
Bei dem Inhalt, der in diesem Artikel mit Ihnen geteilt wird, geht es darum, wie vue.js die Kapselung von Baumtabellen implementiert? Die Methode zur Implementierung der Baumtabelle in vue.js ist sehr detailliert. Schauen wir uns als Nächstes den spezifischen Inhalt an. Ich hoffe, dass er allen helfen kann.
vue子组件的递归实现及相关样式的实现
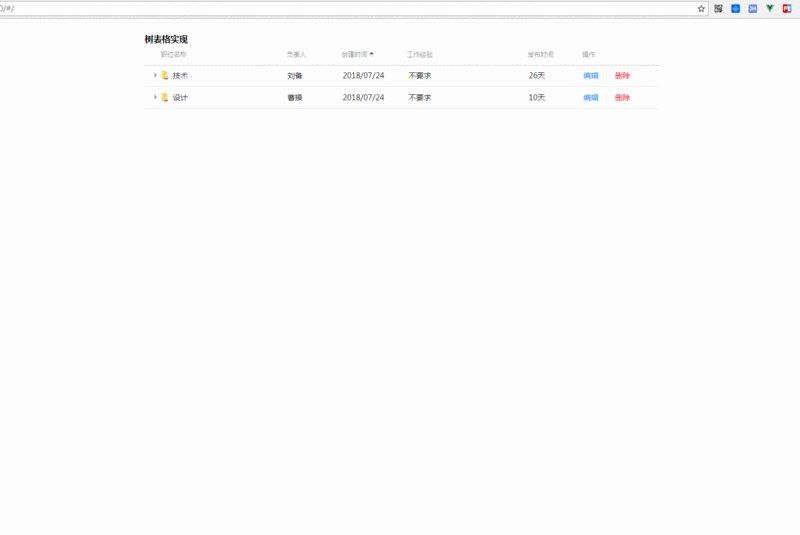
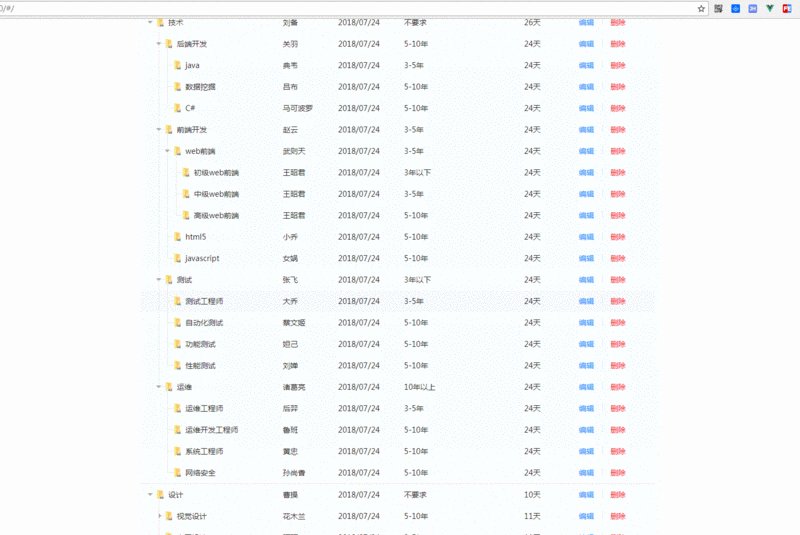
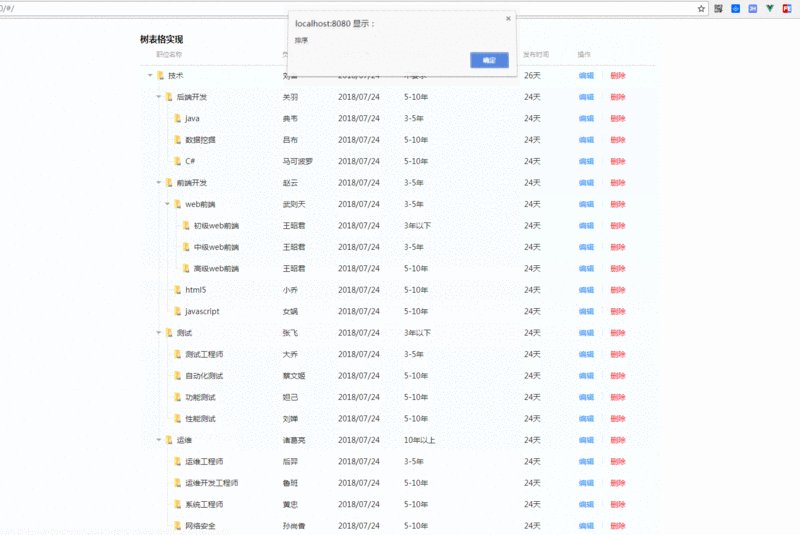
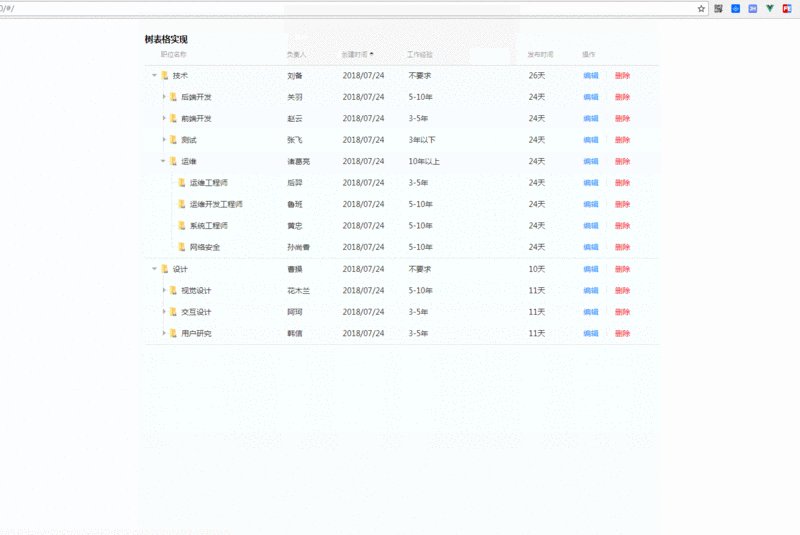
Rendering (Demo)

Hauptcode
index.vue-Seite implementiert Geschäftslogikcode, z. B. Implementierung und Datenerfassung einiger Bedientasten in der Baumtabelle.
