
Das Hauptproblem, das moderne JS-Frameworks lösen, besteht darin, die Benutzeroberfläche und den Status synchron zu halten. Das Schreiben komplexer, effizienter und wartbarer UI-Schnittstellen mit nativem JavaScript ist nahezu unmöglich. Ich habe viele, viele Menschen blind gesehen, die (Front-End-)Frameworks wie React, Angular oder Vue usw. verwenden. Diese Frameworks bieten viele interessante Dinge, aber normalerweise verwenden die Leute Frameworks, weil:
Sie unterstützen die Komponentisierung
Sie haben starke Community-Unterstützung;
Sie verfügen über viele (Framework-basierte) Bibliotheken von Drittanbietern, um das Problem zu lösen;
Sie haben viele (gute) Komponenten von Drittanbietern;
Das haben sie Browser-Erweiterungen zur Unterstützung beim Debuggen;
Sie eignen sich für Single-Page-Anwendungen.
Aber das sind nicht die grundsätzlichen Gründe für den Einsatz von Frameworks.


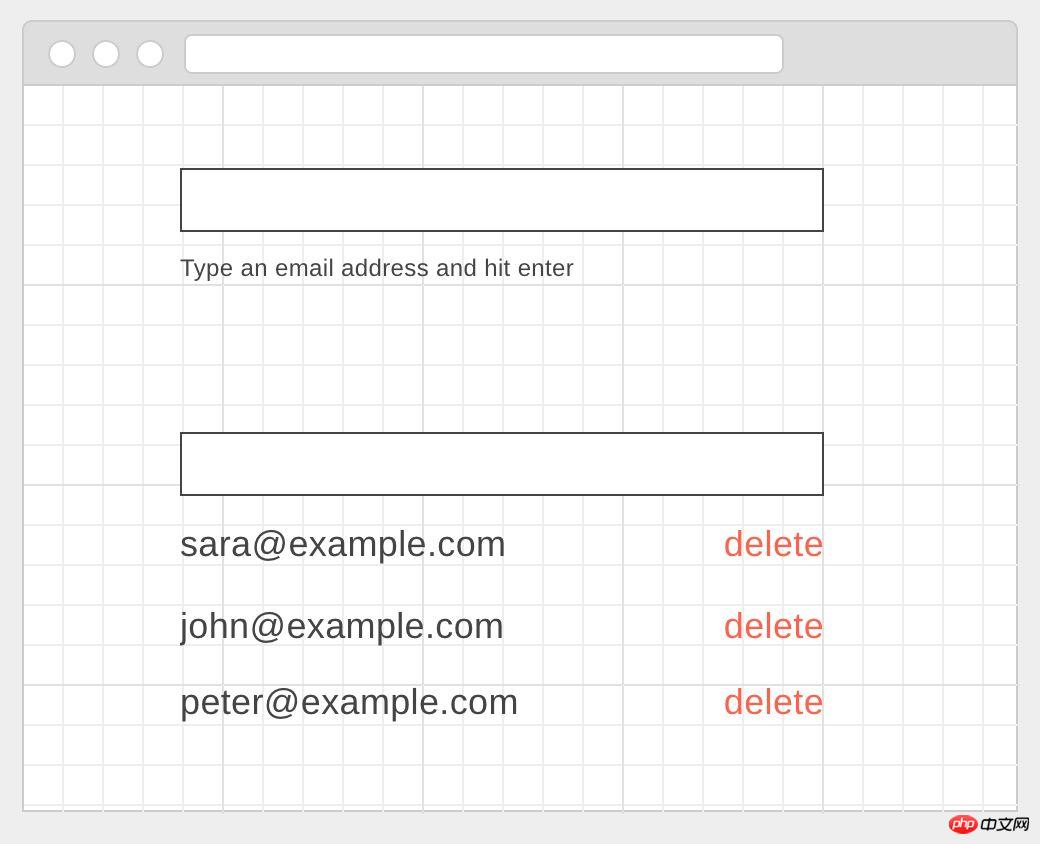
aktualisieren Sie die Benutzeroberfläche. Wenn der Benutzer auf die Schaltfläche „Löschen“ klickt, löschen Sie die E-Mail-Adresse (entsprechend dem Array) und aktualisieren Sie die Benutzeroberfläche. Spürst du es? Jedes Mal, wenn Sie den Status ändern, müssen Sie die Benutzeroberfläche aktualisieren.
