
Im vorherigen Artikel haben wir eine Zusammenfassung und Leistungsanalyse von 11 Methoden zum Austausch von Werten zwischen zwei Variablen in js vorgestellt Heute werde ich Ihnen acht Methoden und die Leistung der js-Array-Traversierung vorstellen. Lassen Sie uns ohne weitere Umschweife einen Blick auf den Inhalt werfen.
Das Durchlaufen von JS-Arrays erfolgt im Wesentlichen für for, forin, foreach, forof, map usw. Nachfolgend werden einige Methoden vorgestellt Verwendete Traversal-Methoden und führen Leistungsanalysen und -vergleiche durch
Der Code lautet wie folgt:
for(j = 0; j < arr.length; j++) {
}Kurz Hinweis:
Der einfachste und am häufigsten verwendete Typ. Obwohl die Leistung nicht schwach ist, gibt es immer noch Raum für Optimierung
Der Code lautet wie folgt:
for(j = 0,len=arr.length; j < len; j++) {
}Kurze Beschreibung:
Verwenden Sie temporäre Variablen, um die Länge zwischenzuspeichern, um zu vermeiden, dass die Array-Länge wiederholt abgerufen wird Array ist größer.
Diese Methode ist im Grunde die leistungsstärkste unter allen Schleifendurchlaufmethoden
Der Code ist wie folgt:
for(j = 0; arr[j]!=null; j++) {
} Kurzbeschreibung:
Diese Methode ist eigentlich eine reine for-Schleife, verwendet jedoch nicht die Längenbeurteilung, sondern die Variable selbst zur Beurteilung
Tatsächlich Diese Methode Die Leistung dieser Methode ist viel geringer als die der gewöhnlichen for-Schleife
Der Code lautet wie folgt:
arr.forEach(function(e){
});Kurze Beschreibung:
Die mit dem Array gelieferte foreach-Schleife wird häufiger verwendet und ihre Leistung ist tatsächlich schwächer als die gewöhnliche for-Schleife
Code Wie folgt:
Array.prototype.forEach.call(arr,function(el){
}); Kurzbeschreibung:
Da foreach mit dem Array-Typ geliefert wird, kann es nicht direkt für einige nicht zu diesem Typ gehörende Elemente verwendet werden (z als NodeList), damit diese Variante erstellt wird, verwenden Sie diese Variante. Ähnliche Arrays können mit der Funktion foreach versehen werden.
Die tatsächliche Leistung ist schwächer als bei gewöhnlichem foreach
Der Code lautet wie folgt:
for(j in arr) {
}Kurze Anmerkung:
Viele Leute verwenden diese Schleife gerne, aber nach Analyse und Tests ist ihre Effizienz unter den vielen Schleifendurchlaufmethoden
tatsächlich die niedrigste
