
Dieser Artikel stellt hauptsächlich eine einfache Analyse der Debugging-Methode von node.js vor. Jetzt kann ich ihn mit Ihnen teilen.
Beziehen Sie sich auf die Debugging-Methode auf der offiziellen Website. Installieren Sie zuerst das Chrome-Plug-in NIM (erfordert wissenschaftlichen Internetzugang) und führen Sie dann die erforderliche Datei aus Wenn es beispielsweise eine test.js-Datei gibt, geben Sie diese in den Terminalknoten ein. Chrome erstellt dann automatisch eine neue Seite zum Debuggen. Nachfolgend finden Sie die grafischen Schritte
(Referenzartikel: Hocheffizientes PHP-Debugging-Fehleraufforderungstool: die neueste Version von PHPstorm. Detaillierte Erklärung der xdebug-Konfiguration und -Nutzung (Bild))
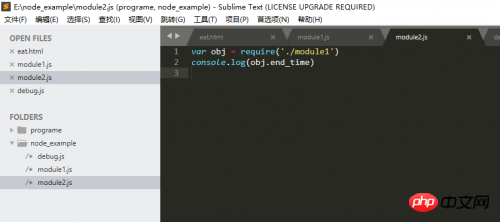
Schreiben Sie etwas ganz nach Ihren Wünschen

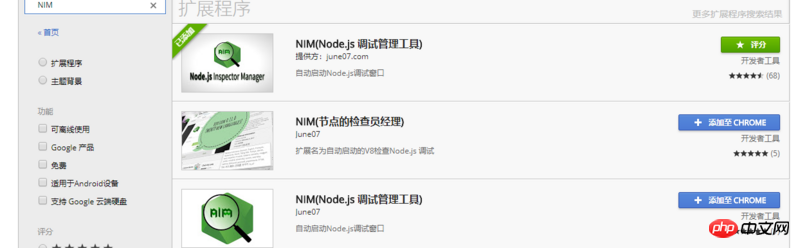
Installieren Sie NIM im Chrome App Store (wenn Sie nicht darauf zugreifen können, können Sie im Google Access Assistant nach wissenschaftlichem Internetzugang suchen) 
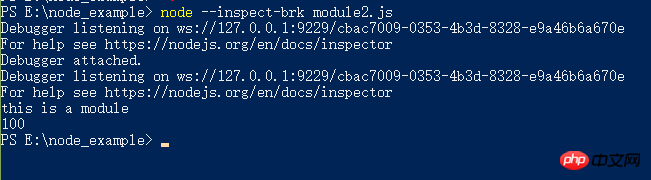
Führen Sie nach Abschluss der Installation die Datei node.js direkt aus. 
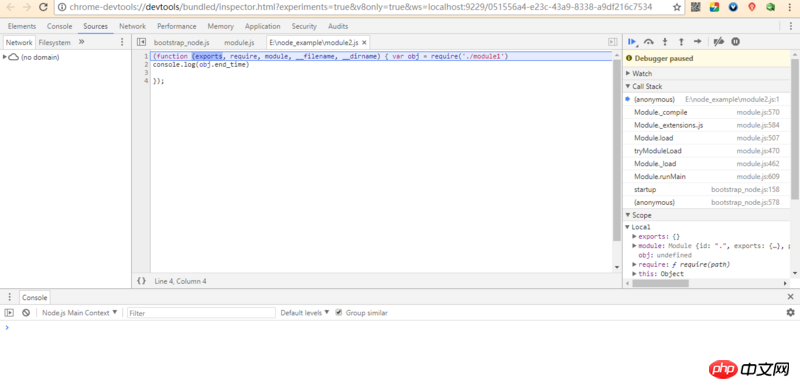
Browser Eine Seite wird automatisch zum Debuggen geöffnet. Die Haltepunkt-Debugging-Methode ist nicht mehr verfügbar beschrieben