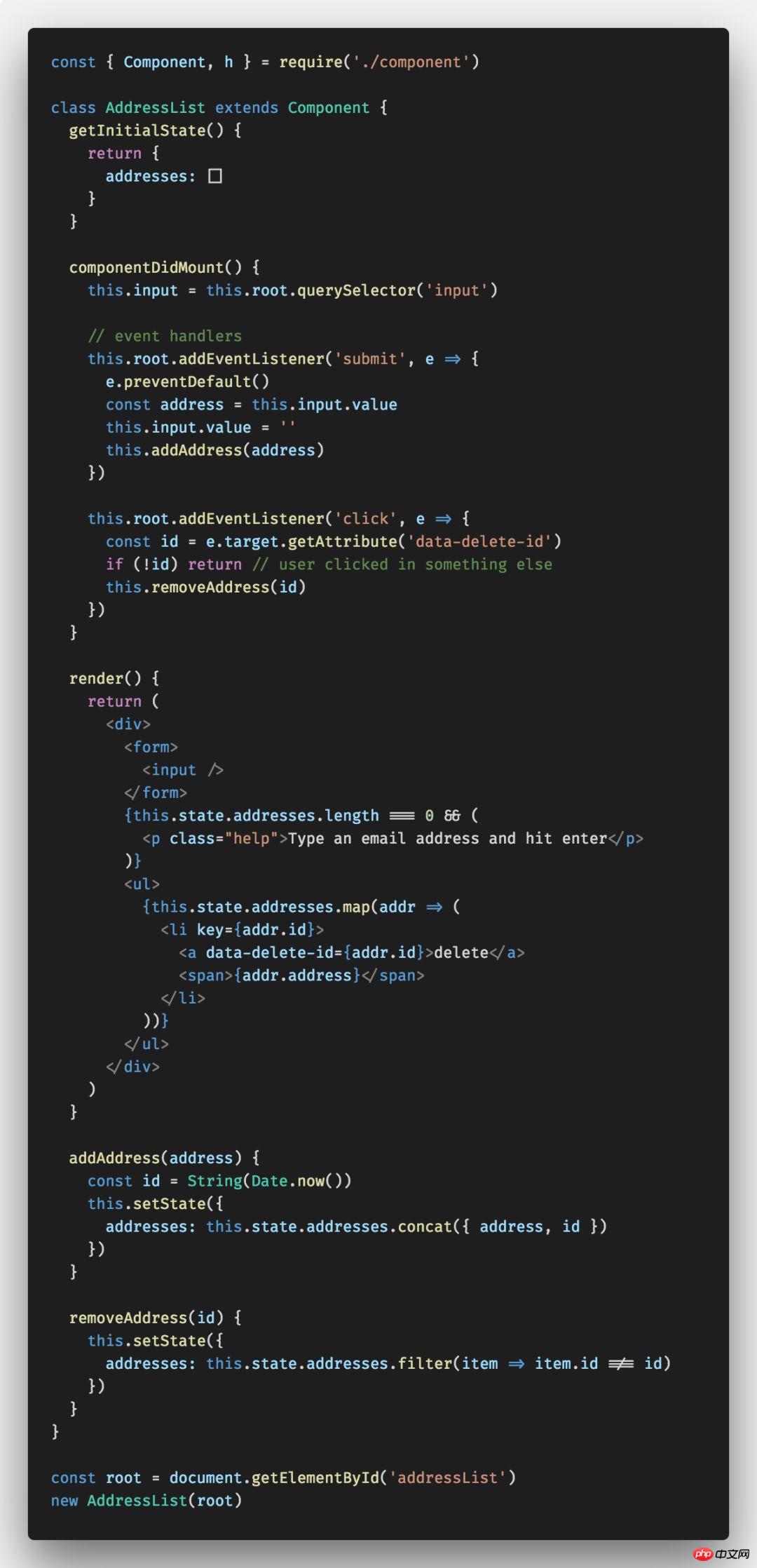
(Man könnte sagen:) Na und? Sehen wir uns nun an, wie man es ohne Framework implementiert: Implementieren einer relativ komplexen Benutzeroberfläche mit nativem (JS) Der folgende Code veranschaulicht gut die Implementierung mit nativem JavaScript. Der dafür erforderliche Arbeitsaufwand Eine relativ komplexe Benutzeroberfläche ähnelt dem Arbeitsaufwand, der für die Verwendung einerklassischen Bibliothek wie jQuery erforderlich ist.
