
Der Inhalt dieses Artikels befasst sich mit der Analyse der 4-V-Bind-Anweisung (mit Code). Sie hat einen guten Referenzwert und ich hoffe, dass sie Freunden in Not helfen kann.
1. Definition
1.1 Die v-bind-Direktive wird verwendet, um HTML-Attribute responsiv zu aktualisieren. Tatsächlich unterstützt sie einen einzelnen JavaScript-Ausdruck (außer v-for).
2. Grammatik
2.1 Vollständige Syntax: , Erklärung: v-bind ist ein Befehl, dem gefolgt wird by: Die Klasse ist ein Parameter, und classProperty wird in der offiziellen Dokumentation als „erwarteter Wert“ bezeichnet.
2.2 Abkürzungssyntax: , Erklärung:: Die folgende Klasse ist ein Parameter und classProperty wird in der offiziellen Dokumentation als „erwarteter Wert“ bezeichnet .
3. Verwendung
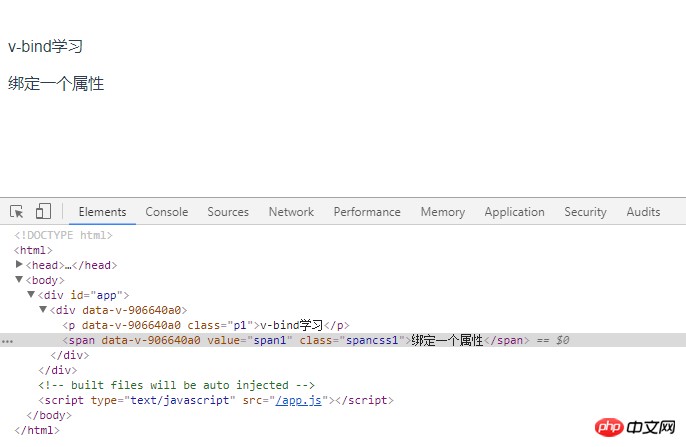
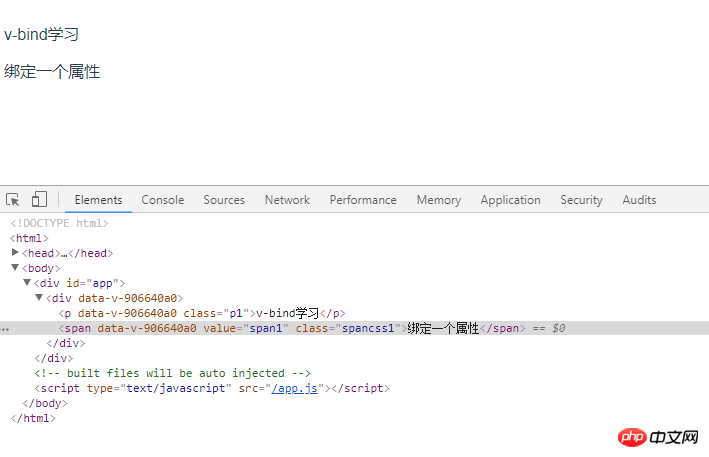
3.1 Eine Eigenschaft binden
Vollständiges Codebeispiel:
<template><p>
</p>
<p>{{title}}</p>
<span>{{text}}</span></template><script>
export default {
name: "v-bindLearn",
data() { return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}</script><style>
.p1{
text-align: left;
}
.spancss1{
float: left;
}</style> Abgekürztes Codebeispiel: 
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
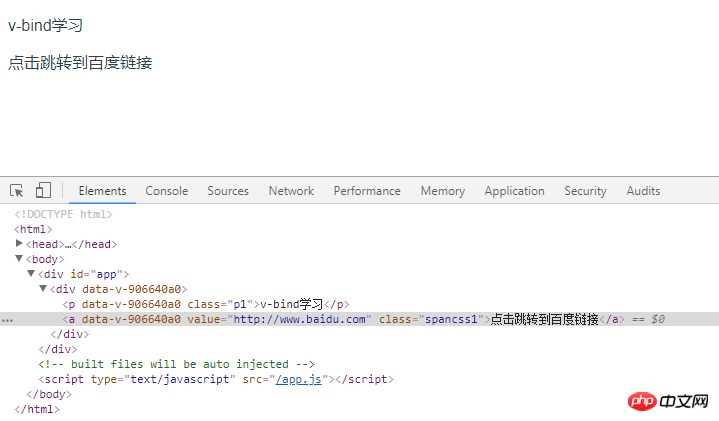
</style>3.2 Inline-String-Splicing-Codebeispiel
<template>
<div>
<p class="p1">{{title}}</p>
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
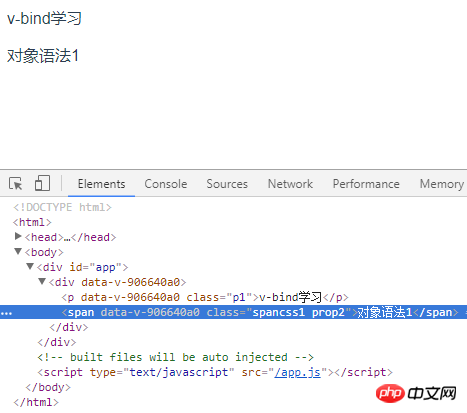
</style>3.3 Klassenbindung
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
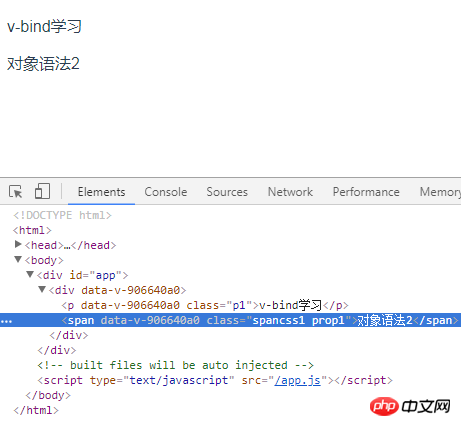
</style> Methode 2 deklariert den Objektnamen direkt in der Vorlage, deklariert die Attribute prop1 und prop2 in Javascript und gibt aus, ob sie verfügbar sind. Wenn der deklarierte Attributwert auf true gesetzt ist, ist der deklarierte Attributwert verfügbar auf false setzen und dann erklären, dass der Attributwert nicht verfügbar ist. Der Code lautet wie folgt: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
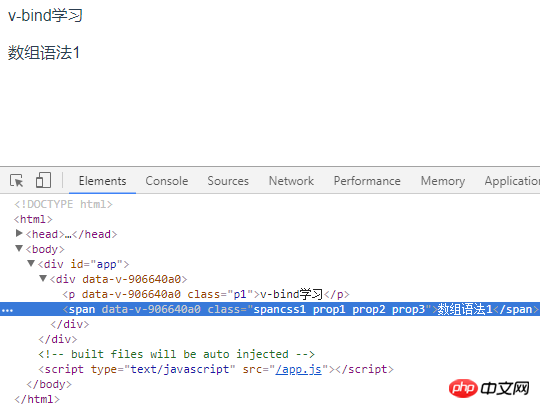
</style>3.3.2 Array-Syntax Die 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
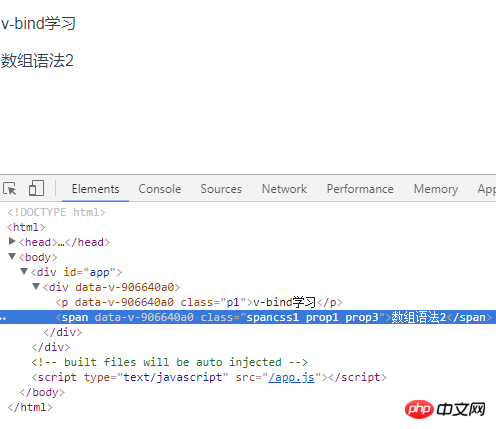
