
Dieser Artikel stellt hauptsächlich vor, wie man die schnelle Suchfunktion von js implementiert. Jetzt kann ich ihn mit Ihnen teilen.
Die Projekte des Unternehmens sind sehr eng Dann gab es allerhand chaotische Dinge, und plötzlich wollte ich die gesamte Suchfunktion haben, die mir in den Sinn kam, war die Fuzzy-Suche mit PHP, aber sie verbraucht viel Leistung und die Geschwindigkeit beim Abrufen von Daten ist extrem langsam. Auf Baidu habe ich eine Funktion zum Durchsuchen von js gefunden und sie mit allen geteilt.
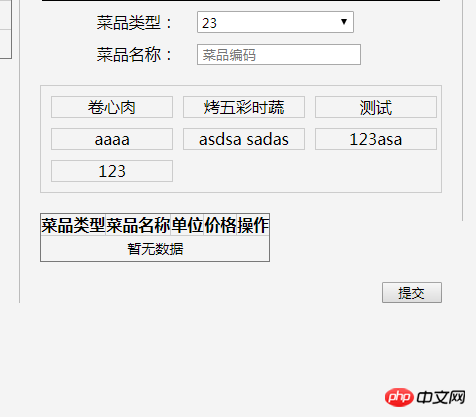
Das ist die Seite

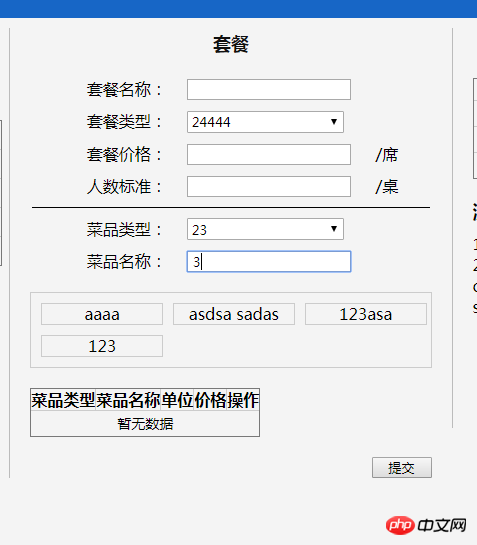
Der Effekt nach dem Erscheinen:

Seitencode:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div> js-Code
1 $("#foodCode").keyup(function(){
2 $("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
3 });php gibt die Daten nur aus, daher werde ich sie hier nicht veröffentlichen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So erhalten Sie den Wert der Bildlaufleiste durch Kapselung von scroll.js
Parsen integrierter Objekte in js
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die schnelle Suchfunktion von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