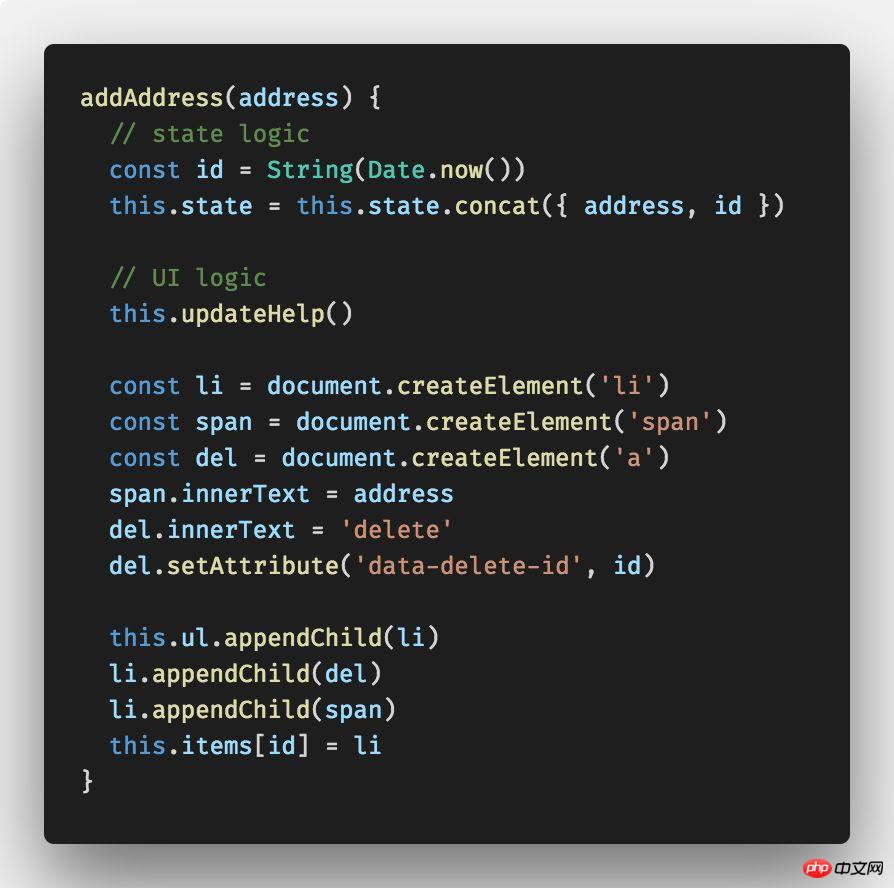
In diesem Beispiel ist HTML für die Erstellung der statischen Seite verantwortlich und JavaScript ändert sich dynamisch (die DOM-Struktur) durch <span class="pln" style="color:rgb(72,72,76);">document</span><span class="pun" style="color:rgb(147,161,161);">.</span><span class="pln" style="color:rgb(72,72,76);">createElement</span> . Dies führt zum ersten Problem: Der JavaScript-Code für die Erstellung der Benutzeroberfläche ist nicht intuitiv und leicht zu lesen. Wir unterteilen die Erstellung der Benutzeroberfläche in zwei Teile (Anmerkung des Übersetzers: Er sollte sich auf HTML- und JavaScript-Teile beziehen). Obwohl wir <span class="pln" style="color:rgb(72,72,76);">innerHTML</span> verwenden, wird die Lesbarkeit verbessert, aber die Leistung (der Seite) wird verringert und es können CSRF-Schwachstellen bestehen. Wir können auch eine Template-Engine verwenden, aber wenn wir das DOM in einem großen Bereich ändern, werden wir mit zwei Problemen konfrontiert: geringe Effizienz und die Notwendigkeit, den Event-Handler neu zu binden.