und hier können Sie sehen, warum jede Datei in node.js ein separates Modul ist und der Code jeder Datei in eine Funktion eingebunden ist. Sie können sich auch den Funktionsaufrufstapel ansehen, um sich eingehender mit node.js zu befassen
 vscode-Debugging
vscode-Debugging
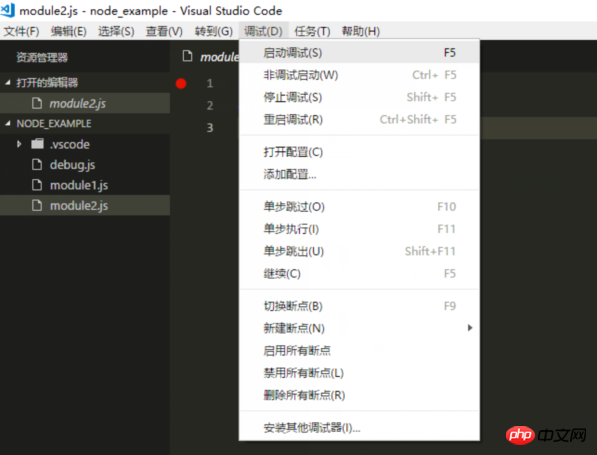
vscode ist ein Editor von Microsoft mit eigener Debugging-Funktion. Wenn Sie es noch nicht verwendet haben, laden Sie es herunter und installieren Sie es. Wenn Sie es verwendet haben, öffnen Sie vscode direkt

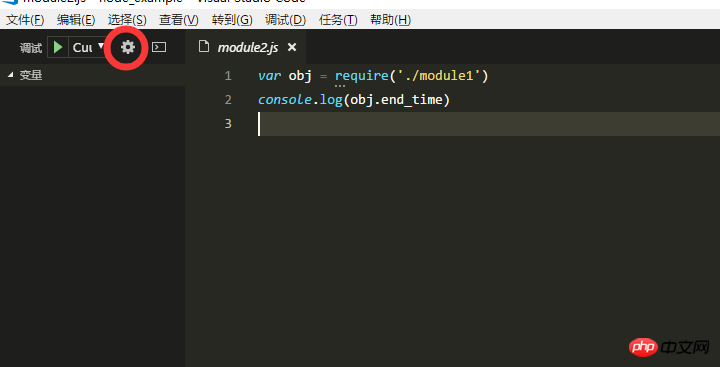
Klicken Sie auf das Symbol im roten Kreis 
und ein JSON wird geöffnet. Fügen Sie in der Konfigurationsdatei eine Konfigurationszeile zum Objekt in den Konfigurationen hinzu
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
]Strg+S zum Speichern
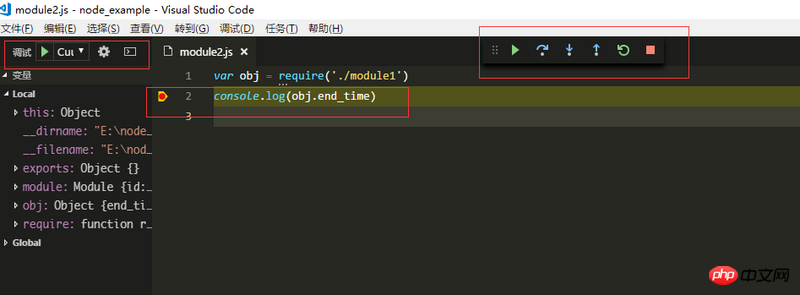
Sie können den Punkt auf der linken Seite direkt unterbrechen der aktuellen Codezeile und klicken Sie dann auf die dreieckige grüne Schaltfläche in der oberen linken Ecke des Editors, um das Debuggen zu starten. Und Sie können wie Chrome zum Debuggen von Haltepunkten einsteigen.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonEine einfache Analyse der Debugging-Methoden von node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 Ist ein WLAN-Signalverstärker nützlich?
Ist ein WLAN-Signalverstärker nützlich?
 Lösung für Javascript:;
Lösung für Javascript:;
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?