<template>
<p>
</p>
<h1>树表格实现</h1>
<tree-table></tree-table>
</template>
<script>
import treeTable from '@/components/tree-table.vue'
export default {
data() {
return {
list: [], // 请求原始数据
treeDataSource: [] // 组合成树表格接收的数据
}
},
components: {
treeTable
},
methods: {
orderByFunc(val) {
alert('排序')
alert(val)
},
actionFunc(m) {
alert('编辑')
},
deleteFunc(m) {
alert('删除')
}
}
}
</script>Wenn der Hintergrund Ihnen das ursprüngliche Datenformat zurückgibt, können Sie die folgende Methode verwenden, um es in eine Datenstruktur zu kapseln, die von der Baumtabelle verwendet werden kann:
原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如:
[{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构
`treeDataSource`:是树表格需要的数据结构,例如:
[{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]tree-table. Vue-Seite. Diese Seite ist die Schlüsselseite zum Implementieren der Baumtabelle. Der Hauptcode lautet wie folgt:
getTreeData() {
// 取父节点
let parentArr = this.list.filter(l => l.parentId === 0)
this.treeDataSource = this.getTreeData(this.list, parentArr)
},
// 这里处理没有children结构的数据
getTreeData(list, dataArr) {
dataArr.map((pNode, i) => {
let childObj = []
list.map((cNode, j) => {
if (pNode.Id === cNode.parentId) {
childObj.push(cNode)
}
})
pNode.children = childObj
if (childObj.length > 0) {
this.getTreeData(list, childObj)
}
})
return dataArr
}Zunächst wird die Unterkomponente tree-item hier nicht auf der Seite eingeführt, kann aber normal verwendet werden. Hier liegt der entscheidende Punkt, da diese Unterkomponente rekursiv implementiert werden muss und daher dynamisch in der aktuellen Komponente registriert werden muss. Der Code lautet wie folgt (da es zu viel Code gibt, werde ich zuerst ein Bild veröffentlichen, um ihn zu erklären. Klicken Sie hier, um den Quellcode anzuzeigen):

Sieht die Unterkomponente hier seltsam aus? Ja, aber aus Gründen der Rekursion selbst fällt mir vorerst nur diese Methode ein. Wenn es einen besseren Weg gibt, hinterlassen Sie bitte eine Nachricht und korrigieren Sie mich.
Wo ist also die Struktur der Baumtabelle implementiert? ? Ja, es ist in der Vorlage der Unterkomponente (template). Ich werde den Code hier nicht veröffentlichen. Sie können zum Quellcode wechseln, um ihn anzuzeigen.
Korrektur, die ursprüngliche Schreibmethode wurde aktualisiert und unter Verwendung rekursiver Komponenten implementiert, sodass die Seite übersichtlicher aussieht.
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
Ein zusätzlicher Punkt: Schauen Sie sich nicht nur den JS-Teil an, der CSS-Teil ist der Schlüssel zu dieser Baumtabelle. Natürlich verwende ich viele berechnete Attribute, um die Anzeige verschiedener Stile zu beurteilen. Eine andere Möglichkeit besteht darin, sie in der initTreeData-Methode zu implementieren. Diese Methode besteht darin, einige von unserer Baumtabelle verwendete Informationen zu verarbeiten oder hinzuzufügen. Der Offset der Level-Linie, die ich jetzt umsetze, ist beispielsweise m.bLeft = level === 1? (level - 2) * 16 + 34.
Verwandte Empfehlungen:
vue.js implementiert ein einzelnes Popup-Feld
Vue.js 2.0 implementiert Baidu-Suchfeld
Das obige ist der detaillierte Inhalt vonWie implementiert vue.js die Kapselung von Baumtabellen? So implementieren Sie eine Baumtabelle in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




