
Dieser Artikel stellt hauptsächlich vor, wie man mit CSS den Effekt abgerundeter Ränder erzielt. Jetzt kann ich ihn mit Ihnen teilen.
1. CSS3-Vorteile abgerundeter Ecken
Das herkömmliche Generierungsschema für abgerundete Ecken muss mehrere Bilder als Hintergrundmuster verwenden. Das Aufkommen von CSS3 bedeutet, dass wir keine Zeit mehr mit der Erstellung dieser Bilder verschwenden müssen, und es gibt viele weitere Vorteile:
* Reduzieren Sie den Wartungsaufwand. Die Arbeit zum Generieren, Aktualisieren von Bilddateien und Schreiben von Webseitencode ist nicht mehr erforderlich.
* Verbessern Sie die Leistung Ihrer Webseite. Webseiten werden schneller geladen, da keine unnötigen HTTP-Anfragen mehr erfolgen.
* Erhöhen Sie die visuelle Zuverlässigkeit. Unter bestimmten Umständen (Netzwerküberlastung, Serverfehler, langsame Netzwerkgeschwindigkeit usw.) kann es sein, dass das Hintergrundbild nicht heruntergeladen werden kann, was zu schlechten visuellen Effekten führt. Dies passiert mit CSS3 nicht.
2. border-radius-Attribut
Für abgerundete CSS3-Ecken muss nur ein Attribut festgelegt werden: border-radius (bedeutet „Randradius“). Sie geben einen Wert für diese Eigenschaft an, um die Radien aller vier Ecken gleichzeitig festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
Hier ist zum Beispiel eine Div-Box:

Stellen Sie nun den Eckenradius auf 15 Pixel ein:
border-radius: 15px;

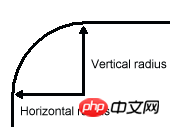
Diese Anweisung legt auch den „horizontalen Radius“ und den „vertikalen Radius“ jeder Verrundung auf 15 Pixel fest.

Der Randradius kann 1 bis 4 Werte gleichzeitig festlegen. Wenn Sie einen Wert festlegen, bedeutet dies, dass alle vier Verrundungen diesen Wert verwenden. Wenn zwei Werte festgelegt sind, bedeutet dies, dass die obere linke Ecke und die untere rechte Ecke den ersten Wert verwenden und die obere rechte Ecke und die untere linke Ecke den zweiten Wert verwenden. Wenn drei Werte festgelegt sind, bedeutet dies, dass der erste Wert für die obere linke Ecke, der zweite Wert für die obere rechte Ecke und die untere linke Ecke und der dritte Wert für die untere rechte Ecke verwendet wird. Wenn vier Werte festgelegt sind, entsprechen sie der oberen linken Ecke, der oberen rechten Ecke, der unteren rechten Ecke und der unteren linken Ecke (Reihenfolge im Uhrzeigersinn).
Randradius: 15px 5px;
<.randradius:> (Der Radius der unteren linken Ecke beträgt 0, was zu einem rechten Winkel wird.)
(Der Radius der unteren linken Ecke beträgt 0, was zu einem rechten Winkel wird.) border-radius auch Der zweite Wertesatz kann mit eingestellt werden Schrägstriche. Zu diesem Zeitpunkt stellt der erste Wertesatz den horizontalen Radius und der zweite Wertesatz den vertikalen Radius dar. Der zweite Wertesatz kann auch 1 bis 4 Werte gleichzeitig festlegen, und die Anwendungsregeln sind die gleichen wie beim ersten Wertesatz.
border-radius auch Der zweite Wertesatz kann mit eingestellt werden Schrägstriche. Zu diesem Zeitpunkt stellt der erste Wertesatz den horizontalen Radius und der zweite Wertesatz den vertikalen Radius dar. Der zweite Wertesatz kann auch 1 bis 4 Werte gleichzeitig festlegen, und die Anwendungsregeln sind die gleichen wie beim ersten Wertesatz.
Randradius: 15px 5px / 3px;

Randradius: 15px 5px 25px 5px / 3px 5px 10px 15px;

Zusätzlich zur gleichzeitigen Einstellung von vier abgerundeten Ecken können Sie auch jede Ecke einzeln festlegen. Entsprechend den vier Ecken stellt CSS3 vier separate Eigenschaften bereit:
* border-top-left-radius * border-top-right-radius
* border-top-right-radius
* border-bottom-left-radius
Diese vier Eigenschaften können 1 bis 2 Werte gleichzeitig festlegen. Wenn Sie den Wert 1 festlegen, bedeutet dies, dass der horizontale Radius gleich dem vertikalen Radius ist. Wenn 2 Werte eingestellt sind, stellt der erste Wert den horizontalen Radius und der zweite Wert den vertikalen Radius dar. 
Rand oben links: 15px >
4. Browser-Unterstützung
IE 9, Opera 10.5, Safari 5, Chrome 4 und Firefox
4. Alle unterstützen das obige Attribut border-radius. Frühe Versionen von Safari und Chrome unterstützen das Attribut -webkit-border-radius
Diese Version von Firefox unterstützt das Attribut -moz-border-radius.
Um die Kompatibilität sicherzustellen, müssen Sie derzeit nur -moz-border-radius und border-radius gleichzeitig festlegen.
-moz-border-radius: 15px; border-radius: 15px;
(Hinweis: border-radius muss zuletzt deklariert werden, sonst ist es möglicherweise ungültig.)
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
五、注意事项
虽然各大浏览器都支持border-radius,但是在某些细节上,实现都不一样。当四个角的颜色、宽度、风格(实线框、虚线框等)、单位都 相同时,所有浏览器的渲染结果基本一致;一旦四个角的设置不相同,就会出现很大的差异。比如,下面这段代码在不同的浏览器中,渲染结果就相差很大。
border-color: black; border-style: solid dashed; border-width: 1px 2px 3px; border-top-color: red; border-radius: 5%;

