
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem Verständnis des BFC-Blockformatierungskontexts (Bilder und Texte). Als nächstes werfen wir einen Blick auf den spezifischen Inhalt .
BFC (Blockformatierungskontext) Der Blockformatierungskontext ist der Bereich, in dem das Elementlayout auf Blockebene und schwebende Elemente der Webseite miteinander interagieren . BFC ist eine unabhängige Layoutumgebung (nicht sichtbar, wenn die eigentliche Seite gerendert wird). Das Layout interner Elemente im von BFC erstellten Bereich wird von der Außenwelt nicht beeinflusst Die Auswirkung eines Elements auf seine nicht schwebenden Geschwister und Kinder. In BFC werden Elemente von oben beginnend vertikal nacheinander angeordnet, und der vertikale Abstand zwischen zwei Elementen wird durch ihren Randwert bestimmt. In einem BFC kollabieren die vertikalen Ränder zweier benachbarter Elemente auf Blockebene. (später ausführlich erklärt)
1. Floating, absolute Positionierung, feste Positionierung, diese Methoden können Elemente erstellen Trennen Sie sich vom Dokumentenfluss, um einen unabhängigen BFC zu bilden.
2.display:inline-block/table-cells/table-captions/inline-flex (Blockcontainerelement für Nicht-Block-Level-Elemente)
3.overflow:auto/hidden/scroll
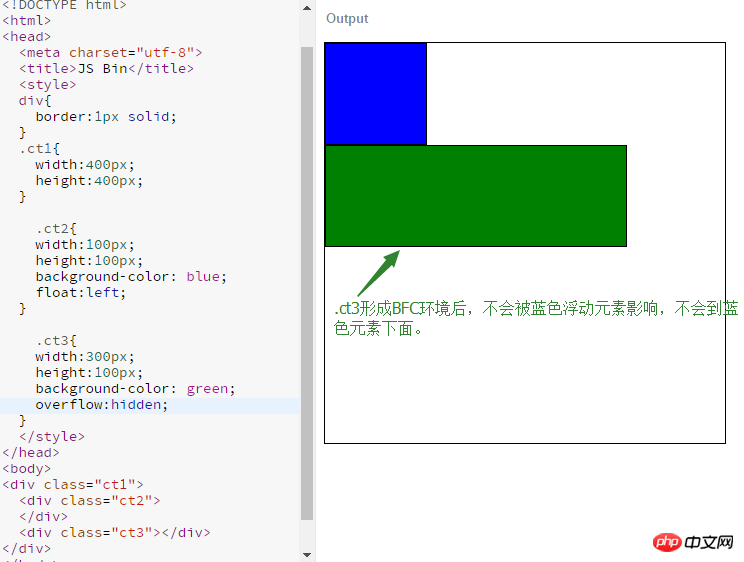
overflow Attribut selbst Es gibt nichts Besonderes, aber es generiert BFC, um eine unabhängige Layoutumgebung zu erstellen, sodass die Elemente nicht durch schwebende Elemente beeinträchtigt werden.
Beispiel für die Verwendung von BFC zur Beseitigung schwebender Effekte:

1. Beseitigen Sie die durch Floating verursachten Nebenwirkungen (beschränken Sie das Floating auf den BFC-Bereich)
2. Spreizen Sie das übergeordnete Element (schließen Sie das schwebende Element ein). Durch das Löschen des Floats wird das übergeordnete Element gedehnt
3. Verhindern Sie die Zusammenführung von Rändern
4.BFC-Unabhängigkeit kann für das Layout verwendet werden
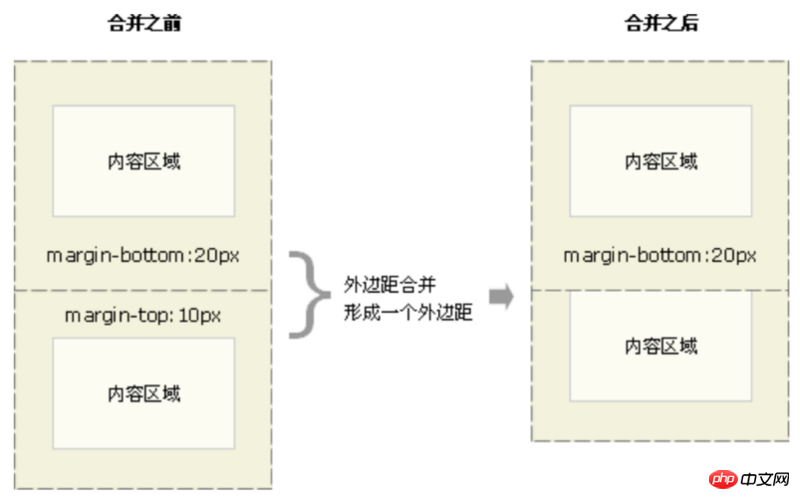
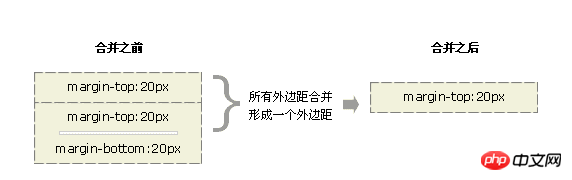
1. In derselben BFC-Umgebung werden die Ränder vertikal benachbarter Elemente im normalen Dokumentfluss zusammengeführt. 
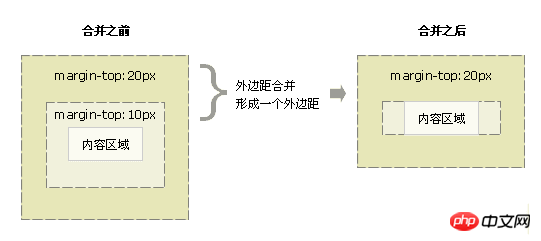
2. Die Ränder von übergeordneten und untergeordneten Elementen werden zusammengeführt.

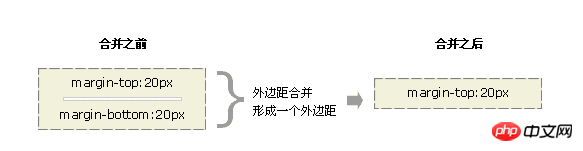
3. Die Ränder leerer Elemente werden zusammengeführt. 
Wenn dieser Rand auf den Rand eines anderen Elements trifft, wird er ebenfalls zusammengeführt

1. Wenn beide Ränder positiv sind, nehmen Sie das Maximum von beiden.
2 Wenn beide Ränder negativ sind, wird derjenige mit dem größeren Absolutwert verschoben in negativer Richtung von der 0-Position aus;
3. Wenn es positive und negative Werte gibt, nehmen Sie zuerst den größten absoluten Wert unter den negativen Rändern heraus und vergleichen Sie ihn dann mit dem größten Rand unter den positiven Randwerten.
Alle angrenzenden Ränder müssen gemeinsam an der Operation teilnehmen und können nicht schrittweise durchgeführt werden.
1. Getrennt durch nicht leeren Inhalt, Auffüllung, Rahmen oder durchsichtig.
2. Nicht in einem gemeinsamen Stream oder getrennt durch BFC.
3. Lassen Sie die Ränder in vertikaler Richtung nicht benachbart sein.
Verwandte Empfehlungen:
CSS-Analyse von Browserkompatibilitätsproblemen
Über CSS-Responsive-Implementierungscode und -Effekte
Das obige ist der detaillierte Inhalt vonSo verstehen Sie den BFC-Blockformatierungskontext (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