</style>Methode 2: Deklarieren Sie das Array in der Vorlage und definieren Sie seine Elemente , und geben Sie das Array-Definitionselement in Javascript aus, um zu sehen, ob es verfügbar ist. Wenn Sie dieses Array-Element verwenden müssen, definieren Sie es in Javascript, um den Attributwert des entsprechenden Array-Elements auszugeben , setzen Sie den Attributwert dieses Array-Elements auf false. Der Beispielcode lautet wie folgt: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
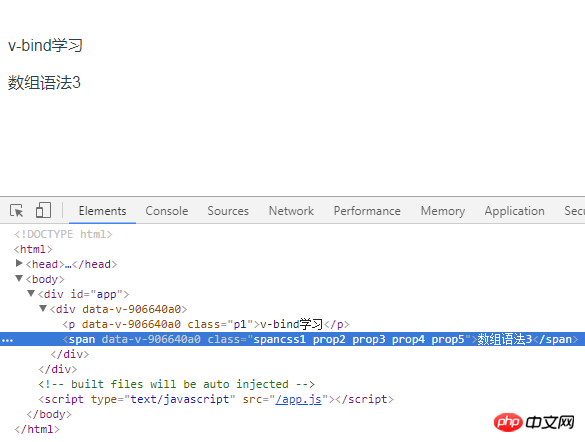
</style>Methode 3 wechselt die gebundene Klasse in der Liste basierend auf Bedingungen und deklariert die Array und bedingter Ausdruck in der Vorlage und gibt den Wert des bedingten Ausdrucks des Array-Elements in JavaScript aus. Der Beispielcode lautet wie folgt: 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>3.4 Inline-Stil binden 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.4.2 Array-Syntax, Sie können mehrere Stilobjekte auf dasselbe Element anwenden
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
fontWeight: 'bolder'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>3.4.3 Wenn v-bind:style CSS-Eigenschaften verwendet die das Hinzufügen eines Browser-Engine-Präfixes erfordern, wie z. B. transform, erkennt Vue.js automatisch das entsprechende Präfix und fügt es hinzu. 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
transform: 'rotate(7deg)'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>3.4.4 Mehrfachwertbindung: Ab 2.3.0 können Sie in der Stilbindung ein Array mit mehreren Werten für das Attribut bereitstellen, was häufig verwendet wird Geben Sie mehrere Präfixwerte an. Wenn der Browser Flexbox ohne Browser-Präfix unterstützt, wird nur Folgendes angezeigt: flex
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
text: "绑定内联样式4"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>Zusammenfassung: v-bind bindet dynamisch ein oder mehrere Features oder eine Komponenten-Requisite an einen Ausdruck, der problemlos DOM rendern kann
Verwandte Empfehlungen:
Der anfängliche Konstruktionsprozess des Projekts in Vue (Bild und Text)
Analyse der Verzeichnisstruktur nach dem Erstellen des Projekts mit Vue-cli (Bild und Text)
Das obige ist der detaillierte Inhalt vonAnalyse der 4-v-bind-Anweisung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Paging
MySQL-Paging
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So öffnen Sie die Ramdisk
So öffnen Sie die Ramdisk
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache




