne Leitung bedient, ist die Bedienung mehrerer Leitungen einfach. Die mehrzeilige Implementierungsmethode besteht hauptsächlich aus dem folgenden Code:
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
css liegt außerhalb des kompatiblen Bereichs des ausgelassenen Teils:
Aufgrund der Verwendung der CSS-Erweiterungsattribute von WebKit ist diese Methode für WebKit-Browser geeignet und mobile Endgeräte;
Hinweis:
-webkit-line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
Das obige ist der detaillierte Inhalt vonWenn die Seite zu viel Text enthält, wie kann man mit CSS die überschüssigen Ellipsen anzeigen? (Demonstration von einzeiligem/mehrzeiligem Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