Der Code lautet wie folgt:
arr.map(function(n){
}); Kurzbeschreibung:
Diese Methode ist ebenfalls weit verbreitet, obwohl sie eleganter zu verwenden ist. Die tatsächliche Effizienz ist immer noch höher als Nicht bei foreach
Der Code lautet wie folgt:
for(let value of arr) {
});Kurze Beschreibung:
Diese Art Die Methode wird in es6 verwendet und ihre Leistung ist besser als die von Forin, aber immer noch nicht so gut wie die gewöhnliche for-Schleife
Einige der oben genannten Methoden wurden einzeln verglichen und analysiert. Grundsätzlich kann die Schlussfolgerung gezogen werden:
Die gewöhnliche for-Schleife ist die eleganteste
(PS: Alle oben genannten Codes sind nur leere Schleifen, ohne den internen Ausführungscode zu recyceln, sondern nur die Zeit jeder Schleife zu analysieren)
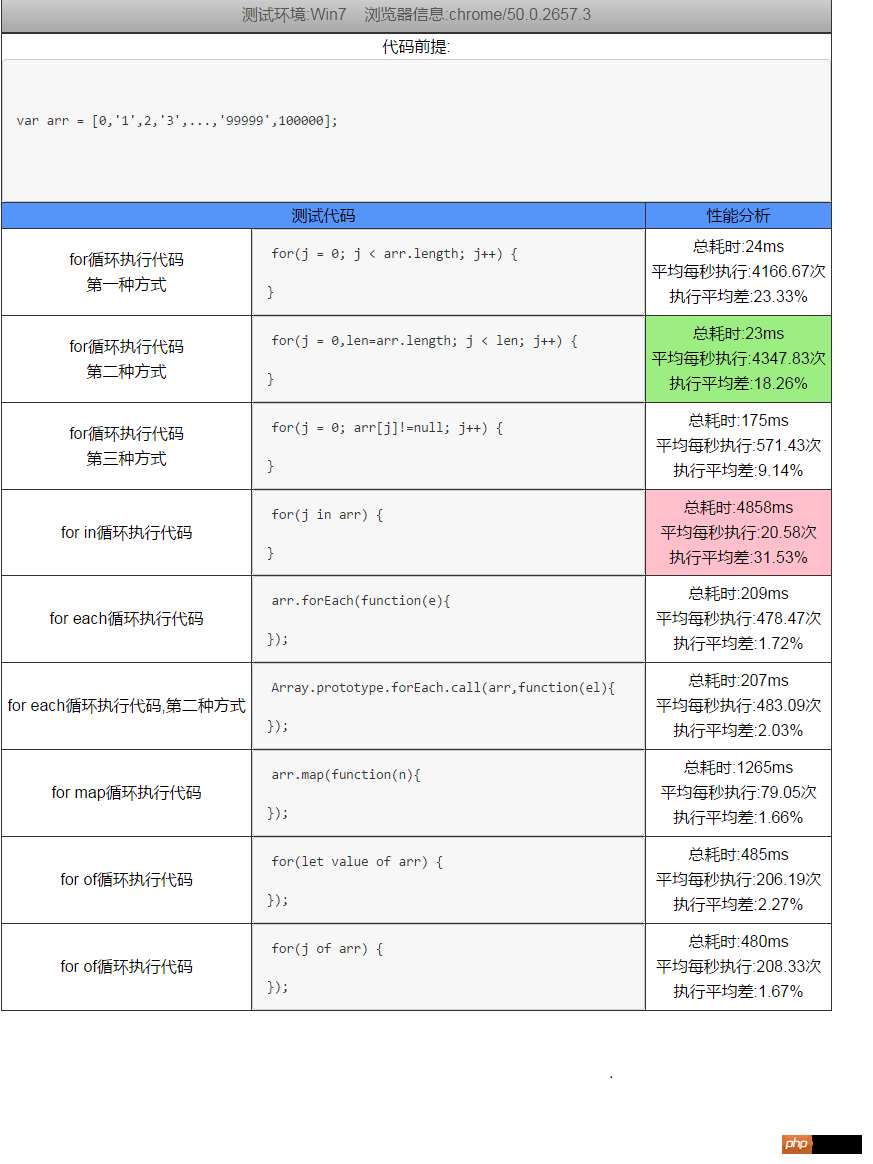
Die Daten im Screenshot unten stellen die Schlussfolgerung dar, die nach 100-maliger Ausführung in Chrome (unterstützt es6) (jeweils 10-malige Ausführung) gezogen wurde , insgesamt 10 Zyklen, die erhaltenen Analyseergebnisse)

Es ist ersichtlich, dass die Forin-Schleife am langsamsten ist. Die optimierte gewöhnliche for-Schleife ist die schnellste
Die folgenden Screenshot-Daten sind die Schlussfolgerung nach 1000-maliger Ausführung in Chrome (unterstützt es6)(jedes Mal 100 Mal ausgeführt). Mal, insgesamt 10 Zyklen, die erhaltenen Analyseergebnisse) JS-Array-Traversierung und Drucken von Array-Beispielanalyse_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonAcht Methoden und Leistungsanalyse der JS-Array-Traversierung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 BigDecimal-Methode zum Vergleichen von Größen
BigDecimal-Methode zum Vergleichen von Größen
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus
 HTML-Online-Editor
HTML-Online-Editor
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Wie Oracle eine Datenbank erstellt
Wie Oracle eine Datenbank erstellt
 Einführung in die Verwendung der Funktion sort() in Python
Einführung in die Verwendung der Funktion sort() in Python
 Welche Taste muss ich zur Wiederherstellung drücken, wenn ich nicht auf meiner Computertastatur tippen kann?
Welche Taste muss ich zur Wiederherstellung drücken, wenn ich nicht auf meiner Computertastatur tippen kann?




