
Dieser Artikel stellt Ihnen das flexible Box-Layout vor (mit Code). Freunde in Not können darauf zurückgreifen.
Flexibles Layout, auch „Flex-Layout“ genannt
Fügen Sie das Attribut display: flex/inline-flex; zum übergeordneten Container hinzu, um den Containerinhalt in einem flexiblen Layout anzuzeigen, anstatt der regulären Dokumentflussanzeige zu folgen
Nachdem dem Container ein flexibles Layout hinzugefügt wurde, übernimmt nur der Containerinhalt das flexible Layout, aber die Positionierung des Containers selbst im Dokumentenfluss folgt weiterhin der regulären Dokumentenflussanzeige; :flex; Container hinzugefügt Nach dem flexiblen Layout wird es als Element auf Blockebene angezeigt
display:inline-flex wird angezeigt als; ein Element auf Zeilenebene;
Nach der Einstellung auf Flex-Layout sind die Attribute „float“, „clear“ und „vertikal-align“ der untergeordneten Elemente ungültig. Das Positionsattribut ist jedoch weiterhin wirksam.
Der Code lautet wie folgt:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
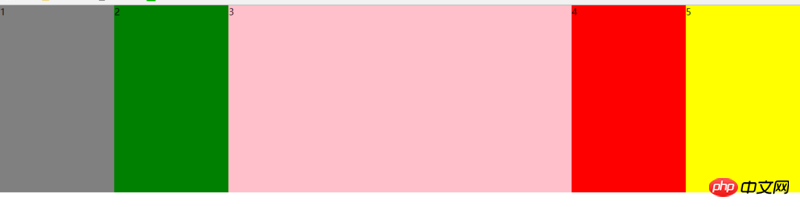
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
<p>
</p><p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>

Einführung in flexibles Layout (Flex) in HTML (mit Code)
Das obige ist der detaillierte Inhalt vonEinführung in das flexible Box-Layout (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




