
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem CSS-Code zur Implementierung eines responsiven Dropdown-Menüs. Der Inhalt ist von großem Referenzwert und kann Freunden in Not helfen.
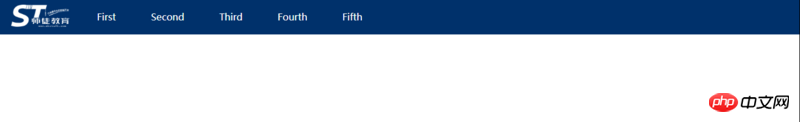
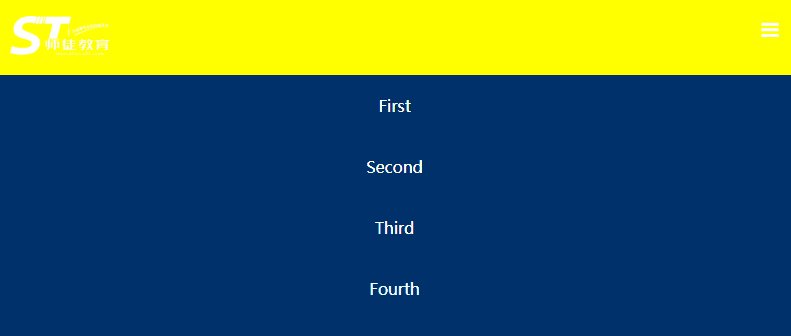
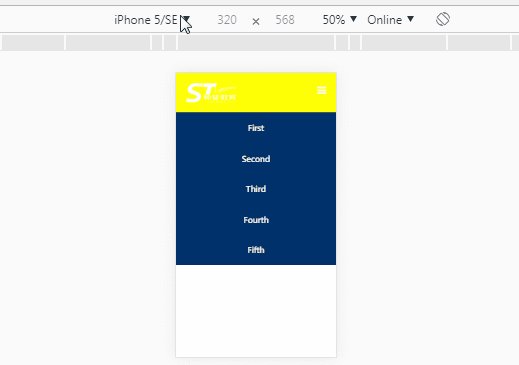
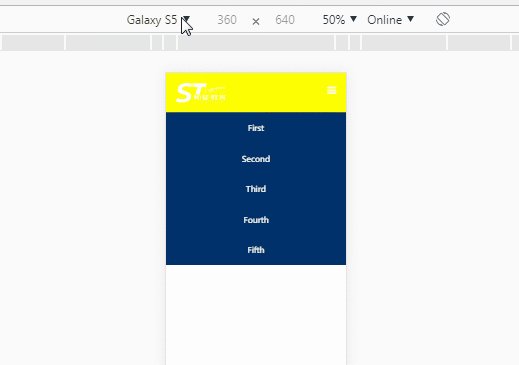
Responsives Dropdown-Menü kann auf mehreren mobilen Endgeräten mit unterschiedlichen Effekten angezeigt werden.
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img alt="CSS-Code zur Implementierung eines responsiven Dropdown-Menüs" > <i></i> </p> <p></p>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
} ul. li:hover {
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
.clearfix:after{
list-style:none; float:left;
.clearfix{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
.toggle{
background-color:red;
.tu{
display:block; content:""; height:0px; visibility:hidden; clear:both;
.bb{
zoom:1;
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
 Dies ist der Inhalt, der angezeigt wird, wenn das Ansichtsfenster kleiner als 1024px ist
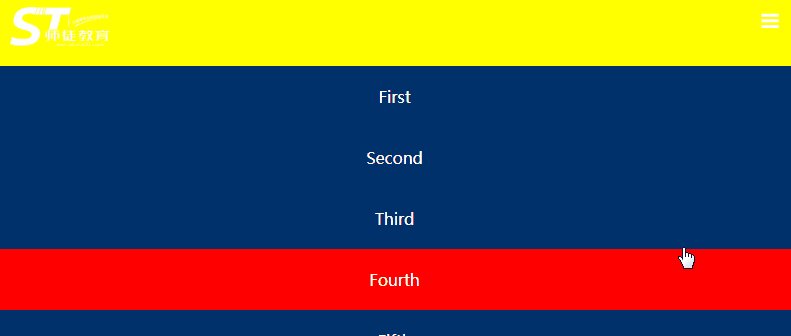
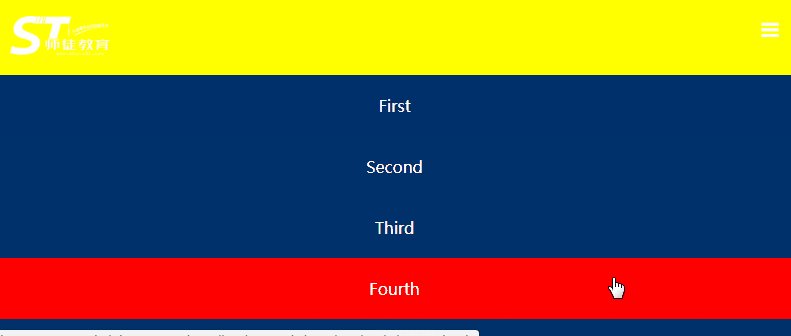
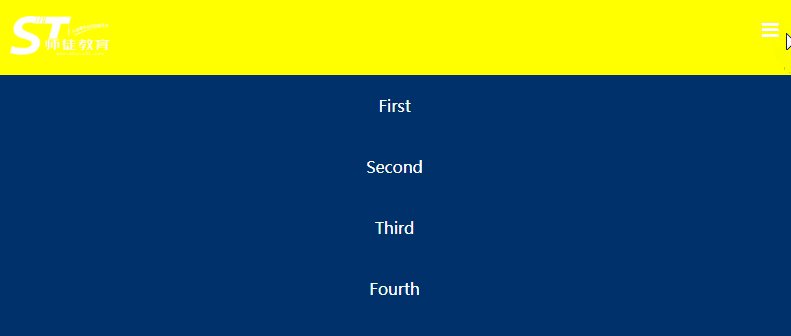
Dies ist der Inhalt, der angezeigt wird, wenn das Ansichtsfenster kleiner als 1024px ist
Dies ist ein Rendering auf einem Mobiltelefon und einem iPad

So implementieren Sie Reaktionsfähigkeit mit CSS- und JS-Navigationsmenü
So passen Sie die Bildlaufleiste mit CSS (Code) an
Das obige ist der detaillierte Inhalt vonCSS-Code zur Implementierung eines responsiven Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