Aber das ist nicht das größte Problem (ohne Verwendung eines Frameworks). Das größte Problem besteht darin , dass die Benutzeroberfläche jedes Mal (manuell) aktualisiert werden muss , wenn sich der Status ändert. Dies erfordert eine Menge Code, um die Benutzeroberfläche jedes Mal zu ändern, wenn der Status aktualisiert wird. Beim Hinzufügen einer E-Mail-Adresse sind nur zwei Codezeilen erforderlich, um den Status zu aktualisieren, aber dreizehn Codezeilen, um die Benutzeroberfläche zu aktualisieren. (In diesem Fall) Wir haben die Benutzeroberfläche (Schnittstelle und Logik) so einfach wie möglich gestaltet! !

Der Code ist schwer zu schreiben und schwer zu verstehen, und noch problematischer ist, dass er sehr fragil ist. Angenommen, wir müssen die Funktion zum Synchronisieren von Serverdaten mit einer Liste von E-Mail-Adressen hinzufügen (hinzufügen) und die Differenz zwischen den vom Server zurückgegebenen Ergebnissen und den Daten im Array vergleichen. Dazu gehört der Vergleich der Identität und des Inhalts aller Daten. Dazu kann es erforderlich sein, eine Kopie der Daten mit derselben Identität, aber unterschiedlichem Inhalt im Speicher aufzubewahren (wenn sie vom Benutzer geändert wurden).
Um das DOM effizient zu ändern, müssen wir viel Punkt-zu-Punkt-Code (Anmerkung des Übersetzers: Bezieht sich auf den Status auf die Benutzeroberfläche) schreiben. Aber sobald Sie einen kleinen Fehler machen, sind die Benutzeroberfläche und der Status nicht mehr synchron : (möglicherweise) fehlende oder falsche Informationen, keine Reaktion mehr auf Benutzeroperationen oder schlimmer noch, das Auslösen einer falschen Aktion (z. B. Klicken auf die Schaltfläche „Löschen“ und anschließendes Löschen eines nicht entsprechenden Elements).
Um die Benutzeroberfläche mit dem Status synchron zu halten, ist das Schreiben einer Menge mühsamer und sehr spröder Codes erforderlich.

Also (der Grund für die Verwendung des Frameworks ist) nicht wegen der Community, nicht wegen der Tools, nicht weil der Ökologie, nicht wegen der dritten Bibliotheken von Drittanbietern...
Die bisher größte Verbesserung des Frameworks besteht darin, dass es (für uns) eine zuverlässige Garantie für die Synchronisierung zwischen den internen bietet Status der Anwendung und der Benutzeroberfläche.
Solange Sie einige (spezifische) Regeln eines bestimmten Frameworks kennen (z. B. den unveränderlichen Zustand), sollte alles in Ordnung sein.
Wir müssen die UI-Schnittstelle nur einmal definieren und müssen nicht mehr für jeden Vorgang einen spezifischen UI-Code schreiben. Gleichzeitig hat jeder gleiche Status die gleiche Ausgabe (Anmerkung des Übersetzers: Bezieht sich auf die UI-Konsistenz): Wenn sich der Zustand ändert, aktualisiert das Framework automatisch die (entsprechende) Ansicht.
Basierend auf zwei grundlegenden Strategien:
Die gesamte Komponente neu rendern, wie React. Wenn sich der Zustand in einer Komponente ändert, wird die (neue) DOM-Struktur im Speicher berechnet und mit der bestehenden DOM-Struktur verglichen. Tatsächlich ist es sehr teuer. Daher wird das reale DOM dem virtuellen DOM zugeordnet. Durch den Vergleich der Unterschiede zwischen dem virtuellen DOM vor und nach der Zustandsänderung werden die Änderungen berechnet und dann die reale DOM-Struktur geändert. Dieser Vorgang wird als Versöhnung bezeichnet.
