
Dieser Artikel führt Sie in den Erstellungsprozess (Bilder und Texte) des dynamischen Routings für die Berechtigungskontrolle in Vue ein. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Vue wird in späteren Versionen die Funktion router.addRoutes hinzufügen, damit Routing-Tabellen erstellt werden können

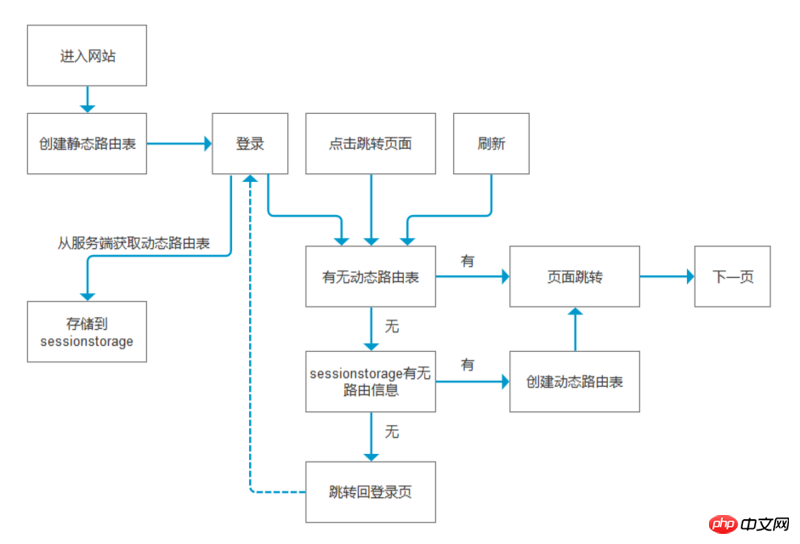
Die wichtigsten Punkte des Prozesses: Es hängt davon ab, ob beim Springen zur Seite ein dynamisches Routing erfolgt.
Prozesserklärung:
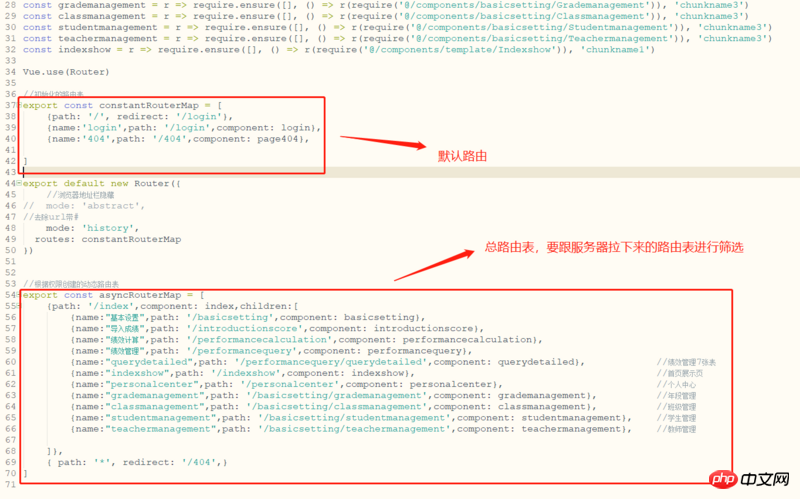
Erstellen Sie beim Aufrufen der Webseite zunächst eine Teil der statischen Routing-Tabelle. Diese statische Routing-Tabelle enthält die Anmeldeseite. Dies soll sicherstellen, dass nach der Anmeldung eine Seite verfügbar ist Zugriffsberechtigungen des angemeldeten Benutzers werden vom Server abgerufen und im Sitzungsspeicher gespeichert
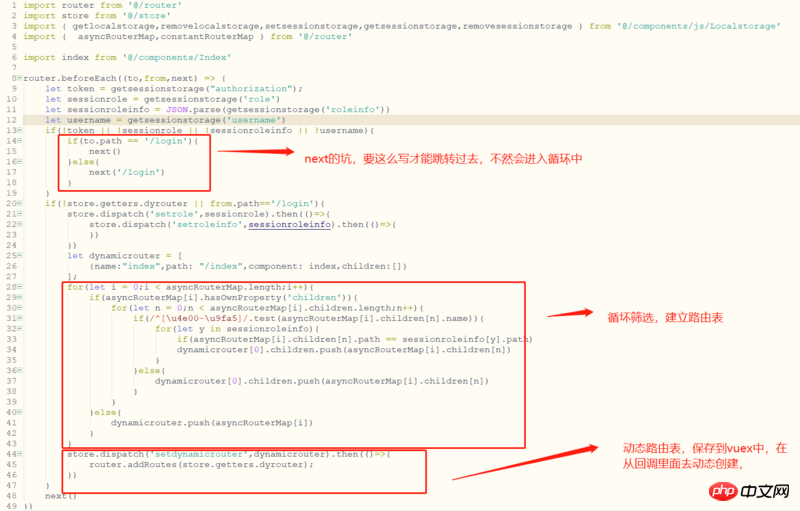
Bestimmen Sie in der Hook-Funktion router.beforeEach, ob eine dynamische Routing-Tabelle vorhanden ist (diese Funktion ist eine Funktion (das läuft, bevor die Route springt)
Wenn im Sessionstorage keine Routing-Informationen gespeichert sind, springen Sie zurück zur Anmeldeseite und melden Sie sich erneut an, um diese Routing-Informationen zu erhalten
Schlüsselerklärung:
Ziehen Sie die Routing-Tabelle der Rolle vom Server, speichern Sie eine gesamte Routing-Tabelle lokal und ziehen Sie sie dann mit dem Server. Filtern Sie die erhaltenen Daten Routing-Tabelle und speichern Sie schließlich die gefilterten Ergebnisse im Sessionstorage
Stellen Sie bei jedem Seitenwechsel fest, ob eine dynamische Routing-Tabelle vorhanden ist. Wenn nicht, erstellen Sie eine neue Routing-Tabelle
 Empfohlene verwandte Artikel:
Empfohlene verwandte Artikel:
 Was ist der Unterschied zwischen dem Vue-Befehl und $nextTick, um DOM zu betreiben?
Was ist der Unterschied zwischen dem Vue-Befehl und $nextTick, um DOM zu betreiben?
Das obige ist der detaillierte Inhalt vonErstellungsprozess des dynamischen Routings zur Berechtigungskontrolle in Vue (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




