Der Inhalt dieses Artikels befasst sich mit der SVG-Zeichenfunktion: SVG realisiert das Zeichnen einer Blume (mit Code), die einen gewissen Referenzwert hat. Ich hoffe, dass sie für Sie hilfreich ist. Ein wichtiger Unterschied zwischen dem
1. Erstellen Sie eine XXX.svg-Datei (diese Datei erstellt einen roten Kreis)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG ist in XML geschrieben und speichert unter .svg-Datei. Die Datei .svg muss in der Datei .html referenziert werden
2. SVG in HTML
1) Verwenden Sie das Tag wird von allen gängigen Browsern unterstützt und ermöglicht die Verwendung von Skripten
Kommentare: bei Einbettung in einen HTML-Code Seite Die Verwendung des
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
pluginspage: Verweist auf die URL zum Herunterladen des Plug-ins
2) Verwenden Sie das Objekt-Tag: HTML4-Standard-Tag, das von allen neueren Browsern unterstützt wird, nicht Erlauben Sie die Verwendung von Skripten
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
Codebasis: Zeigen Sie auf die URL, um das Plug-in herunterzuladen
3) Iframe-Tag: (empfohlen)
<iframe src="rect.svg" width="300" height="100"> </iframe>
3. SVG-Form
1. Rechteck
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
Stil Attribut wird verwendet, um CSS-Eigenschaften zu definieren
Stroke-Width-Attribut definiert die Breite des rechteckigen Rahmens
Stroke-Attribut definiert die Farbe des rechteckigen Rahmens
2 ;
3. Ellipse< ;ellipse>
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
Die Ellipse hat hier nur einen Punkt (mathematische Ellipsen haben normalerweise zwei Brennpunkte)
cx-Attribut definiert die x-Koordinate des Punktes
cy-Attribut Definiert die Y-Koordinate des Punktes
rx-Attribut definiert den horizontalen Radius (die Hälfte der Linie, die durch die beiden Brennpunkte verläuft)
ry-Attribut definiert der vertikale Radius
4. Linie
6. Polylinie
7. path>
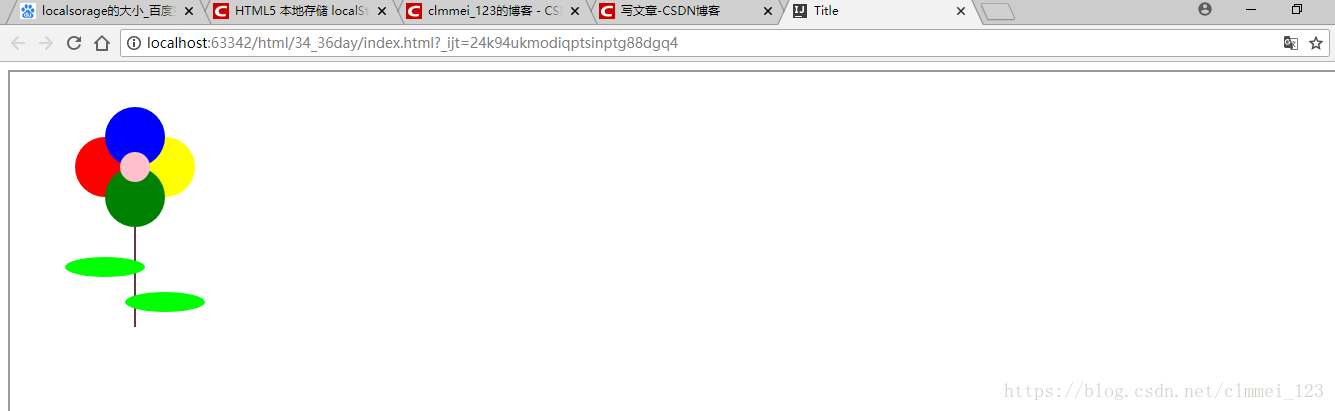
in Kleiner Blumencode Im Allgemeinen wird SVG zum Zeichnen von Bildern verwendet, und Sie können auch verschiedene Grafiken überlagern, um Ihre eigenen Bilder zu erstellen Empfohlene verwandte Artikel: Das obige ist der detaillierte Inhalt vonSVG-Zeichenfunktion: SVG realisiert das Zeichnen einer Blume (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
</svg><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
</html>