Überwachen Sie Änderungen über (zusätzliche) Beobachter wie Angular und Vue.js. Die Eigenschaften des Anwendungsstatus werden überwacht, und wenn sie sich ändern, werden nur die DOM-Elemente neu gerendert, die von den (geänderten) Eigenschaften abhängen.
Oft vergleichen Menschen React, Angular und Vue.js (Frameworks wie) mit Webkomponenten. Dies zeigt deutlich, dass die Leute den größten Vorteil dieser Frameworks nicht verstehen: die Synchronisierung der Benutzeroberfläche und des Status. Webkomponenten bieten diesen Synchronisierungsmechanismus nicht. Es stellt nur ein Vorlagen-Tag bereit, aber keinen Koordinierungsmechanismus (zwischen Status und Benutzeroberfläche). Wenn Sie die Benutzeroberfläche bei der Verwendung von Webkomponenten in Ihrer Anwendung mit dem internen Status synchron halten möchten, müssen Sie dies manuell tun (Entwickler) oder etwas wie Stencil.js ( intern das Gleiche wie React, unter Verwendung von Bibliotheken wie Virtual DOM).
Lassen Sie es uns klarstellen: Das enorme Potenzial des Frameworks spiegelt sich nicht in der Komponentisierung wider, sondern darin, die Benutzeroberfläche und den Status synchron zu halten. Webkomponenten bieten keine entsprechende Funktionalität. Sie müssen das (Synchronisierungs-)Problem manuell lösen oder eine Bibliothek eines Drittanbieters verwenden. Es ist grundsätzlich unmöglich, mit nativem JavaScript komplexe, effiziente und leicht zu wartende UI-Schnittstellen zu schreiben. Dies ist der grundlegende Grund, warum Sie ein modernes JavaScript-Framework verwenden müssen.
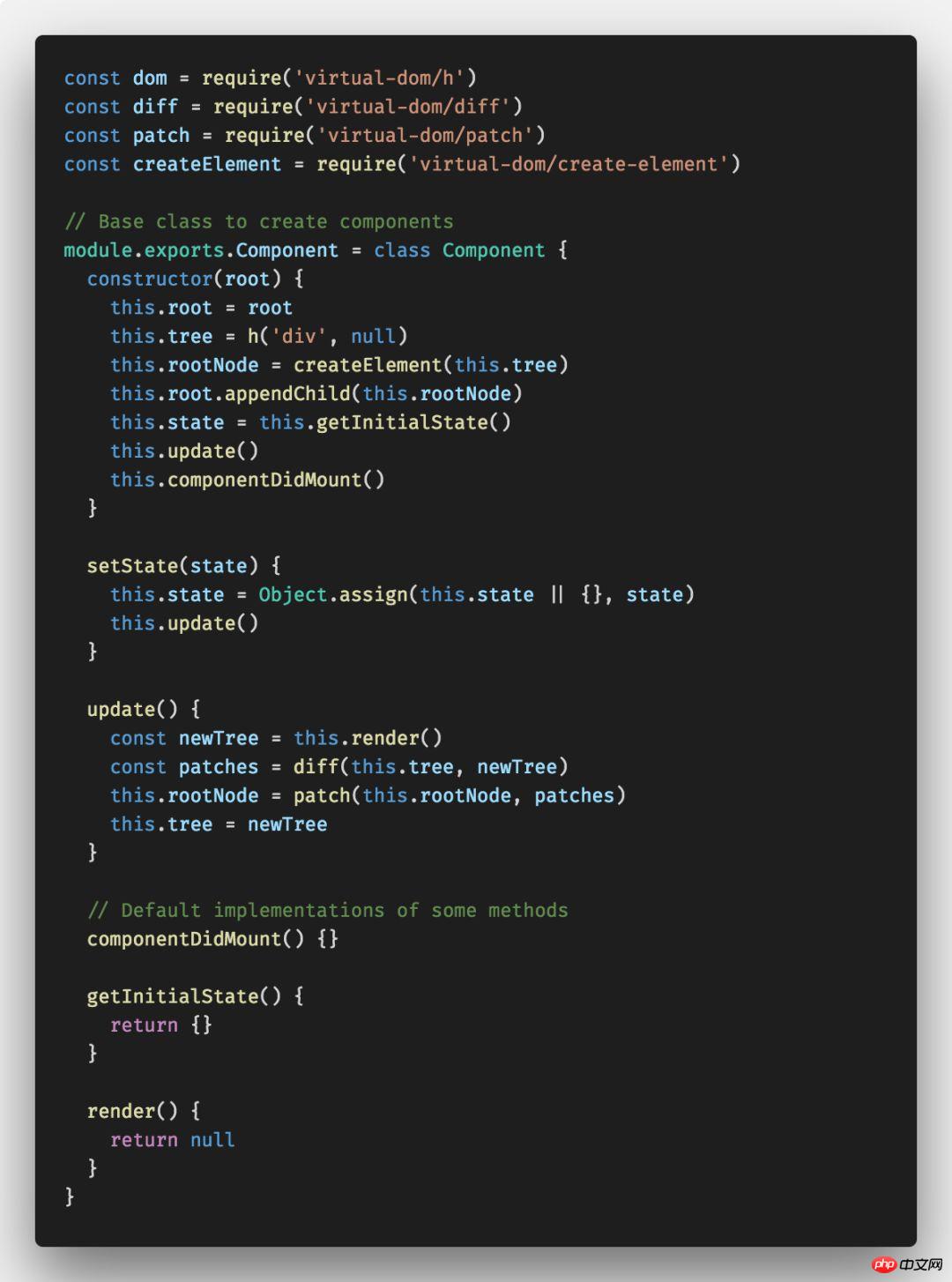
Wenn Sie die zugrunde liegenden Prinzipien verstehen möchten und die spezifische Implementierung von Virtual DOM kennenlernen möchten. Warum also nicht versuchen, die native Benutzeroberfläche nur mithilfe des virtuellen DOM neu zu schreiben, ohne ein Framework zu verwenden?
