
Mausereignisse werden ausgelöst, wenn die Maustaste gedrückt wird (linke oder rechte Taste). Kann nicht über die Tastatur ausgelöst werden. In welcher Reihenfolge werden Mausereignisse ausgelöst? Nachfolgend finden Sie detaillierte Beispiele:
Ereignisse auf DOM3-Ebene definieren 9 Mausereignisse.
mousedown: Wird ausgelöst, wenn die Maustaste gedrückt wird (linke oder rechte Taste). Kann nicht über die Tastatur ausgelöst werden.
Mouseup: Wird ausgelöst, wenn die Maustaste losgelassen wird und erscheint. Kann nicht über die Tastatur ausgelöst werden.
Klick: Wird ausgelöst, wenn Sie mit der linken Maustaste klicken oder die Eingabetaste drücken. Dies ist wichtig, um die Barrierefreiheit zu gewährleisten, d. h., dass der onclick-Event-Handler sowohl per Tastatur als auch mit der Maus ausgeführt werden kann.
dblclick: Wird ausgelöst, wenn die linke Maustaste doppelt angeklickt wird.
Mouseover: Bewegen Sie die Maus über das Zielelement. Wird ausgelöst, wenn sich die Maus über das untergeordnete Element bewegt.
Mouseout: Die Maus bewegt sich aus dem Zielelement heraus.
mouseenter: Wird ausgelöst, wenn sich die Maus in den Bereich des Elements bewegt. Dieses Ereignis sprudelt nicht, das heißt, es wird nicht ausgelöst, wenn sich die Maus bewegt über seine Nachkommenelemente.
mouseleave: Wird ausgelöst, wenn sich die Maus aus dem Elementbereich bewegt. Dieses Ereignis sprudelt nicht, d. h. es wird nicht ausgelöst, wenn sich die Maus in seinen Elementbereich bewegt Nachkommenelemente.
mousemove: Wird kontinuierlich ausgelöst, wenn sich die Maus innerhalb des Elements bewegt. Kann nicht über die Tastatur ausgelöst werden.
Hinweis:
Das Klickereignis wird nur ausgelöst, wenn die Mousedown- und Mouseup-Ereignisse nacheinander auf einem Element ausgelöst werden. Das dblclick-Ereignis wird nur ausgelöst, wenn zwei Klickereignisse nacheinander ausgelöst werden.
Wenn entweder Mousedown oder MouseUp abgebrochen wird, wird das Klickereignis nicht ausgelöst. Wenn das Click-Ereignis direkt oder indirekt abgebrochen wird, wird das dblclick-Ereignis nicht ausgelöst.
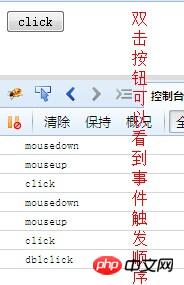
Beispiel: Sehen Sie sich die oben ausgelösten Ereignisse an, indem Sie auf die Schaltfläche doppelklicken.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>Code anzeigen

Unterschied:
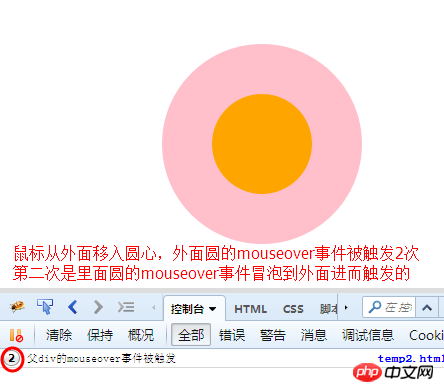
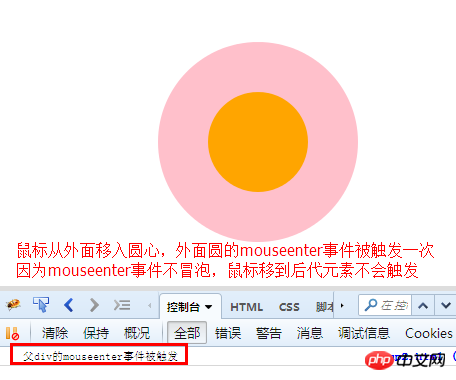
< 🎜 Das >mouseover-Ereignis sprudelt, was bedeutet, dass es ausgelöst wird, wenn sich die Maus über die untergeordneten Elemente bewegt. Das Mouseenter-Ereignis sprudelt nicht, was bedeutet, dass es nicht ausgelöst wird, wenn die Maus über seine untergeordneten Elemente bewegt wird. Beispiel:<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>Code anzeigen


Hinweis:
Mouseover entspricht Mouseout, MouseEnter entspricht Mouseleave. Der Effekt kann gesehen werden, indem man den obigen Code auskommentiert. Die Hover-API in JQuery ist eine Kombination aus MouseEnter und MouseLeave. 3. Linke und rechte Maustaste<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>JavaScript-Ereignislernen Zusammenfassung (2) js-Ereignishandler
JavaScript-Ereignislernzusammenfassung (4) Öffentliche Mitglieder (Eigenschaften und Methoden) des Ereignisses
JavaScript-Ereignislernen Zusammenfassung (3) js-Ereignisobjekt
JavaScript-Ereignislernzusammenfassung (1) Ereignisfluss
Video: JavaScript-Mausüberereignis (onmouseover) - Javascript-Anfänger-Tutorial
Das obige ist der detaillierte Inhalt vonErfahren Sie die Lösung für den js-Mausklick, der ein Einzugsereignis auslöst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




