
Dieser Artikel stellt Ihnen eine Zusammenfassung der verschiedenen Methoden zur Verwendung von SVG in React vor (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Vorteile

SVG kann von vielen Tools (z. B. vscode) gelesen und geändert werden
Keine Verzerrung, das Bild ist beim Vergrößern oder Verkleinern klar
SVG-Dateien sind reines XML und eine DOM-Struktur
Einfach zu bedienen, Designsoftware kann direkt exportiert werden
Kompatibilität
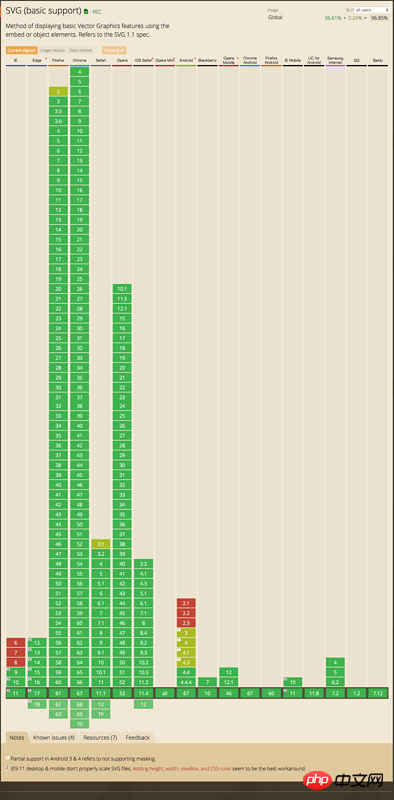
Vorherige Kompatibilitätstabelle, oder gehen Sie zu caniuse.com, um

Anwendung
Direkt in der Vorlage verwenden
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
SVG in Schriftart konvertieren
Iconfont

SVG in Reaktionskomponente konvertieren
Konvertierung vor der Projekterstellung
Beispiel:typescript-react-svg-icon -Generator, wir benötigen einen Vorbefehl, um SVG zu konvertieren.// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}Konvertierung beim Erstellen des Projekts
Beispiel:@svgr/webpackHmm, das ist ein Webpack-Loader.// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
Die Rolle des SVG-Pfads: So verwenden Sie den SVG-Pfad in der Webentwicklung
Wie Storage Event die Kommunikation zwischen Seiten implementiert
Das obige ist der detaillierte Inhalt vonZusammenfassung verschiedener Methoden zur Verwendung von SVG in React (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Eingang zur offiziellen msdn-Website
Eingang zur offiziellen msdn-Website
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