Hier ist der Kern des Frameworks, die Basisklasse für alle Komponenten.

Hier ist die neu geschriebene AddressList-Komponente (unter Verwendung von Babel zur Unterstützung der JSX-Konvertierung).

Die Benutzeroberfläche ist jetzt deklarativ und wir verwenden keine Frameworks. Wir können neue Logik hinzufügen, um den Status nach Belieben zu ändern, ohne zusätzlichen Code schreiben zu müssen, um die Benutzeroberfläche synchron zu halten. Problem gelöst!
Abgesehen von der Ereignisverarbeitung sieht das jetzt wie eine React-App aus, oder? Wir haben <span class="pln" style="color:rgb(72,72,76);">haverender</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">componentDidMount</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">setState</span><span class="pun" style="color:rgb(147,161,161);">()</span> und so weiter. Sobald Sie das Problem gelöst haben, die In-App-Benutzeroberfläche und den Status synchron zu halten, wird sich alles natürlich summieren (Formularkomponenten).
Der vollständige Quellcode ist in diesem Github-Repository zu finden.
Das Hauptproblem, das moderne JS-Frameworks lösen, besteht darin, die Benutzeroberfläche mit dem Status synchron zu halten.
Das Schreiben komplexer, effizienter und wartbarer UI-Schnittstellen mit nativem JavaScript ist nahezu unmöglich.
Webkomponenten bieten keine Lösung für Synchronisierungsprobleme.
Es ist nicht schwierig, mithilfe vorhandener virtueller DOM-Bibliotheken ein eigenes Framework zu erstellen. Dies ist aber nicht zu empfehlen!
Verwandte Empfehlungen:
Die Gründe und Lösungen für Fehler beim Laden von CSS- und JS-Dateien im PHP-CI-Framework
Video: 27 klassische praktische Video-Tutorials für die Front-End-JS-Entwicklung
Das obige ist der detaillierte Inhalt vonjs-Rezension 2018: Die grundlegenden Gründe für die Existenz des Frameworks sind folgende. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




