
Dieser Artikel stellt hauptsächlich die Funktion des Neun-Quadrat-Rasters und des Elementsprungs auf der Seite des Miniprogramms vor. Jetzt kann ich ihn mit Ihnen teilen.
Rendering:

Realisieren Sie den Neun-Quadrat-Rastereffekt, der in der roten Linie des Renderings enthalten ist und geben Sie die Klickzeit des Elements an.
Spezifische Implementierung:
1. Fügen Sie zunächst die Bildressourcendatei hinzu
Erstellen Sie im Stammverzeichnis des Projekts ein neues Verzeichnis mit dem Namen „Bilder“, um Bildressourcen zu speichern, und fügen Sie dann einige Bilder hinzu

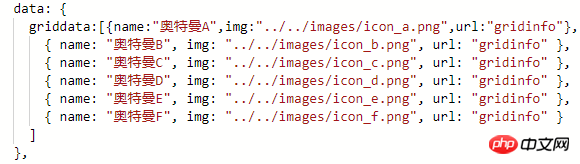
2. Konfigurieren Sie die Datenquelle in der Datei home.js im Home-Verzeichnis (siehe die ersten beiden Miniprogramm-Übungsartikel)

Daten Die Quelle ist ein Array und jedes Array-Element ist ein Objekt. Das Objekt enthält Name (Elementtext), Bild (Elementdiagramm) und URL (klicken Sie auf das Element, um zum Verzeichnis zu springen)
3. Basisliste Rendering von Wissenspunkten für die Programmierung home.wxml
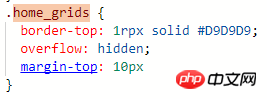
① Aus den Renderings ist jedes Element von dünnen Linien umgeben. Dies ist die Konstruktionsidee, die obere Grenzlinie mit einer Außenansicht zu zeichnen
Stil der äußersten Ansicht:

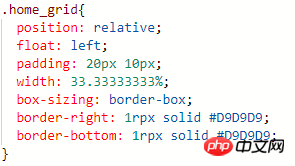
② Für jedes Element in der Außenansicht werden die rechten und unteren Randlinien gezeichnet, und die Breite jedes Elements wird auf eingestellt 33,33333 % bedeutet, dass 3 Elemente gleichmäßig in einer Zeile angezeigt werden.
 ③> ③, jedes Element enthält ein Bild und einen Text, und ITEM kann auf die angegebene Seite klicken und zu dieser springen
③> ③, jedes Element enthält ein Bild und einen Text, und ITEM kann auf die angegebene Seite klicken und zu dieser springen
Verwenden Sie hier die Navigationskomponente
🎜 >Die Navigationskomponente hat ein Attribut URL: der Sprunglink im aktuellen Applet, der den Seitenpfad angibt, zu dem beim Klicken auf die Komponente gesprungen werden soll
Vollständiger Code:
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}Das Obige ist der Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie die Swiper-Komponente, um die Karussellfunktion im Mini-Programm zu implementierenDer Mini Programm So implementieren Sie die Tab-Optionsfunktion auf der HomepageDas obige ist der detaillierte Inhalt vonDie Seite des Miniprogramms wird mit den Funktionen Neunquadratraster und Elementsprung implementiert.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