另外,并非所有浏览器,都支持将圆角半径设为一个百分比值。
因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
以上是CSS3的写法
如下是传统的css圆角边框的代码:
<html>
<head>
<style>
#a{
border-left:1px #333 solid;
border-right:1px #333 solid;
width:300px;
height:200px;
background:#99FFFF;
}
.b{
height:1px;
overflow:hidden;
border-left:1px #333 solid;
border-right:1px #333 solid;
background:#99FFFF;
}
textarea{
width:294px;
height:200px;
background:#99FFFF;
border:0;
border-color:#99FFFF;
overflow:hidden;
}
</style>
</head>
<body>
<div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div id="a">
<textarea>
以我的能力,纯DIV+CSS实现的效果只能做到这样了。这里是放置内容的地方,自己看一看代码的规律,很容易明白。
代码很简单,a层为放置内容的层,其width值为300,然后向外以2像素的宽度递减,用一个像素来控制圆角。最外一层要加上background为个属性,目的是要将上、下两线条呈现出来。
这里实现了3像素的圆角边框,b层的数量决定了要实现多少个像素边框。建议不要多于3层,最好是2层,即2像素圆角边框,或者1层,因为层数越多,圆角的表现就越不圆滑。在firefox IE6 都通过测试。
</textarea>
</div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
</div>
</body>
</html>
---------------------------------------------------------------
<html>
<head>
<style type="text/css">
u.corner u
{
height: 1px;
font-size:1px;
display: block;
overflow: hidden;
text-decoration: none;
border-color:#CC0033;
border-style:solid;
}
u.corner u.h1{margin: 0 5px;}
u.corner u.h2{margin: 0 3px;}
u.corner u.h3{margin: 0 2px;}
u.corner u.h4{margin: 0 1px; height: 2px}
/*
用一个像素的点和控制边距控制显示位置。这个缺点是只能通过背景色来控制。不能设置边框
*/
</style>
<head>
<body>
<div>
<u class="corner"><u class="h1"></u><u class="h2"></u><u class="h3"></u><u class="h4"></u></u>
<div style="border-color:#CC0033;border-style:solid; height: 210;border-width:0 1px;">content</div>
<u class="corner"><u class="h4"></u><u class="h3"></u><u class="h2"></u><u class="h1"></u></u>
</div>
</body>
</html>
========================================
<fieldset style="width:500px;">
<legend>
标题圆角效果
</legend>
内容比DIV好的圆角效果
</fieldset>
--------------------------------------
<style type="text/css">
#xsnazzy h1, #xsnazzy h2, #xsnazzy p {margin:0 10px; letter-spacing:1px;}
#xsnazzy h1 {font-size:2.5em; color:#fff;}
#xsnazzy h2 {font-size:2em;color:#06a; border:0;}
#xsnazzy p {padding-bottom:0.5em;}
#xsnazzy h2 {padding-top:0.5em;}
#xsnazzy {background: transparent; margin:1em;}
.xtop, .xbottom {display:block; background:transparent; font-size:1px;}
.xb1, .xb2, .xb3, .xb4 {display:block; overflow:hidden;}
.xb1, .xb2, .xb3 {height:1px;}
.xb2, .xb3, .xb4 {background:#ccc; border-left:1px solid #08c; border-right:1px solid #08c;}
.xb1 {margin:0 5px; background:#08c;}
.xb2 {margin:0 3px; border-width:0 2px;}
.xb3 {margin:0 2px;}
.xb4 {height:2px; margin:0 1px;}
.xboxcontent {display:block; background:#ccc; border:0 solid #08c; border-width:0 1px;}
</style>
<div id="xsnazzy">
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h1>Snazzy Borders</h1>
<p>Based on Nifty Corners By Alessandro Fulciniti<br />http://pro.html.it/esempio/nifty/</p>
content
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>
</div>相关推荐:
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS den Effekt abgerundeter Ränder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eigenschaften des Netzwerks
Eigenschaften des Netzwerks
 So behalten Sie die Anzahl der Dezimalstellen in C++ bei
So behalten Sie die Anzahl der Dezimalstellen in C++ bei
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 Freelaunchbar
Freelaunchbar
 Webserver
Webserver
 Wie viel entspricht Dimensity 9000 Snapdragon?
Wie viel entspricht Dimensity 9000 Snapdragon?




